creative
ホームページ制作
2024/10/17
ホームページのバナーとは?バナーの種類や初心者でも簡単に作る方法を解説!
#creative

目次
1.ホームページバナーとは
2.ホームページのバナーの役割は
2-1.伝えたいことを伝えやすい
2-2.強調されていて見つけやすい
3.ホームページのバナーの種類やサイズ
3-1.レクタングル
3-2.スカイスクレーバー
3-3.ビルボード
4.ホームページのバナーを作り運用する手順
4-1.目的の明確化
4-2.ターゲット設計
4-3.訴求内容の議論
4-4.デザイン制作
4-5.コーディング作業
4-6.モニタリング
5.ホームページのバナーを作る時のポイント
5-1.適切な情報量に収める
5-2.プライオリティをつける
5-3.渾身のキャッチコピーをつける
6.初心者でも簡単にホームページのバナーを作るには
6-1.Canvaの利用
6-2.ChatGPT4の利用
7.初心者が上手くホームページのバナーを作成するには
8.ホームページのバナーのよくある疑問
8-1.バナー表示とは
8-2.バナーをタップするってどういうこと?
8-3.無料でバナーを作るには
9.まとめ|ホームページのバナーとは
ホームページのバナー制作が難しいと感じていませんか?
効果的なバナーがないと、サイトの集客力が低下し、貴重な機会を逃してしまう可能性があります。
この記事では、初心者でも簡単に魅力的なバナーを作成する方法や、役立つツールを紹介します。
安心してください。
正しい知識を持てば、効果的なバナー制作は可能です。
あなたのホームページをより魅力的にするためのヒントが満載です!
ブランディングの重要性や差別化戦略が詰まったお役立ち資料もぜひダウンロードください。
ホームページバナーとは

ホームページバナーとは、ウェブサイトに表示される広告や情報のことです。
具体的には、画像やテキストで構成されていて、特定のメッセージやキャンペーンをユーザーに伝える役割があります。
バナーは、例えば「今だけのセール!」や「新商品のご紹介」といった情報を目立たせるために使われます。
バナーの特徴は、視覚的に目を引くことです。
色使いやデザインを工夫することで、訪問者が思わずクリックしたくなるような魅力を持っています。
バナーは、サイト内の重要な情報や特定のアクションを促すために配置されることが多いです。
たとえば、バナーをクリックすると、商品ページやキャンペーン詳細ページに移動することができます。
バナーのサイズや形もさまざまで、一般的には「レクタングル」や「スカイスクレイパ ー」、さらには大きな「ビルボード」といったタイプがあります。
これらのバナーは、サイトのデザインに合わせて効果的に配置され、ユーザーが見やすいように工夫されています。
バナーを上手に使うことで、訪問者の興味を引き、ウェブサイト全体の魅力を高めることができます。
また、効果的なバナーは、企業のブランドを強調したり、売上を向上させたりするための重要な要素となります。
つまり、バナーはただの広告ではなく、ウェブサイトの「顔」とも言える存在です。
ホームページのバナーの役割は

