creative
ホームページ制作
2024/12/17
【初心者からプロまで!】すぐに使えるホームページバナーのデザインギャラリーサイトまとめ
#creative

目次
1.今すぐ参考にしたい!用途別おすすめバナーデザインギャラリーサイト
1-1.総合的なバナーデザインギャラリー
1-2.SNS広告に特化したギャラリー
1-3.デザイン要素別のギャラリー
1-4.商用可能なフリー素材サイト
2.人気のホームページバナーデザイン事例をチェック!
2-1.大手企業のバナーデザイン
2-2.個人サイトのおしゃれでクリエイティブなバナー
3.ホームページのバナーデザインで重要なことは?
3-1.ユーザーの心を掴む!色使いとフォント
3-2.クリック率アップ!魅力的なキャッチコピー
3-3.見せ方次第で変わる!効果的なレイアウト
4.初心者が気をつけたいバナーデザインのよくあるミス
4-1.情報が多すぎるデザイン
4-2.コントラストのない配色
4-3.クリアなCTA(行動喚起)がない
4-4.過度に派手なアニメーション
4-5.曖昧なメッセージ
5.ホームページのバナーデザインをさらに魅力的にするテクニック
5-1.バナーに動きを取り入れる!アニメーションの効果的な使い方
5-2.直感的に伝える!視覚的ヒエラルキーの活用
5-3.心理学を使ったバナーデザインでユーザー行動を誘導
ホームページやSNSに魅力的なバナーを作れずに悩んでいませんか?
デザインの効果を最大限に引き出せないと、集客やユーザーの関心を失うリスクがあります。
この記事では、効果的なバナーデザイン作成のコツを実例を交えながら解説しているので、ぜひご自身のバナー作成に活用してみてください。
また、デジタル広告の特徴やターゲティングとプラットフォーム選定、クリエイティブのポイントが詰まったお役立ち資料もぜひダウンロードください。
今すぐ参考にしたい!用途別おすすめバナーデザインギャラリーサイト

ホームページやSNSで使用するバナーは、デザイン次第で大きな効果を生むことができます。
今回は、
- 総合的なバナーデザインギャラリー
- SNS広告に特化したギャラリー
- 商用利用可能なフリー素材サイト
など、用途別におすすめのバナーギャラリーサイトを紹介します。
これらのサイトを活用して、自分のホームページや広告のデザインに役立てましょう。
総合的なバナーデザインギャラリー
バナーデザインのインスピレーションを得たいなら、総合的なギャラリーサイトが最適です。
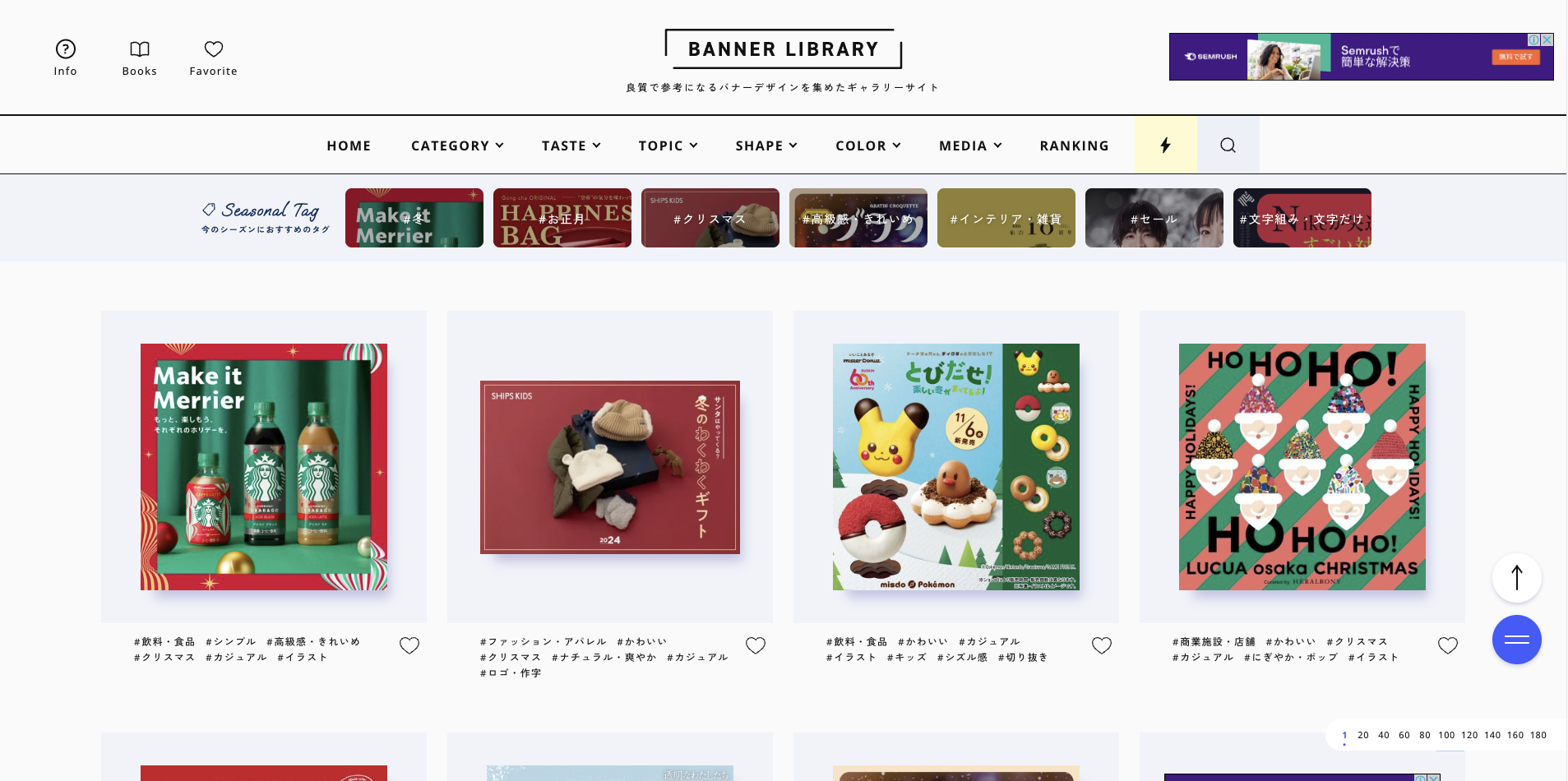
BANNER LIBRARY

