creative
ホームページ制作
2025/02/13
ホームページの「ヘッダー」とはどこ?ページ内の構成を解説
#制作

目次
ホームページのヘッダーをどう作ればいいのか悩んでいませんか?
ヘッダーは訪問者が最初に目にする重要な部分です。適切にデザインされていないと、訪問者を惹きつけるチャンスを逃してしまうかもしれません。
この記事では、初心者でも安心してヘッダーを作成できる方法を詳しく解説しています。
あなたのホームページを魅力的にするために、ぜひ参考にしてください。
ホームページの「ヘッダー」とは?

ホームページの「ヘッダー」は、サイトの最上部に位置するエリアで、訪問者に最初に表示される重要な部分です。
一般的に
- ロゴ
- ナビゲーションメニュー
- コンタクト情報
などが配置されており、ユーザーにブランドやサイト構造を簡単に理解させる役割を担っています。
どこのエリアを指す?
ホームページのヘッダーは、ページ上部の「共通エリア」であり、訪問者が最初に目にする部分です。
この部分にはロゴ、ナビゲーション、キャッチコピーなどが含まれており、ユーザーがスムーズにサイトを利用できるようにするための要素が揃っています。
多くのウェブサイトでは、ヘッダーが全ページで統一されており、ユーザーがサイト内で迷わないようにデザインされています。
また、固定ヘッダー(スクロールしても表示されるヘッダー)は、利便性を向上させる重要な役割を果たします。
ヘッダーの概要
ヘッダーはホームページの「顔」とも言える存在で、訪問者に対してサイトのブランドイメージを伝えます。
視覚的に魅力的でわかりやすい構成を持つことで、ユーザーに好印象を与え、サイト全体の価値を高める役割を果たします。
HTMLやCSSを使ってデザインされることが多く、特にレスポンシブ対応のデザインにより、異なるデバイス上で快適な体験を提供します。
また、ヘッダーには主要なナビゲーションリンクが含まれており、ユーザーが目的の情報にすぐアクセスできるようにサポートします。
ヘッダーの主な役割
ホームページのヘッダーには複数の重要な役割があります。
ブランドの認知を強化し、訪問者に迅速なナビゲーションを提供し、ファーストインプレッションを形成するなど、その役割は多岐にわたります。
ブランドの認識とアイデンティティの強化
ヘッダーに配置されたロゴやキャッチコピーは、サイトのブランド認識を強化するために非常に重要です。
視覚的に一貫したデザインにより、訪問者は瞬時に企業やブランドを理解し、その印象を持ち帰ることができます。
特に企業サイトでは、ヘッダーにおけるブランドの明確な表示が、信頼感や親しみを与える大きな要因となります。
ナビゲーションの役割
ヘッダーに配置されたナビゲーションメニューは、ユーザーが求める情報に迅速にアクセスできるようサポートする役割を果たします。
明確で整理されたナビゲーションは、サイトの利便性を向上させ、訪問者が直感的に必要なページに移動できるようにします。
特に、レスポンシブデザインを採用しているサイトでは、スマートフォンやタブレットなどのデバイスに適応したメニュー表示が重要です。
ファーストインプレッションの提供
ヘッダーは訪問者に対してサイトの第一印象を与える重要な要素です。
ロゴやキャッチコピー、視覚的に魅力的な画像が配置されていることで、訪問者に強い印象を与えることができます。
このファーストインプレッションは、訪問者がその後もサイトを利用し続けるかどうかを決定づける大切な要素となります。
重要な情報の提供
ヘッダーには、連絡先情報や主要なアクションボタン(例えば「お問い合わせ」や「資料請求」)が配置されることが多く、訪問者が簡単にアクセスできるようにすることが求められます。
特に、問い合わせフォームや電話番号が目立つように配置されていると、ユーザーの行動を促進し、コンバージョン率の向上に寄与します。
ヘッダーに重要な情報を配置することで、ユーザーは必要な情報に迅速にアクセスできるため、サイト全体のユーザーエクスペリエンスが向上します。
「ヘッダー」と「フッター」の違い