ホームページのバナーは、ウェブサイトにおいて非常に重要な役割を果たします。
主な役割としては、伝えたいことを効果的に伝えることと、ユーザーが見つけやすい位置に配置されることが挙げられます。
これらの機能を通じて、バナーは情報を明確にし、訪問者の関心を引くための強力なツールとなります。
以下では、バナーが果たす具体的な役割について詳しく解説します。
伝えたいことを伝えやすい
バナーの最大の特徴は、情報を視覚的にわかりやすく伝えることです。
バナーには、商品の特徴やキャンペーン情報、イベントのお知らせなど、様々なメッセージが載せられます。
特に、短いフレーズやキャッチコピーを使うことで、訪問者が瞬時に内容を理解できるようになります。
例えば、「今だけ20%オフ!」というメッセージは、簡潔でインパクトがあり、ユーザーの注意を引くのに最適です。
このように、バナーは特定の情報を強調することで、ユーザーに対して効果的にアプローチし、クリックへとつなげる役割を果たします。
強調されていて見つけやすい
バナーは、ページ内で目立つようにデザインされています。
通常、色使いやフォント、サイズを工夫して、他のコンテンツよりも視覚的に強調されています。
例えば、明るい色や大きなフォントを使用することで、訪問者の目に留まりやすくなります。
このようにしてバナーが配置されることで、ユーザーは重要な情報を簡単に見つけることができます。
特に、ウェブサイト内で特定の行動を促したい場合(例えば、商品の購入やニュースレターの登録など)、バナーはその導線を明確に示す役割を果たします。
結果として、バナーはユーザーに対する効果的な誘導手段となり、サイトのパフォーマンスを向上させることに寄与します。
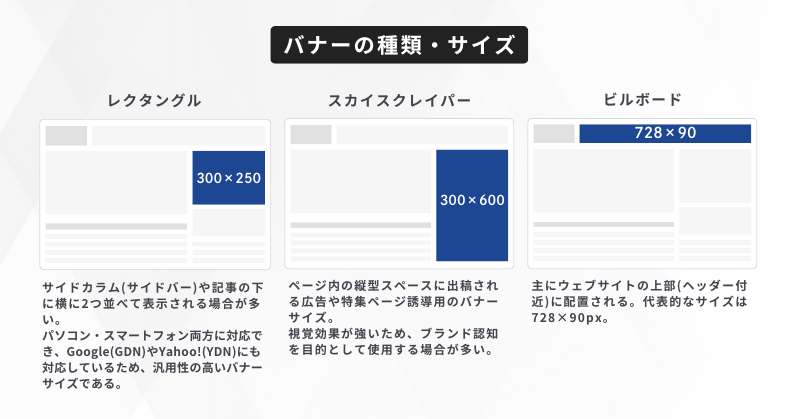
ホームページのバナーの種類やサイズ

ホームページのバナーにはさまざまな種類とサイズがあります。
バナーのデザインやサイズ は、設置場所や目的によって異なるため、適切な選択が重要です。
ここでは、特に人気のあ るバナーの種類を紹介し、それぞれの特徴について詳しく解説します。
レクタングル

レクタングルバナーは、一般的な長方形の形状を持ち、様々なウェブサイトで広く使われています。
サイズは通常300×250ピクセルや336×280ピクセルなどが一般的です。
このバナーは、サイドバーやコンテンツ内に配置されることが多く、ユーザーの目に留まりやすいのが特徴です。
情報を簡潔にまとめることで、ユーザーに伝えたいメッセージをしっかりと届けることが可能です。
また、レクタングルは比較的スペースを取りやすいため、画像やテキストをバランスよく配置しやすいです。
スカイスクレーバー
スカイスクレーバーバナーは、縦長のバナーで、通常120×600ピクセルまたは160×600ピクセルのサイズです。
このバナーは、主にサイドバーに設置され、ページの上部から下部まで伸びる形状が特徴です。
スカイスクレーバーは、長いメッセージや複数のビジュアル要素を掲載するのに適しています。
ユーザーの視界に入りやすく、特に長時間ページをスクロールする際に目立つため、効果的に情報を伝えることが可能です。
強いビジュアルやキャッチコピーを使用することで、クリック率を向上させることが期待できます。
ビルボード
ビルボードバナーは、非常に大きなサイズのバナーで、主にウェブサイトの上部に配置されます。
一般的なサイズは728×90ピクセルや970×250ピクセルです。
ビルボードは、訪問者の最初の視覚的印象を形成するため、強力なメッセージやビジュアルを使うことが求められます。
このタイプのバナーは、キャンペーンの告知や新商品の発表に最適で、サイトの「顔」とも言える存在です。
特に目を引くデザインや色使いを施すことで、訪問者の興味を引きつけることができます。
ホームページのバナーを作り運用する手順