BANNER LIBRARYは、さまざまなバナーデザインが収集されたサイトで、ファッション、食品、広告など幅広いカテゴリのバナーを提供しています。
特にシンプルでおしゃれなデザインが多く、デザイナーにとっても役立つリファレンスとなるでしょう。
おしゃれなバナーデザインを探している人にとって、非常に便利なサイトです。
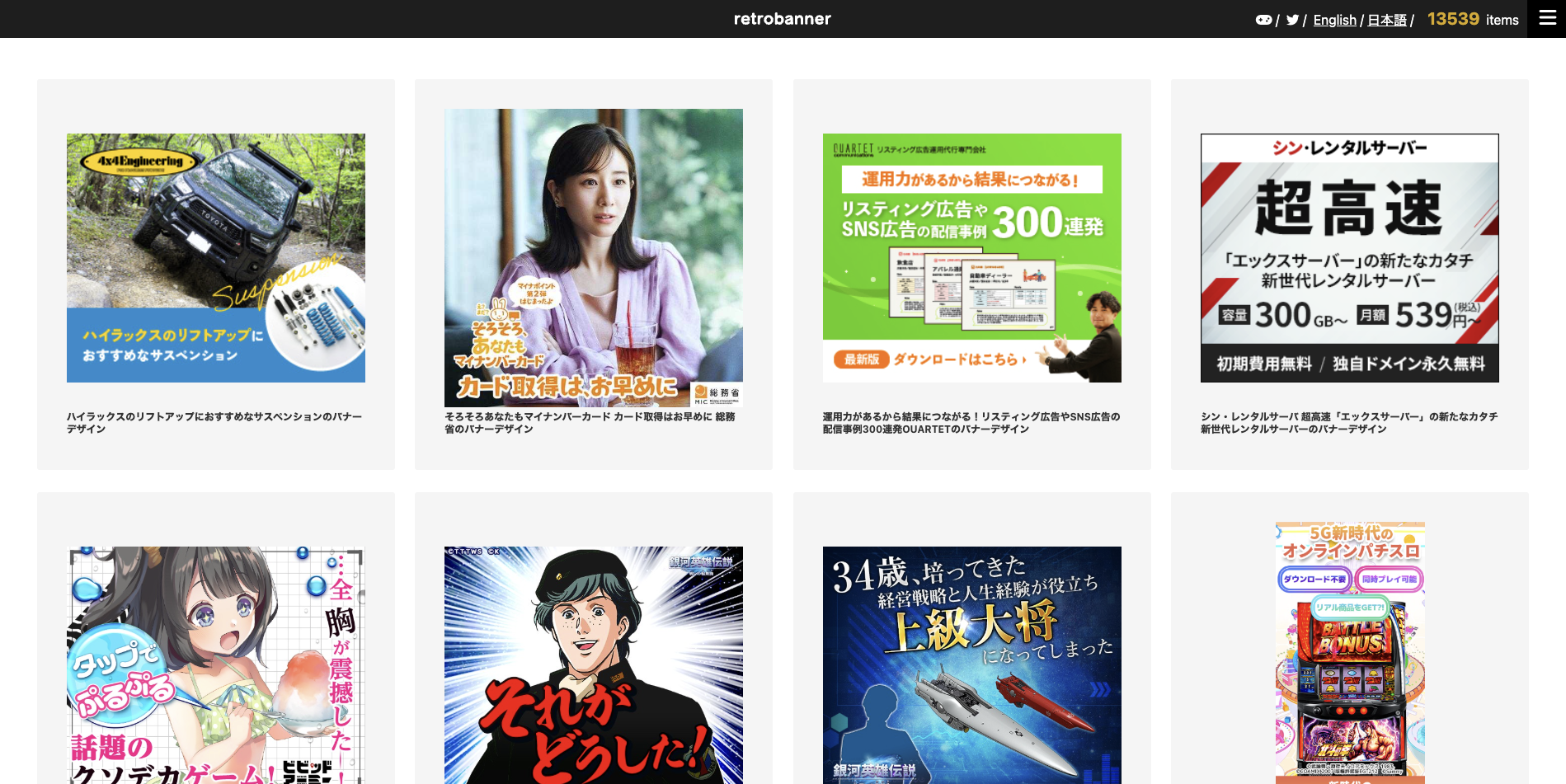
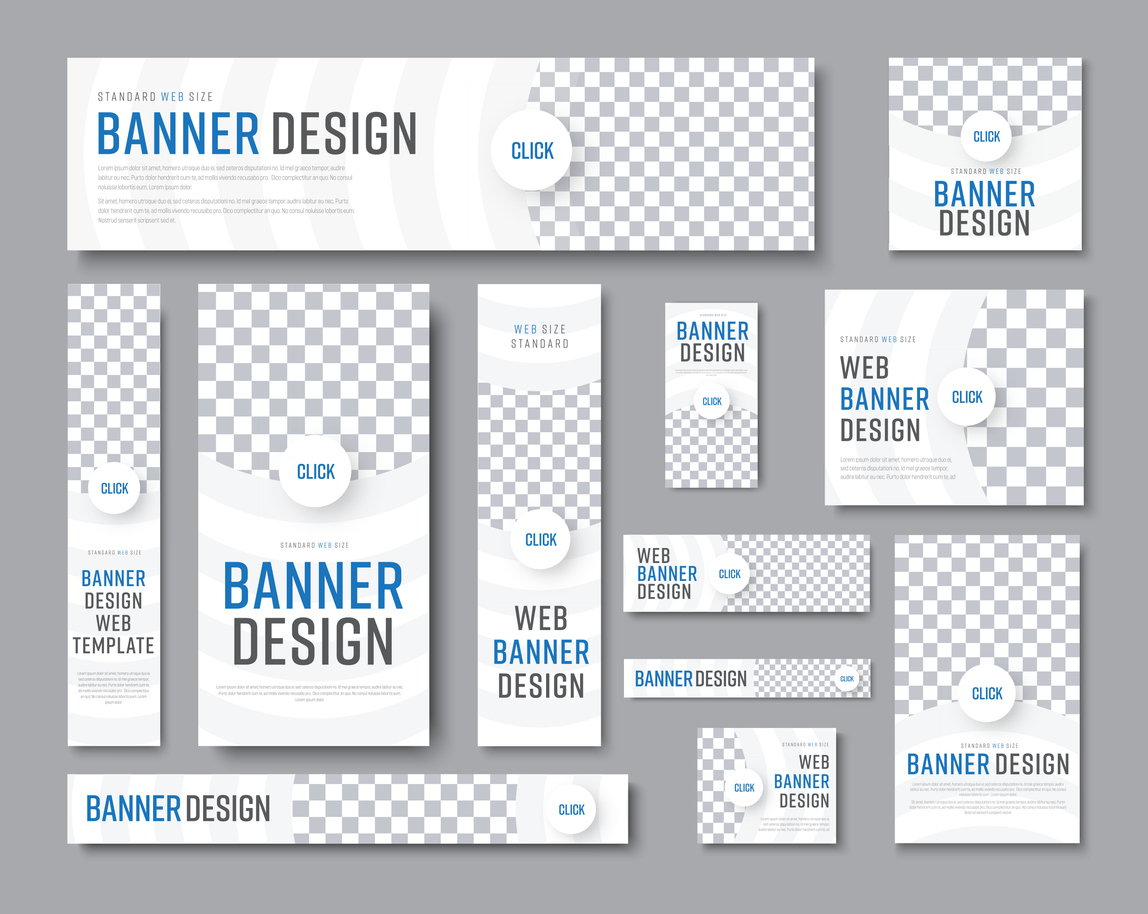
retro-banner

