creative
ホームページ制作
2024/11/03
ホームページのバナーサイズの選び方と効果的なデザインのポイント
#creative

目次
1.ホームページのバナーはサイズが重要?
1-1.ホームページのバナーとは?
2.ホームページのバナーサイズの標準規格
2-1. 国際的に一般的なバナーサイズ
2-2.主要な広告プラットフォームの推奨サイズ
3.ホームページによく使われるバナーサイズの種類
3-1.横型バナー(フルバナー、ハーフバナー)
3-2.正方形・長方形バナーの特徴と使い方
4.ホームページに使うバナーサイズの選定方法
4-1.ブランド認知向けバナー
4-2.リードジェネレーション向けバナー
5.ホームページバナーの効果を最大化するデザインやサイズ
5-1.デザインで意識すべきポイント
6.ホームページのバナーに求められるレスポンシブなデザインとサイズ
6-1.レスポンシブ対応が求められる理由
6-2.デバイス別のサイズ最適化
7.ホームページに使うバナー広告作成ツール
7-1. 無料で使えるデザインツールの紹介
7-2.プロフェッショナル向けのおすすめツール
8.バナーサイズの最適化で避けるべきミス
8-1.サイズの不適切な選定が引き起こす問題
8-2.画像の解像度とバナーの品質
9.ホームページのバナーサイズに関するFAQ
9-1.初心者が迷いやすいバナーサイズの選び方
9-2. 各サイズのメリット・デメリット
ホームページのバナーサイズで悩んでいませんか?
どのサイズが最適なのか迷うのは当然です。
この記事では、用途別におすすめのバナーサイズをわかりやすく解説します。
効果的なバナー作成を目指してみてください。
また、デジタル広告の特徴やターゲティングとプラットフォーム選定、クリエイティブのポイントが詰まったお役立ち資料もぜひダウンロードください。
ホームページのバナーはサイズが重要?

ホームページのバナーサイズは、その目的や表示場所によって適切な選定が求められます。
バナーはサイト訪問者の注意を引き、情報を伝える重要な役割を果たします。
本セクションでは、バナーの基本について概要を紹介し、その詳細を次の見出しで解説していきます。
ホームページのバナーとは?
ホームページのバナーは、サイトの視認性を高め、ユーザーに対して視覚的な情報提供を行うための重要な要素です。
バナーは広告として利用されることが多く、訪問者の興味を引き、特定のアクション(例えばリンクのクリックや商品購入)を促す役割を持っています。
そのため、デザインやメッセージが緻密に設計されることが求められます。
ターゲット層や使用目的に応じたバナーサイズの選定が不可欠であり、視覚的に目立つデザインであることが重要です。
適切に設計されたバナーは、商品やサービスの認知度を大幅に向上させる効果があり、さらに訪問者に興味を持たせることで、ホームページの閲覧数を増加させることにもつながります。
サイズがバナーの効果に与える影響
バナーサイズは、その効果に大きく影響を与えます。
適切なサイズを選ぶことで、バナーの視認性が向上し、クリック率(CTR)の増加が期待できます。
例えば、あまりにも小さいバナーはユーザーに気づかれにくく、逆に大きすぎるバナーはページの読み込み速度に悪影響を及ぼす可能性があります。
このため、使用するバナーのサイズは、その目的や配置するページのデザインに応じて慎重に選定する必要があります。
また、適切なバナーサイズを選ぶことで、訪問者にとっての視覚的な負担を軽減し、より快適なユーザー体験を提供することができます。
ホームページのバナーサイズの標準規格

実は、バナーサイズには国際的な標準規格が存在し、これらは各広告プラットフォームや利用目的に応じて選択されます。
ここでは、国際的に一般的なバナーサイズと主要な広告プラットフォームの推奨サイズについて説明します。
国際的に一般的なバナーサイズ
国際的に一般的なバナーサイズには、さまざまな種類が存在し、それぞれが異なる広告目的に適した形状を持っています。
例えば、フルバナー(468x60ピクセル)やミディアムレクタングル(300x250ピクセル)は、広く利用されているバナーサイズの一部です。
これらのサイズは、多くのWebサイトで互換性があり、広告効果が高いとされています。
さらに、国際的な広告業界で一般的なサイズを選ぶことで、広告の表示品質とその効果を最大限に引き出すことが可能です。
特に、ホームページ上でのバナーの視認性を高めるためには、適切なサイズの選定が重要です。
主要な広告プラットフォームの推奨サイズ
主要な広告プラットフォームでは、異なる目的に応じてさまざまなバナーサイズが推奨されています。
例えば、Google広告ではレスポンシブ広告が推奨されており、これによりユーザーの画面サイズに応じて自動的に最適なバナーが表示されます。
また、Facebook広告では、ニュースフィードやストーリーズで使用されるバナーサイズが明確に定義されています。
各プラットフォームの推奨サイズに従うことで、広告の効果を最大化し、ターゲットユーザーに適切なメッセージを届けることができます。
特に、適切なサイズの選定は広告のクリック率を向上させるために重要であり、バナー広告の成功を左右する要因となります。
ホームページによく使われるバナーサイズの種類