「ヘッダー」と「フッター」は、ホームページの上下に配置されるエリアであり、共に重要な情報を含む部分です。
ヘッダーはページの上部にあり、ブランドのロゴやナビゲーション、主要なメッセージなど、訪問者が最初に目にする情報を提供します。
一方、フッターはページの最下部にあり、連絡先情報や著作権表示、サイトマップなどが配置されることが一般的です。
フッターはサイト全体の補足情報やユーザーサポートを提供し、ヘッダーとは異なる役割を果たしています。
これにより、ユーザーは必要に応じて各エリアから情報を得られるようになっています。
ヘッダーに含まれる主な要素

ホームページのヘッダーには、訪問者がすぐに理解できるような重要な要素がいくつか含まれています。
これらの要素は、ブランド認識を高め、ユーザーがサイトを利用する上での利便性を向上させる役割を担っています。
以下で、ヘッダーに含まれる主な要素について詳しく見ていきましょう。
ロゴ
ロゴは、ブランドのアイデンティティを示す重要な要素で、訪問者に瞬時に企業の認識を与える役割を果たします。
ヘッダーに配置することで、ユーザーはどのページにいてもブランドの存在を意識することができ、サイト全体の統一感を感じられます。
ロゴはクリック可能にし、トップページへの簡単なアクセスを提供することが一般的です。
ナビゲーションメニュー
ナビゲーションメニューは、ユーザーがサイト内で必要な情報にスムーズにアクセスするための道しるべです。
ヘッダーに配置されたナビゲーションメニューは、ユーザーが異なるページ間を素早く移動できるようサポートし、直感的な操作性を提供します。
特に、メニューがレスポンシブ対応であることが重要で、スマートフォンやタブレットなどのデバイスでも快適に利用できるように工夫されています。
キャッチコピー
キャッチコピーは、サイトのコンセプトやサービス内容を訪問者に簡潔に伝えるためのフレーズです。
ヘッダーに配置されたキャッチコピーは、訪問者に強い印象を与え、サイトへの興味を引くために重要です。
また、SEO対策としても、キーワードを適切に含めることで、検索エンジンに対してサイトの内容を明確に伝える役割もあります。
連絡先情報
連絡先情報は、訪問者がサイト運営者に迅速に連絡を取るために必要な情報です。
電話番号やメールアドレス、問い合わせフォームへのリンクなどをヘッダーに配置することで、ユーザーは必要なときに簡単にコンタクトを取ることができます。
特に、ヘッダーに連絡先情報を掲載することで、ユーザーの信頼感を高める効果もあります。
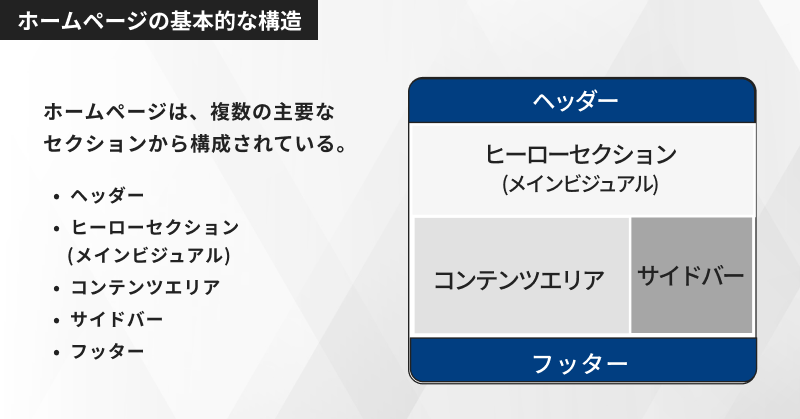
ホームページの基本的な構造