出典:retro-banner
「retro-banner」は、バナーデザインに特化したギャラリーサイトで、クリエイターにとって貴重なアイデアの宝庫です。
デザインを探す際、サイズ、カラー、業界、デザインの雰囲気といった条件で簡単に絞り込むことができ、目的に応じたバナーを素早く見つけられます。
特に、サイズ別での検索機能が大きな特徴です。
例えば、特定の広告プラットフォーム向けにバナーを作る際、そのプラットフォーム独自の推奨サイズに合わせたデザインを簡単に探せるため、制作の効率化が図れます。
現在、このサイトには約13,000点以上のデザイン事例が収録されており、多種多様な参考素材が揃っています。
バナー制作を行うデザイナーにとって、日々のインスピレーションを得られる理想的なプラットフォームといえるでしょう。
SNS広告に特化したギャラリー
SNS広告用のバナーを作成する際には、SNS広告に特化したギャラリーサイトが便利です。
FacebookやInstagramなど、それぞれのプラットフォームに最適化されたデザインを見ることで、より効果的なバナー作成が可能になります。
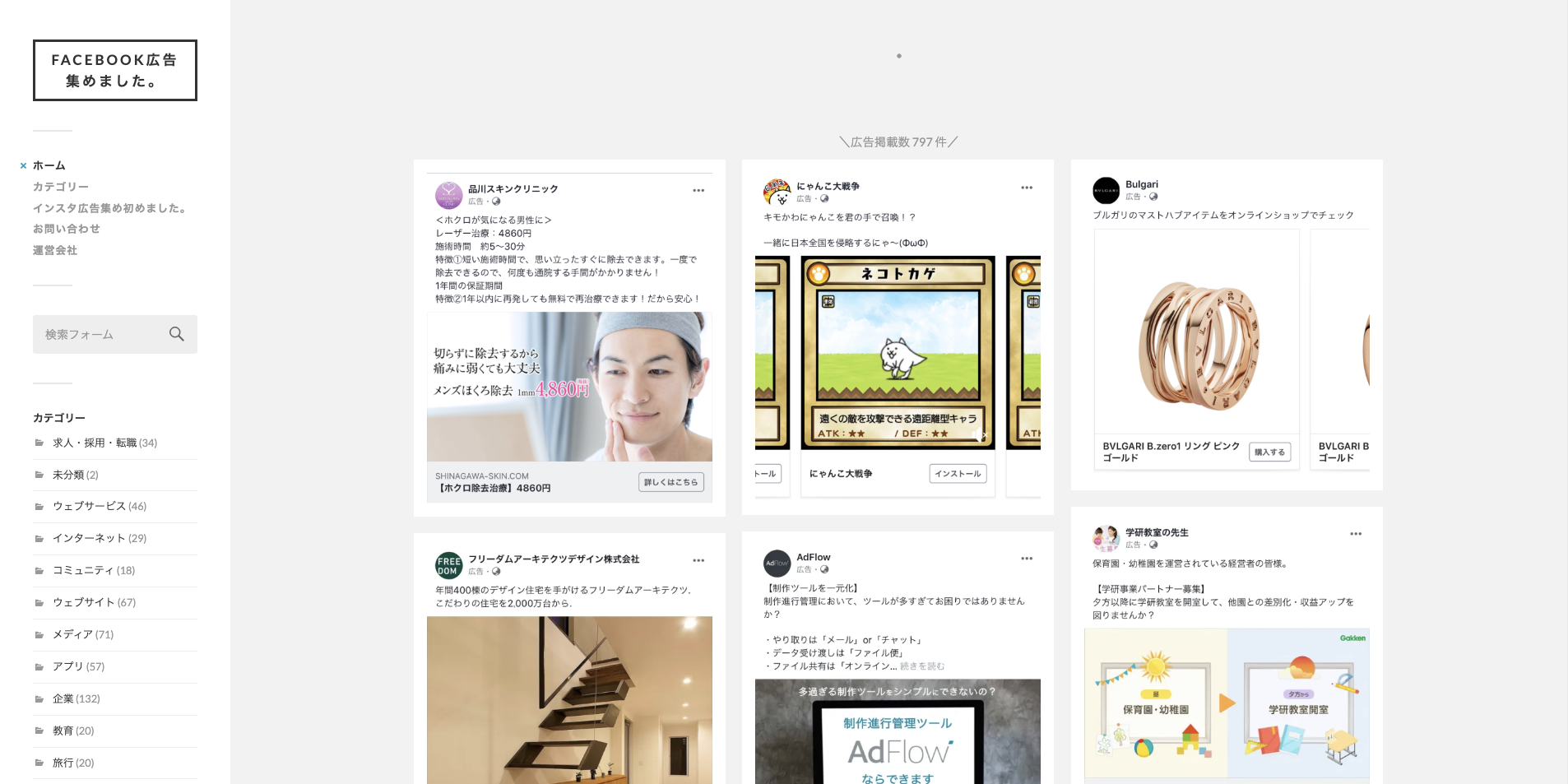
Facebook広告集めました。