バナーサイズには多くの種類があり、それぞれの目的に応じて使い分けることが重要です。
本セクションでは、よく使われる横型バナーや正方形・長方形バナーの特徴について詳しく説明します。
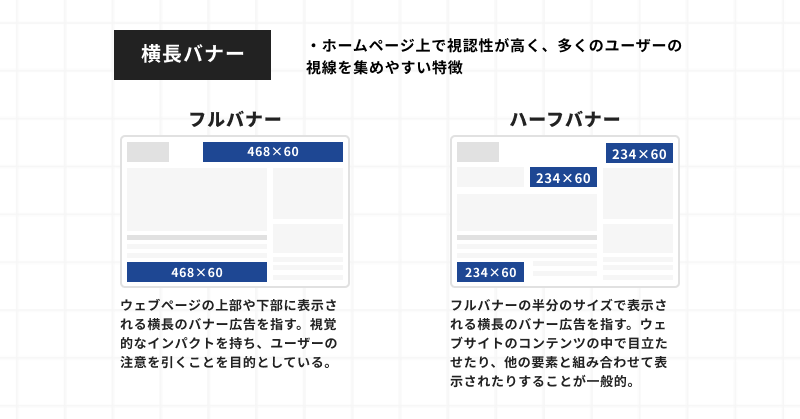
横型バナー(フルバナー、ハーフバナー)

横型バナーは、ホームページ上で視認性が高く、多くのユーザーの視線を集めやすい特徴があります。
フルバナー(468x60ピクセル)は、ページの上部や下部に配置されることが多く、広範囲にブランドメッセージを伝えるのに適しています。
一方、ハーフバナー(234x60ピクセル)は、より小さなスペースに収まるため、コンテンツと調和しながら広告を表示するのに向いています。
これらの横型バナーは、広告の視認性を高めると同時に、ページ全体のレイアウトを崩さないように設計されています。
適切なバナーサイズを選ぶことで、ユーザーの注意を引きつけ、広告効果を最大化することが可能です。
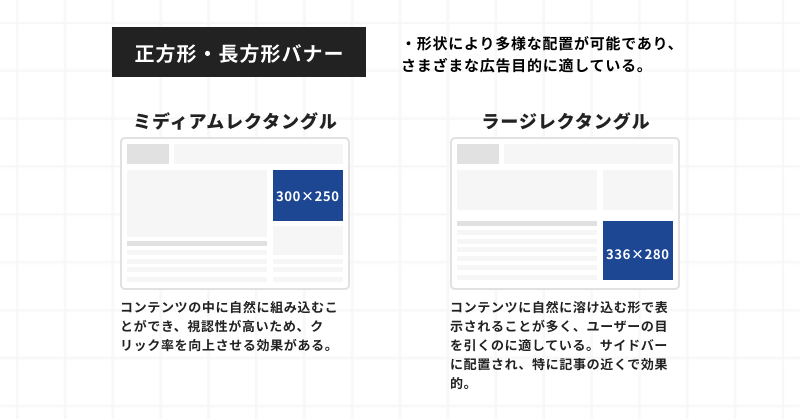
正方形・長方形バナーの特徴と使い方

正方形・長方形バナーは、その形状により多様な配置が可能であり、さまざまな広告目的に適しています。
ミディアムレクタングル(300x250ピクセル)は、ページ内のコンテンツに自然に溶け込みやすく、広告としての効果が非常に高いとされています。
また、ラージレクタングル(336x280ピクセル)は、より大きなサイズで視覚的なインパクトを与えやすく、ユーザーの注意を引きやすいのが特徴です。
これらのバナーは、ブランド認知やクリック率の向上に効果的であり、広告の目的に応じて適切に使い分けることが重要です。
特に、訪問者の興味を引きつけるためには、バナー内のデザインやメッセージの内容を工夫することが求められます。
ホームページに使うバナーサイズの選定方法