ホームページのバナーを効果的に作成し、運用するためには、いくつかのステップが必要です。
まず、目的を明確にし、ターゲットを設定します。
その後、訴求内容を議論し、デザインを制作します。
作成したバナーを実際にウェブサイトに実装し、最後にモニタリングを行うことで、改善を図ることができます。
このプロセスをしっかりと踏むことで、効果的なバナー運用が実現します。
目的の明確化
バナーを作成する前に、最初に行うべき重要なステップが「目的の明確化」です。
何を伝えたいのか、ユーザーにどのような行動を促したいのかを具体的に考えることが必要です。
例えば、特定の商品をプロモーションしたいのか、ニュースレターへの登録を促したいのか、キャンペーン情報を広めたいのか、目的によってバナーのデザインや内容が変わってきます。
この段階での明確な目的設定が、バナーの成功を大きく左右するため、チーム全体でしっかりと議論することが重要です。
目的を決定したら、それを達成するための具体的な戦略を立て、そのために必要な要素をリストアップします。
例えば、商品の特徴を強調したり、特別オファーを明示するなど、目的に応じた情報を整理しておくことで、より効果的なバナーを作成することができます。
ターゲット設計
次に、「ターゲット設計」を行います。
誰に向けてバナーを作成するのかを明確にすることで、その内容やデザインを具体的に決めることが可能です。
ターゲットとなるユーザーの年齢、性別、興味関心、行動パターンなどを考慮し、そのニーズに合ったバナーを作ることが重要です。
たとえば、若い世代をターゲットにする場合は、トレンドを意識したカジュアルなデザインが効果的かもしれません。
一方で、ビジネス層をターゲットにする場合は、シンプルで洗練されたデザインが求められます。
具体的なペルソナを作成することで、ユーザーがどのようなメッセージに反応するのかを予測しやすくなります。
また、ターゲット設計を通じて得られた情報は、デザインやメッセージの選定にも役立つため、このステップをしっかり行うことで、バナーの効果が向上します。
訴求内容の議論
次に行うのが「訴求内容の議論」です。
バナーに載せる情報やキャッチコピーをチームで話し合い、最も効果的な内容を選定します。
ユーザーにとって魅力的な情報を盛り込むことが必要ですが、同時にバナーは短時間で目を引く必要があります。
情報を詰め込みすぎると逆効果になるため、簡潔にまとめることが重要です。
また、バナーのサイズやデザインによって、どれだけの情報を盛り込むことができるかも変わるため、適切なボリュームを見極めることが求められます。
さらに、異なる視点からの意見を取り入れることで、より多角的なアプローチが可能になります。
チーム内でのブレインストーミングやフィードバックを通じて、ユーザーの興味を引きつける強いメッセージを形成していきましょう。
デザイン制作
訴求内容が決まったら、実際に「デザイン制作」に入ります。
この段階では、ターゲットユーザーや目的に応じたデザインを行うことが必要です。
色使いやフォント、画像の選定に気を配り、全体のビジュアルが統一感を持つようにします。
デザインが魅力的であればあるほど、ユーザーの関心を引きやすくなります。
特にキャッチコピーは、目を引く言葉を選ぶことが重要です。
バナーのサイズに合わせて情報を配置し、視覚的なインパクトを与えることを心掛けます。
また、デザイン制作時には、企業のブランドイメージを反映させることも大切です。
例えば、特定のカラーやロゴを使用することで、企業のアイデンティティを強化し、ユーザーに印象づけることができます。
デザインが完成したら、必ず数回の見直しを行い、フィードバックを取り入れた上で最終的な修正を加えます。
コーディング作業
デザインが完成したら、次は「コーディング作業」に移ります。
作成したバナーをウェブサイトに実装するために、HTMLやCSSを使用して、バナーを適切に配置します。
配置場所は、ユーザーが最も目にしやすい位置を選ぶことが重要です。
バナーが正しく表示されるかどうかをテストするために、プレビューを行い、異なるブラウザやデバイスでの表示確認を怠らないようにしましょう。
また、クリックできるリンク先が正確に設定されているかも確認します。
この段階でのミスは、後々のユーザーエクスペリエンスに影響を与えるため、慎重に作業を進める必要があります。
全ての設定が完了したら、最終チェックを行い、バナーが意図通りに機能するかを確認します。
モニタリング
バナーを作成して実装した後は、「モニタリング」が不可欠です。
バナーは一度作って終わりではなく、実際にどれだけのユーザーがタップしたか、クリック率やコンバージョン率を調べることが重要です。
Google Analytics(GA)などのツールを使用して、データを収集し、バナーの効果を分析します。
設定したイベントトラッキングを使って、どのバナーが成功しているのか、逆に効果が薄いものは何かを把握し、次の改善に役立てます。
PDCAサイクルを回すことで、バナーの内容やデザインを継続的に見直し、最適化を図ることができます。
このプロセスを繰り返すことで、効果的なバナー運用が実現できるでしょう。
ホームページのバナーを作る時のポイント