Facebook向けに特化した広告ギャラリーサイトです。
さまざまな業種の広告バナーが集められており、テキストの配置や色使い、フォントの選び方まで、Facebookで効果的なバナーのコツを学ぶことができます。
広告効果を最大化するための参考として役立つでしょう。
インスタ広告集めました。

出典:インスタ広告集めました。
Instagram広告用のバナーが集まったギャラリーです。
視覚的に魅力的な写真やイラストを用いたデザインが多く、Instagram特有のトレンドに合ったおしゃれなバナーがたくさんあります。
Instagramユーザーの目を引くデザイン要素を研究するのに最適です。
デザイン要素別のギャラリー
特定のデザイン要素に注目したい場合には、要素別にまとめられたギャラリーサイトを活用しましょう。
バナーの色使いやレイアウト、フォントの選び方など、細かいデザイン要素にフォーカスして学ぶことができます。
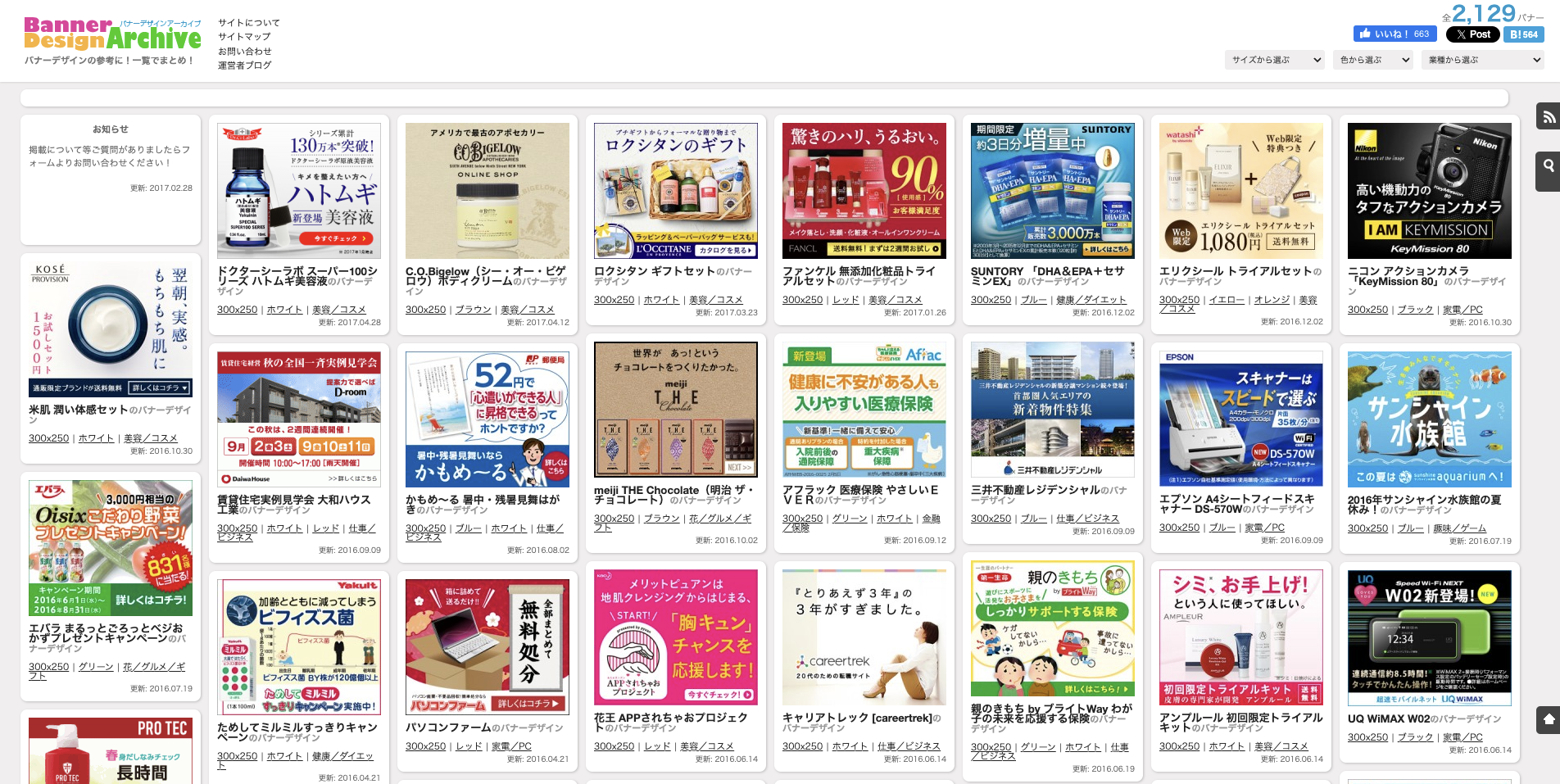
バナーデザインアーカイブ