バナーサイズを選定する際には、その目的やターゲットとするユーザー層に応じた最適なサイズを選ぶことが重要です。
本セクションでは、ブランド認知向けのバナーサイズやリードジェネレーション向けのバナーサイズの選定ポイントについて詳しく説明します。
ブランド認知向けバナー
ブランド認知を目的とするバナーは、ユーザーの視線を集めることが重要です。
そのため、ビルボード(970x250ピクセル)やラージレクタングル(336x280ピクセル)など、大きなサイズのバナーが効果的です。
これらのサイズは、視覚的に強いインパクトを与え、ブランドの認知度を高めるのに適しています。
さらに、バナー内に簡潔で分かりやすいメッセージを入れることで、ユーザーにブランドの価値を伝えることができます。
また、バナー制作の際には、広告の視認性を最大化するために適切なデザインとレイアウトを選ぶことが重要です。
リードジェネレーション向けバナー
リードジェネレーションを目的とするバナーでは、ユーザーに具体的な行動を促すことが求められます。
このため、ミディアムレクタングル(300x250ピクセル)やスカイスクレーパー(120x600ピクセル)など、視認性がありつつもページのデザインに調和するサイズが適しています。
これらのサイズは、ページの特定のセクションに配置しやすく、コンバージョンを促進するための「今すぐ購入」や「詳細を見る」といったアクションボタンを効果的に配置することができます。
また、リードジェネレーション向けのバナーでは、メッセージを短く簡潔にし、ユーザーがすぐに次のステップに進めるように設計することがポイントです。
ホームページバナーの効果を最大化するデザインやサイズ

ホームページバナーの効果を最大化するためには、デザインの要素が重要です。
本セクションでは、デザインで意識すべきポイントについて説明します。
デザインで意識すべきポイント
バナーのデザインにおいては、ユーザーの視線を引きつけ、行動を促すための工夫が不可欠です。
適切な配色、フォントの選定、そしてクリアなメッセージがバナーの成功を左右します。
また、デザインにおいては「視覚的インパクト」が重要な要素であり、ユーザーの注意を引くためには、デザインの各要素が一貫してメッセージを強調するように設計されていることが求められます。
目を引く配色とフォント
バナーの配色とフォントは、ユーザーの目を引き、ブランドの認知度を高めるために重要な要素です。
例えば、ビビッドな色やコントラストの高い色を使用することで、バナーは他のコンテンツから際立ちやすくなります。
また、フォントの選定も重要で、読みやすさとブランドイメージの一致が求められます。
例えば、広告バナーでは「読みやすい」フォントを使用し、短く簡潔なメッセージを目立たせることが効果的です。
配色とフォントのバランスを取ることで、バナーはユーザーの興味を引きつけ、効果的な広告として機能します。
クリアなメッセージの伝え方
バナーのメッセージは、短くてわかりやすく、ユーザーに瞬時に伝わることが求められます。メッセージは具体的で行動を促す内容であることが理想です。
例えば、「今すぐ申し込む」や「限定オファーをチェック」といった、具体的な行動を促す表現を使用することで、ユーザーが次のステップに進みやすくなります。
また、余計な情報を排除し、メッセージを強調するためのスペースを適切に確保することも重要です。
クリアなメッセージと視覚的な強調を組み合わせることで、バナーの効果を最大限に引き出すことが可能です。
ホームページのバナーに求められるレスポンシブなデザインとサイズ

レスポンシブデザインは、さまざまなデバイスに対応するために、バナーサイズを柔軟に調整することが求められます。
本セクションでは、レスポンシブ対応が求められる理由とデバイス別のサイズ最適化について説明します。
レスポンシブ対応が求められる理由
レスポンシブデザインが求められる理由は、ユーザーが異なるデバイス(スマートフォン、タブレット、デスクトップ)を使用してウェブサイトにアクセスすることが一般的であるからです。
それぞれのデバイスで適切なバナーサイズを提供することで、視認性を高め、ユーザーエクスペリエンスを向上させることができます。
また、レスポンシブ対応することで、バナーの「広告効果」を最大化し、すべてのユーザーに対して一貫したメッセージを届けることが可能になります。
異なるデバイスでの適切なバナーサイズの提供は、広告の成功を左右する重要な要因となります。
デバイス別のサイズ最適化
デバイス別にバナーサイズを最適化することで、各デバイスにおける広告の視認性とクリック率を向上させることができます。
例えば、スマートフォンでは小さな画面に適したバナーサイズ(320x50ピクセルや300x250ピクセル)を使用することが効果的です。一方、タブレットやデスクトップでは、より大きなサイズのバナー(728x90ピクセルや970x250ピクセル)を使用することで、視覚的なインパクトを与えやすくなります。
適切なバナーサイズの選定は、ユーザーにとって快適な体験を提供し、広告の効果を最大化するために欠かせません。
また、レスポンシブデザインにより、自動的にデバイスに最適化されたバナーが表示されることで、ユーザーエクスペリエンスの向上が期待できます。
ホームページに使うバナー広告作成ツール