ホームページは、複数の主要なセクションから構成されています。
各セクションは、訪問者にとって直感的に利用しやすく、情報が整理された形で提供されることが求められます。
ここでは、ホームページの基本的な構造とその役割について説明します。
ヘッダー
ヘッダーは、ホームページの最上部に位置し、訪問者が最初に目にする重要なエリアです。
ロゴやナビゲーションメニュー、キャッチコピーなどの主要な要素を含み、サイト全体のブランド認識やユーザーエクスペリエンスの向上に寄与します。
ヒーローセクション
ヒーローセクションは、ヘッダーの直下に位置し、ページのファーストビューを形成する部分です。
大きな画像や動画、魅力的なキャッチフレーズを用いて、訪問者の興味を引きつけることを目的としています。
このセクションは、サイトの最も重要なメッセージを伝える場所であり、訪問者に強い印象を与えることが求められます。
コンテンツエリア
コンテンツエリアは、ホームページの中核部分であり、訪問者に対して詳細な情報を提供するエリアです。
記事や製品情報、サービスの説明など、ユーザーが求める情報がここに配置されます。
このエリアでは、SEO対策として適切にキーワードを配置し、検索エンジンにとっても分かりやすい構造にすることが重要です。
関連記事
サイドバー
サイドバーは、ページの横に配置される補足的なエリアで、関連情報やリンク、キャンペーン情報などを提供します。
訪問者が他のコンテンツに素早くアクセスできるようにする役割を持ち、ユーザーエクスペリエンスの向上に寄与します。
また、サイドバーには、人気記事の一覧や問い合わせボタンなどが配置されることも多く、コンバージョンを促進するための重要な要素です。
フッター
フッターは、ホームページの最下部に位置し、サイト全体の補足情報を提供するエリアです。
著作権表示や連絡先情報、サイトマップ、プライバシーポリシーなどが配置されることが一般的です。
フッターは、訪問者がページの最後に到達した際に必要な情報を提供し、サイトの全体的な信頼性を高める役割を果たします。
【HTML使用】初心者でもできるヘッダー作成方法

初心者でも簡単にホームページのヘッダーを作成するためには、HTMLとCSSの基本的な知識が役立ちます。
このセクションでは、具体的な手順を通じてヘッダー作成の方法を解説します。
HTMLでテンプレートを使用してコードを記載する
まず、HTMLでヘッダーを作成するために基本的なテンプレートを使用します。
ヘッダーエリアには、<header>タグを使い、ロゴやナビゲーションメニューを含む要素を配置します。
例えば、以下のようなシンプルなテンプレートを用意することが可能です。
<header>
<div class="logo">
<img src="logo.png" alt="サイトロゴ">
</div>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>このコードにより、基本的なヘッダーの構造を作成できます。
テンプレートを使用することで、初心者でも簡単に始めることができ、ページ全体で統一感のあるデザインを実現できます。
h3:CSSでヘッダーのスタイルを追加する
次に、CSSを使用してヘッダーのスタイルを設定します。
ヘッダーの見た目を整えることで、サイト全体のデザインを魅力的にし、訪問者に良い印象を与えることができます。
以下は、シンプルなCSSスタイルの例です。
header {
background-color: #333;
color: #fff;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo img {
height: 50px;
}
nav ul {
list-style: none;
display: flex;
gap: 20px;
}
nav a {
color: #fff;
text-decoration: none;
}このスタイルにより、ヘッダーはシンプルでありながら視覚的に印象的なものになります。
特に、ナビゲーションメニューのレイアウトを整えることで、ユーザーが直感的に操作しやすくなります。
ファイルを保存し、確認する
最後に、HTMLファイルとCSSファイルを保存し、ブラウザで表示を確認します。
ファイルの保存は、作成したコードを実際に表示させるための重要なステップです。
ブラウザでヘッダーを確認し、各要素が正しく表示されているか、ナビゲーションメニューが期待通りに動作しているかをチェックしましょう。
初心者の方でも、この手順を繰り返すことで、ヘッダーの作成スキルを身につけることができます。
また、必要に応じて調整を加え、ページ全体のデザインと一貫性を持たせることが大切です。
まとめ|ヘッダーを活用して魅力的なホームページを作成しよう

ホームページのヘッダーは、訪問者に最初に見てもらえる重要な部分であり、ブランドの認知を高め、サイトの使いやすさを向上させる役割を担っています。
適切にデザインされたヘッダーは、サイト全体の統一感をもたらし、訪問者に良い第一印象を与えます。
この記事で解説したように、ヘッダーにロゴ、ナビゲーションメニュー、キャッチコピー、連絡先情報などの要素を配置することで、訪問者が必要な情報にスムーズにアクセスできるようになります。
また、HTMLとCSSを用いた基本的なヘッダー作成手順も紹介しました。
これらの知識を活用し、魅力的でユーザーにとって価値のあるホームページを作成してみましょう。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。