出典:バナーデザインアーカイブ
バナーデザインアーカイブは、さまざまなデザイン要素ごとにバナーを分類したサイトです。
色の組み合わせやフォントの選び方など、具体的なデザインのコツを学べるため、初心者にもおすすめです。
レイアウトや配色に迷ったときに参考にすると良いでしょう。
多くの業種やデザインテイストが揃っているため、幅広いインスピレーションを得ることができます。
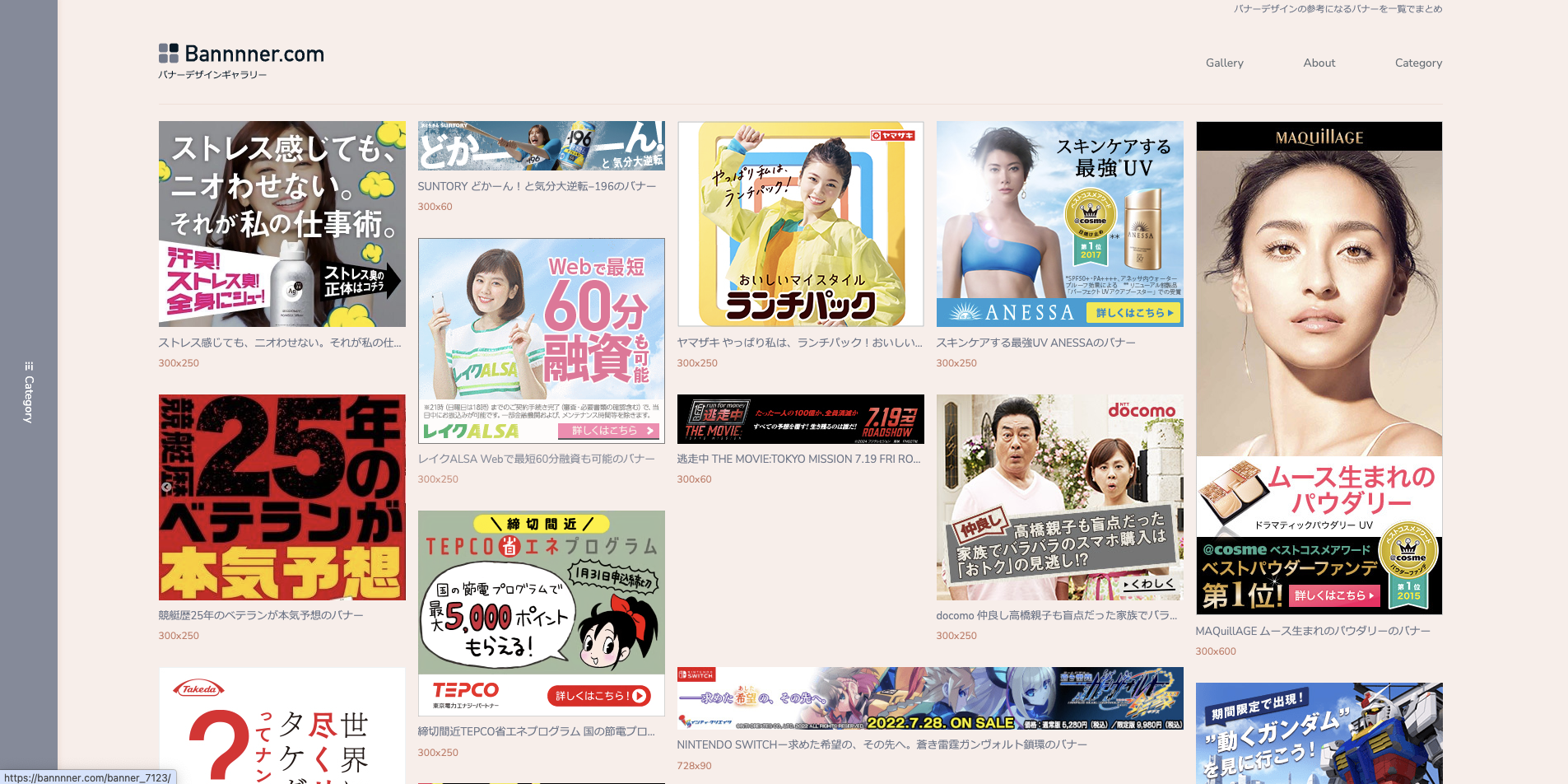
Bannnner.com

出典:Bannnner.com
Bannnner.comは、クリエイティブなバナーデザインを多数集めたギャラリーサイトです。
特にミニマルなデザインやタイポグラフィに特化したバナーが多く、シンプルながら目を引くバナー作成の参考になります。
シンプルで効果的なデザインを探している方にぴったりです。
商用可能なフリー素材サイト
バナーをデザインする際に使えるフリー素材サイトを紹介します。
これらのサイトから商用利用可能な素材をダウンロードして、自分のバナーに取り入れましょう。
イラストAC

出典:イラストAC
イラストACは、さまざまなイラスト素材を無料で提供しているサイトです。
商用利用も可能で、バナーに使えるイラストを簡単に見つけることができます。
多くのデザイナーに利用されており、シンプルで使いやすい素材が充実しています。
SNS広告やホームページバナーに合う素材も見つかるため、非常に便利です。
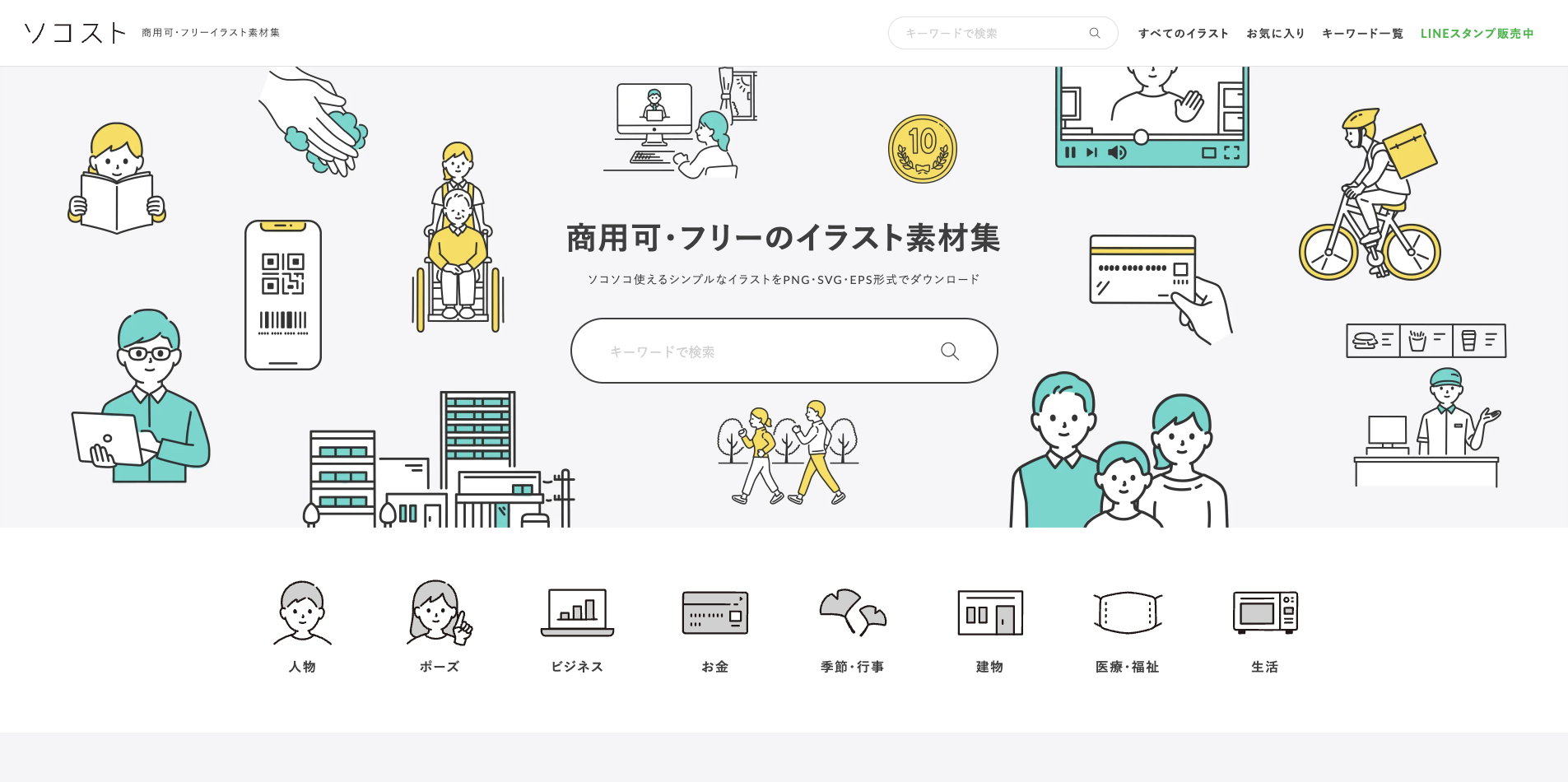
ソコスト