効果的なバナー広告を作成するには、適切なデザインツールの活用が重要です。
本セクションでは、無料で使えるデザインツールとプロフェッショナル向けのおすすめツールについて紹介します。
無料で使えるデザインツールの紹介
バナー広告を作成する際、無料で利用できるデザインツールは非常に便利です。
例えば、Canvaは多くのテンプレートを提供しており、初心者でも簡単にバナーを作成できます。
また、Figmaはチームでの共同作業に適しており、リアルタイムでデザインの編集が可能です。
これらのツールは、デザインスキルがそれほど高くなくても、視覚的に魅力的なバナーを作るのに役立ちます。
特に、Figmaは「制作」過程において効率的で、複数人でのプロジェクトに適しているため、多くのデザイナーに支持されています。
無料で利用できるこれらのツールを活用することで、コストを抑えながら効果的なバナー広告を作成することが可能です。
プロフェッショナル向けのおすすめツール
プロフェッショナルなデザインを求める場合、Adobe Creative Cloudなどの有料ツールが最適です。
特に、Adobe Photoshopはバナーの細部までカスタマイズでき、クリエイティブなデザインを追求することができます。
また、Illustratorはベクター形式でデザインを作成するのに適しており、高品質なバナーを作成する際に役立ちます。
これらのツールは多機能であり、プロフェッショナルなデザイナーにとって、クライアントのニーズに応じたバナー広告を作成するための強力な武器となります。
高品質なデザインを追求することで、広告効果を最大化し、ブランドの魅力をより一層引き立てることが可能です。
バナーサイズの最適化で避けるべきミス

バナーサイズの最適化には注意すべきポイントがいくつかあります。
本セクションでは、サイズの不適切な選定によって引き起こされる問題と、画像の解像度がバナーの品質に与える影響について解説します。
サイズの不適切な選定が引き起こす問題
バナーサイズの不適切な選定は、広告効果の低下につながる重大なミスです。
例えば、ページに対してバナーが大きすぎる場合、ユーザーにとって視覚的な負担となり、ページの読み込み速度が遅くなることがあります。
また、逆にバナーが小さすぎる場合は、視認性が低くなり、クリック率の低下を招く恐れがあります。
さらに、ターゲット層や配置場所に応じたサイズを選定しないと、広告のメッセージが効果的に伝わらず、コンバージョン率の低下につながります。
このため、目的に応じた最適なバナーサイズの選定は、広告効果を最大化するために非常に重要です。
画像の解像度とバナーの品質
バナー広告において、画像の解像度は広告全体の品質に大きく影響を与えます。
解像度が低い画像を使用すると、バナーがぼやけて見えることがあり、ブランドの信頼性に悪影響を及ぼす可能性があります。
また、高解像度の画像を使用することで、視覚的なインパクトが強まり、ユーザーの興味を引きやすくなります。
しかし、解像度が高すぎると、ファイルサイズが大きくなり、ページの読み込み速度に悪影響を及ぼすこともあるため、適切なバランスを取ることが重要です。
画像の「品質」を維持しながら、ユーザーにとって快適な体験を提供することが、効果的なバナー広告の鍵となります。
ホームページのバナーサイズに関するFAQ

バナーサイズに関して、初心者がよく迷うポイントや各サイズの特徴について解説します。
本セクションでは、初心者向けのバナーサイズの選び方と、それぞれのサイズのメリット・デメリットについて詳しく説明します。
初心者が迷いやすいバナーサイズの選び方
初心者がバナーサイズを選ぶ際には、どのサイズが自分の目的に合っているのかを判断するのが難しいことがあります。
一般的には、広告の目的や配置する場所に応じて適切なサイズを選定することが重要です。例えば、ブランド認知を目的とする場合は大きめのバナー、具体的な行動を促す場合はクリックしやすいミディアムレクタングル(300x250ピクセル)などが適しています。
また、バナーサイズはユーザーのデバイスにも影響を受けるため、レスポンシブ対応のサイズを選ぶことで、さまざまな画面サイズに対応できます。
適切なバナーサイズの選定は、広告の効果を高めるだけでなく、ユーザーエクスペリエンスの向上にも寄与します。
各サイズのメリット・デメリット
ラージレクタングル | スカイスクレーバー | |
|---|---|---|
メリット | 視認性が高く、 CTR向上が期待 | スクロール中の 訴求力が強い |
デメリット | 占有が大きい 全体との調和が必要 | ページの幅を 圧迫しやすい |
バナーサイズにはそれぞれ異なるメリットとデメリットがあります。
例えば、ラージレクタングル(336x280ピクセル)は視認性が高く、クリック率(CTR)の向上が期待できますが、その分スペースを多く取るため、ページ全体のデザインとの調和が必要です。
一方、スカイスクレーパー(120x600ピクセル)はページのサイドに配置されることが多く、視認性はやや低いものの、ユーザーのスクロールに追従することでブランドメッセージを継続的に訴求できます。
初心者は、それぞれのサイズの利点と欠点を理解し、自身の広告目的に最も適したバナーサイズを選定することが重要です。
また、バナー画像の「解像度」も重要な要素であり、解像度が低いとブランドのイメージを損なう可能性があるため、適切なバランスでの画像の選定が求められます。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