ホームページのバナーを効果的に作成するためには、いくつかの重要なポイントを押さえておくことが必要です。
まず、適切な情報量に収めることが求められます。
次に、重要な要素にプライオリティをつけて配置し、最後に、ユーザーの心に響く渾身のキャッチコピーを考えることが大切です。
これらのポイントを意識することで、ユーザーの注意を引き、クリック率を向上させることができます。
以下で、それぞれのポイントについて詳しく見ていきましょう。
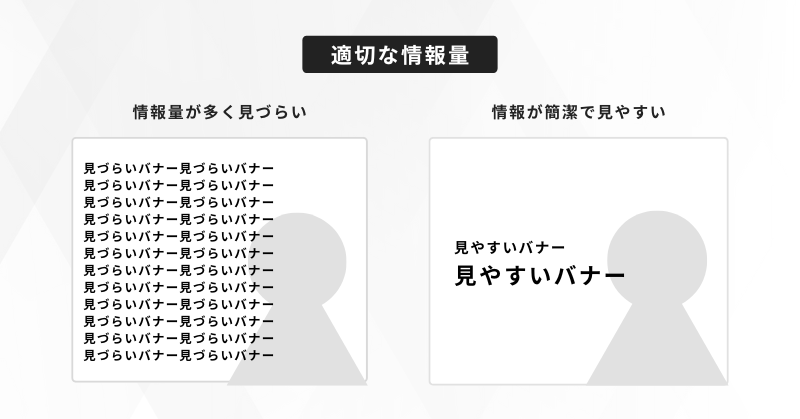
適切な情報量に収める

バナーは視覚的にインパクトを与える重要な要素ですが、情報量が多すぎると逆効果になってしまいます。
せっかくバナーを作成して強調したいメッセージがあっても、見づらければ意味がありません。
見やすいバナーは、最低限の文字量になっていることがほとんどです。
ユーザーが一瞬で内容を理解できるように、伝えたい情報を簡潔にまとめることが大切です。
具体的には、キーワードを中心に、短いフレーズを使用してメッセージを表現します。
視覚的な要素とテキストをバランス良く配置し、余白を活用することで、清潔感のあるデザインを心掛けましょう。
これにより、訪問者がバナーに目を向けやすくなります。
プライオリティをつける
バナーに盛り込む情報には、優先順位をつけることが重要です。
特に、ユーザーが最も関心を持つ情報や、アクションを促したい内容を最初に配置することで、注目度を高めることができます。
重要な情報を目立たせるためには、フォントのサイズや色、配置を工夫します。
視覚的に強調することで、ユーザーが必要な情報を一目で把握しやすくなります。
逆に、あまり重要でない情報は小さくしたり、色を控えめにすることで、目立たないようにすることがポイントです。
情報の優先順位を明確にすることで、ユーザーの行動を効果的に促すことができ、バナーの目的達成に繋がります。
渾身のキャッチコピーをつける
バナーには短い文章で強力なメッセージを伝えることが求められます。
設置箇所にもよりますが、バナーは記事などと違い、誘導文や説明がほとんどありません。
つまり、デザインと訴求文のみでクリックしてもらう必要があります。
そのため、強力なコピーが必要です。
キャッチコピーは、訪問者の注意を引くための第一歩です。
短い言葉でインパクトを与えるためには、ユーモアや疑問形、感情に訴える表現を用いると効果的です。
ターゲットユーザーに響く言葉を選ぶことで、行動を促すことができます。
複数のコピーを試してみて、最も反応が良かったものを選ぶことも有効です。
初心者でも簡単にホームページのバナーを作るには