出典:ソコスコ
ソコストは、高品質な写真やイラスト素材が無料でダウンロードできるフリー素材サイトです。
特におしゃれな素材が多く、SNS広告やキャンペーンバナーに活用するのに最適です。
色使いやデザインの雰囲気に合わせた素材を見つけることができます。
視覚的なインパクトを与える素材が充実しているため、効果的なデザインを作成するのに役立ちます。
人気のホームページバナーデザイン事例をチェック!

効果的なホームページバナーデザインを知ることは、成功するウェブサイト運営に不可欠です。
ここでは、大手企業や個人サイトで使用されている人気のバナーデザイン事例をチェックして、デザインの参考にしましょう。
大手企業のバナーデザイン
大手企業のホームページで使用されているバナーは、ブランドのイメージを効果的に伝える工夫が施されています。
キャンペーンや季節の特集など、それぞれの企業がどのようにバナーを活用しているかを見てみましょう。
楽天グループ株式会社:キャンペーンバナーの一貫したブランドイメージ

出典:Rakuten
楽天グループ株式会社は、キャンペーンバナーに一貫したブランドイメージを取り入れています。
ブランドカラーやフォントを統一することで、視覚的な一貫性を保ち、ユーザーに安心感を与えています。
特に、季節ごとのキャンペーンやセール時に使用されるバナーは、広告効果を高める要素が詰まっています。
株式会社ユニクロ:季節ごとの特集バナー

出典:ユニクロ
株式会社ユニクロは、季節ごとに特集されたバナーを活用しており、ユーザーに適切な商品をタイムリーに紹介しています。
シンプルでありながら、視覚的に引きつけるデザインが特徴で、季節感を表現するカラーや要素を巧みに取り入れています。
株式会社ニトリホールディングス:商品カテゴリーのバナー

出典:ニトリ
株式会社ニトリホールディングスは、商品カテゴリーごとのバナーを利用して、ユーザーにわかりやすく商品の特徴を伝えています。
例えば、家具やインテリア用品など、各カテゴリーに合わせたデザインで、ユーザーが興味を持ちやすいよう工夫されています。
トヨタ自動車株式会社:新車発表のバナー

出典:トヨタ
トヨタ自動車株式会社の新車発表バナーは、車の魅力を視覚的に強調しつつ、シンプルなデザインでユーザーの関心を引きます。
車両の写真を大きく使い、ブランドカラーと統一感のあるデザインが特徴です。
個人サイトのおしゃれでクリエイティブなバナー
個人サイトのバナーは、クリエイティブで個性的なデザインが多く見られます。
以下に、特に注目されるおしゃれな個人サイトのバナー事例を紹介します。
Sarah Anderson – イラストを駆使したポートフォリオバナー

Sarah Andersonのポートフォリオサイトでは、手描き風のイラストを使ったバナーが特徴です。
視覚的に楽しく、ユーザーに親しみを感じさせるデザインで、彼女の独自性を強調しています。
David Clark – タイポグラフィに特化したミニマルバナー

出典:David Clark
David Clarkのサイトでは、タイポグラフィに特化したシンプルでミニマルなバナーが使用されています。
文字の配置やフォントの選び方に工夫があり、内容が視覚的に伝わりやすいデザインとなっています。
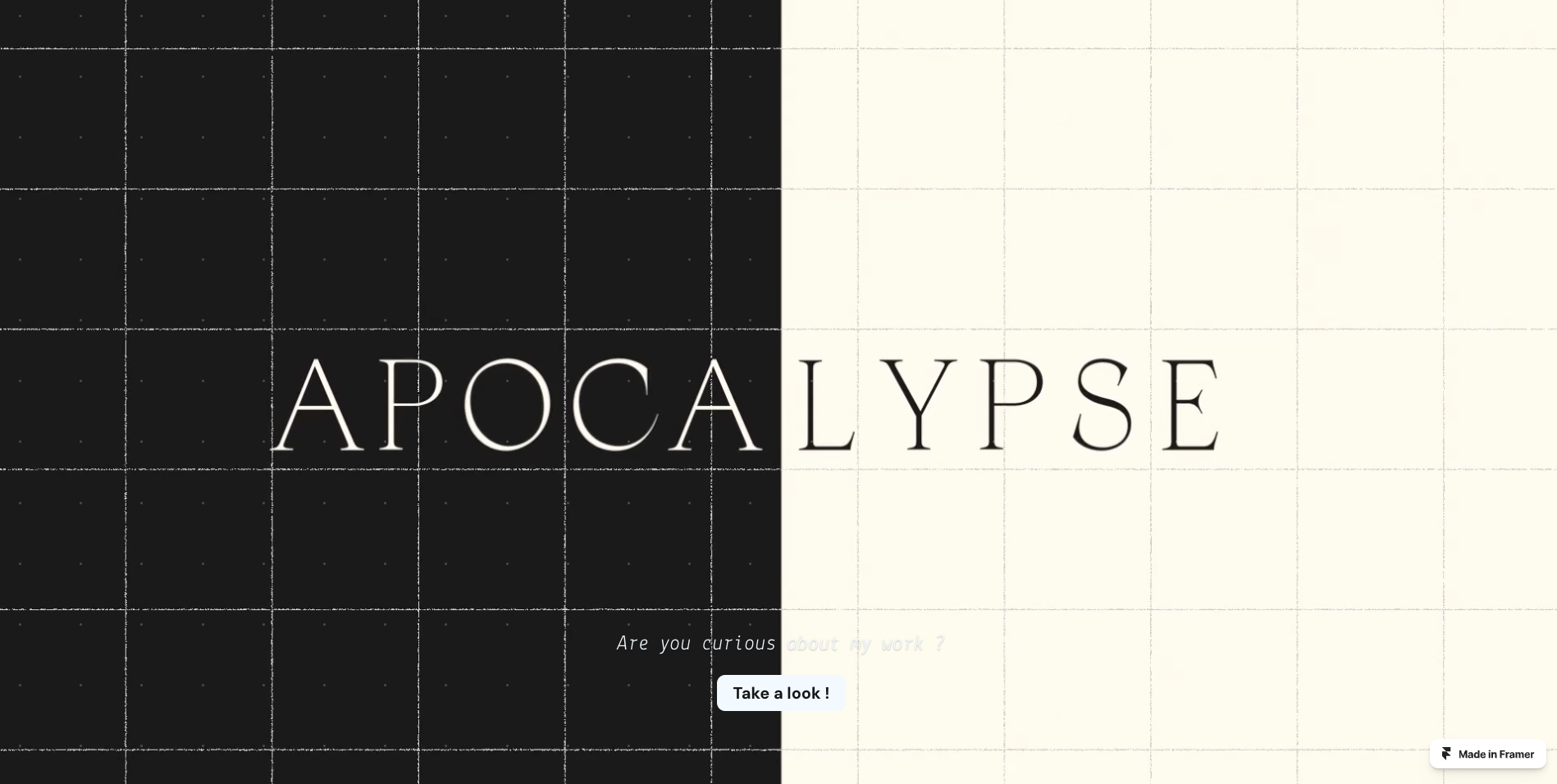
Lucas Perez – 動きのあるアニメーションバナー

出典:Lucas Perez
Lucas Perezは、動きのあるアニメーションバナーを活用して、視覚的にインパクトを与えています。
アニメーションの効果で、ユーザーの注目を集め、サイト全体の印象を強くしています。
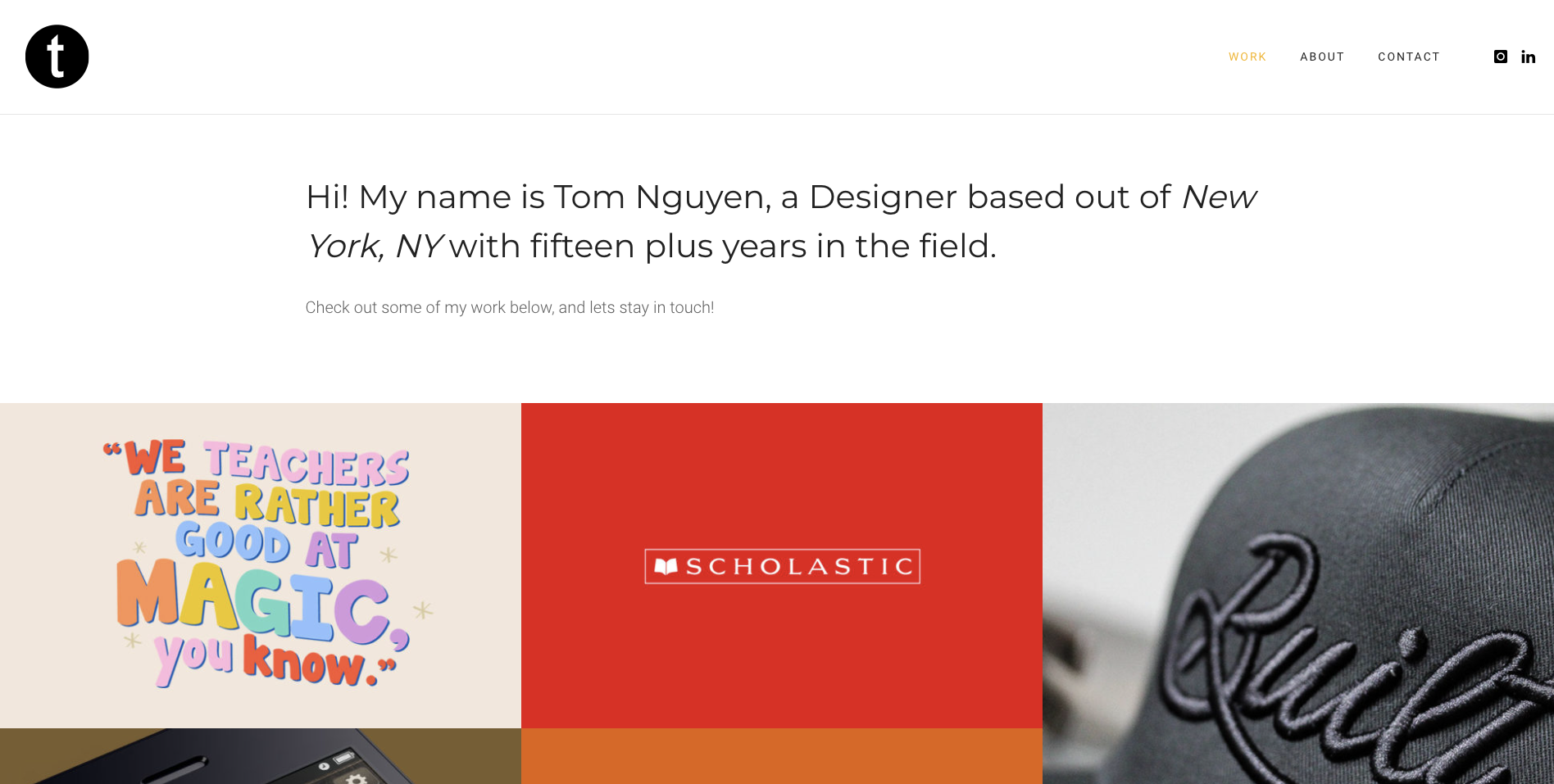
Tom Nguyen – ビジュアルストーリーテリングでの成功例

出典:Tom Nguyen
Tom Nguyenのバナーは、ビジュアルストーリーテリングを活用したデザインが特徴です。
写真やイラストを使って物語を伝えることで、ユーザーの感情に訴えかけ、興味を引きつけます。
ホームページのバナーデザインで重要なことは?