初心者がホームページのバナーを簡単に作成するためには、便利なツールを活用することが非常に重要です。
特に、CanvaやChatGPT4などのツールは、初心者でも直感的に使いやすく、効果的なバナー制作をサポートしてくれます。
これらのツールを使えば、デザインの知識がなくても魅力的なバナーを短時間で作成することが可能です。
以下では、具体的なツールの利用方法について詳しく解説します。
Canvaの利用
Canvaは、誰でも無料で使えるデザインツールです。
特にバナー制作に関しては、豊富なテンプレートが用意されているため、デザインのスキルがなくても簡単にバナーを作成できます。
ユーザーは、目的に合わせたテンプレートを選び、画像やテキストをドラッグ&ドロップで簡単に編集できます。
この使いやすさが、Canvaを初心者にとってコスパ最強のソフトにしています。
また、Canvaには多彩な素材が用意されており、自由に組み合わせることでオリジナルのバナーを作ることができます。
色使いやフォントの変更も簡単で、数回のクリックでプロフェッショナルな仕上がりにすることが可能です。
さらに、有料版にすることでより多くのテンプレートや画像、素材の使用が可能になり、デザインの幅が広がります。
Canvaを利用することで、時間と労力を大幅に節約しながら、魅力的なバナーを制作することができます。
ChatGPT4の利用
ChatGPT4は、バナー制作に必要なキャッチコピーやアイデアを提供してくれる便利なツールです。
特に、言葉を考えるのが苦手な方や、どういったメッセージが効果的か迷っている方にとって、役立つサポートを提供します。
具体的なメッセージの提案を受けることで、ユーザーの心に響く訴求内容を考える手助けをしてくれます。
たとえば、「特別セール」や「期間限定」といったキーワードをもとに、効果的なコピーを生成してもらうことが可能です。
これにより、デザインのビジュアル要素と組み合わせて、よりインパクトのあるバナーを作成できます。
ChatGPT4を使うことで、制作過程をスムーズに進めることができ、初心者でも簡単に質の高いバナーを作成することができるでしょう。
初心者が上手くホームページのバナーを作成するには

初心者がホームページのバナーを上手に作成するためには、いくつかのポイントを押さえておくことが重要です。
まず、デザインの参考となる素材を見つけることから始めましょう。
具体的には、ピンタレストやBANNER LIBRARYなどのプラットフォームを利用すると、豊富なバナーのアイデアやインスピレーションを得ることができます。
これにより、どのようなデザインが効果的かを理解しやすくなります。
また、バナーを制作する際には、目的を明確にし、ターゲットユーザーを意識することが重要です。
どのようなメッセージが響くのか、何を伝えたいのかをしっかり考えることで、効果的なバナーを作ることが可能です。
以下では、初心者がバナー制作を成功させるための具体的なステップを紹介します。
ホームページのバナーのよくある疑問

- ・バナー表示とは
- ・バナーをタップするってどういうこと?
- ・無料でバナーを作るには
バナー表示とは
バナー表示とは、ウェブサイト上で特定の位置に設置されたバナー広告や情報を指します。
通常、ページが読み込まれると同時に表示され、ユーザーの視覚に直接訴えかける役割を果たします。
バナーには、商品のプロモーション、特別オファー、イベントの告知などが含まれ、クリックするとリンク先のページに遷移する仕組みです。
この表示方法は、視覚的にインパクトがあるため、ユーザーの関心を引きやすい特徴があります。
バナー表示は、効果的な広告手段として、多くの企業に利用されています。
バナーをタップするってどういうこと?
「バナーをタップする」とは、ユーザーがバナーをクリックすることを指します。
この行動は、ユーザーがバナー内の情報に興味を持ち、さらに詳細を確認したいと感じた際に行われます。
タップすることで、バナーに設定されたリンク先のウェブページに移動し、そこに掲載されている商品やサービス、情報を閲覧できるようになります。
バナーはそのデザインやメッセージによって、ユーザーの行動を促すための重要な要素であり、効果的に訴求することができれば、サイトのコンバージョン率向上に寄与します。
無料でバナーを作るには
無料でバナーを作成する方法はいくつかあります。
まず、Canvaなどのオンラインデザインツールを利用すると良いでしょう。
Canvaは豊富なテンプレートが揃っており、簡単にバナーを作成することができます。
操作も直感的で、画像やテキストをドラッグ&ドロップで配置できるため、デザインの知識がなくても安心です。
また、Adobe ExpressやVismeなども無料プランがあり、独自のデザインを作成することが可能です。
これらのツールを使えば、費用をかけずに魅力的なバナーを制作することができ、初心者でも手軽に挑戦できるでしょう。
まとめ|ホームページのバナーとは

ホームページのバナーは、ウェブサイトの視覚的な要素として非常に重要な役割を果たします。
バナーを効果的に活用することで、ユーザーの関心を引き、特定の行動を促すことができます。
今回の記事では、バナーの基本的な概念から、作成時のポイント、初心者向けのツールまで幅広く解説しました。
特に、CanvaやChatGPT4などの便利なツールを使うことで、誰でも簡単に魅力的なバナーを制作できることが分かりました。
デザインやメッセージを工夫し、効果的なバナーを作成することで、サイト全体のパフォーマンス向上につながるでしょう。
これらの知識を活用して、ぜひ自分だけのバナー作りに挑戦してみてください。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