ホームページのバナーデザインで成果を上げるためには、色使い、フォント、キャッチコピー、レイアウトといった要素をうまく活用することが重要です。
これらの要素を工夫することで、ユーザーの関心を引き、クリック率を高めることができます。
ユーザーの心を掴む!色使いとフォント
バナーデザインにおいて、色使いやフォントはユーザーの第一印象に大きく影響します。
色は視覚的に強いインパクトを与え、ブランドイメージを形成する重要な役割を果たします。
例えば、暖色系の色はユーザーに親しみやすさを与え、寒色系は信頼感を伝えることができます。
また、フォントの選び方も重要で、読みやすく洗練されたフォントを使用することで、バナー全体の印象が大きく変わります。
ユーザーにとって視覚的に魅力的で、ブランドの特徴を的確に伝える色使いとフォントを選びましょう。
クリック率アップ!魅力的なキャッチコピー
バナーに表示されるキャッチコピーは、ユーザーに行動を促すための大切な要素です。
短くインパクトのあるコピーは、ユーザーの興味を引き、次のアクションへとつなげる力を持っています。
特に、緊急性や限定性を持たせた言葉を使うと、ユーザーのクリック率が向上します。
また、ターゲット層に合わせた言葉選びが重要で、ユーザーのニーズに合ったメッセージを伝えることで、広告効果を最大化することが可能です。
見せ方次第で変わる!効果的なレイアウト
バナーのレイアウトは、情報の伝わりやすさに直結します。
視覚的に分かりやすく配置された要素は、ユーザーの関心を引きやすく、クリック率を向上させます。
例えば、重要な情報を目立たせるために、視線の流れを意識したレイアウトを採用することで、ユーザーが自然に必要な情報にたどり着けるようになります。
CTA(行動喚起)ボタンは、バナーの中で特に目立つ位置に配置し、ユーザーが次の行動を迷わず取れるよう工夫することが重要です。
初心者が気をつけたいバナーデザインのよくあるミス

初心者がバナーデザインで陥りがちなミスについて解説します。
これらのミスを避けることで、より効果的で魅力的なバナーを作成することができます。
情報が多すぎるデザイン
バナーに情報を詰め込みすぎると、ユーザーはどこに注目すればいいのか分からなくなります。
情報が多すぎるデザインは視覚的に混乱を招き、ユーザーの注意を引くことが難しくなります。
重要なメッセージを簡潔に伝えることを心がけ、バナーに載せる情報を厳選しましょう。
また、余白をうまく活用することで、視覚的にスッキリとしたデザインを作ることができます。
コントラストのない配色
配色のコントラストが不足していると、バナーのメッセージがユーザーに伝わりにくくなります。
特に、背景と文字の色のコントラストが弱いと、文字が読みづらくなり、ユーザーの興味を失ってしまう可能性があります。
視覚的に分かりやすいデザインを作るためには、強いコントラストを持つ配色を選び、重要な情報を目立たせる工夫が必要です。
配色の基本を理解し、効果的な色使いを心がけましょう。
クリアなCTA(行動喚起)がない
バナーにクリアなCTA(行動喚起)がないと、ユーザーは次に何をすればよいのか分からなくなります。
CTAはユーザーに行動を促す重要な要素であり、分かりやすく配置することが求められます。
「今すぐ購入」や「詳細はこちら」など、ユーザーに具体的なアクションを促す言葉を使用し、視覚的に目立たせることが重要です。
CTAボタンのデザインや配置を工夫し、ユーザーが迷わず行動できるようにしましょう。
過度に派手なアニメーション
アニメーションはユーザーの注目を引く効果的な手段ですが、過度に派手なアニメーションは逆効果になることがあります。
過剰な動きはユーザーにストレスを与え、サイト全体の印象を損なう可能性があります。
アニメーションは適度に使い、重要な情報を強調するための補助的な手段として活用するのが良いでしょう。
ユーザー体験を重視したデザインを心がけ、アニメーションをバランスよく取り入れることが大切です。
曖昧なメッセージ
バナーに掲載するメッセージが曖昧だと、ユーザーに伝わりづらく、行動を促す効果が低下します。
具体的で明確なメッセージを使用し、ユーザーがバナーを見ただけで内容を理解できるようにすることが重要です。
ターゲット層に合わせた言葉選びを行い、訴求力のあるメッセージを心がけましょう。
曖昧さを排除し、ユーザーにとって分かりやすく、行動を促すメッセージを提供することで、バナーの効果を最大化できます。
ホームページのバナーデザインをさらに魅力的にするテクニック

ホームページのバナーデザインをより魅力的にするためには、アニメーションや視覚的ヒエラルキー、心理学的要素などのテクニックを取り入れることが効果的です。
これらのテクニックを駆使することで、ユーザーの関心を引き、行動を促すバナーを作成できます。
バナーに動きを取り入れる!アニメーションの効果的な使い方
アニメーションを活用することで、ユーザーの注目を集めることができます。
例えば、ボタンが軽く動くアニメーションや、背景に控えめな動きを加えることで、視覚的な楽しさを提供し、ユーザーの関心を引き続けることができます。
ただし、過剰なアニメーションは逆効果になることがあるため、動きの強弱を考え、情報が伝わりやすいように工夫することが重要です。
また、アニメーションの使い方によっては、クリック率の向上にも寄与するため、適切な場面でうまく取り入れましょう。
直感的に伝える!視覚的ヒエラルキーの活用
視覚的ヒエラルキーとは、ユーザーの視線を誘導し、重要な情報を効果的に伝えるためのデザイン技術です。
例えば、目立たせたい情報を大きな文字で配置し、次に読むべき情報を少し小さめの文字で配置することで、自然とユーザーの視線が誘導されます。
配色やフォントの選択も、視覚的ヒエラルキーに大きな影響を与える要素です。
重要な情報を強調し、ユーザーが直感的に情報を把握できるようにデザインすることで、効果的なバナーを作成することが可能です。
心理学を使ったバナーデザインでユーザー行動を誘導
心理学のテクニックをバナーデザインに取り入れることで、ユーザーの行動を誘導することができます。
例えば、限定性を強調することで「今行動しなければならない」と感じさせることや、社会的証明を利用して「他の人も利用しているから安心」という印象を与えることができます。
また、色使いによってもユーザーの感情をコントロールすることが可能です。
赤色は緊急感や行動を促す効果があり、青色は信頼感や安定感を伝える効果があります。
これらの心理的要素をうまく活用することで、ユーザーのアクションを促進するバナーを作成することができます。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


