branding
ホームページ制作
2024/11/11
ホームページにX(旧:Twitter)投稿を埋め込む方法を初心者向けに解説します
#branding

目次
1.X(旧:Twitter)の投稿をホームページに埋め込む理由
1-1.SNSの力を活かす
1-2. ユーザーエンゲージメントの向上
2.ホームページ上での X(旧:Twitter)の埋め込みの種類と使い分け
2-1.タイムライン埋め込み
2-2.個別ツイート埋め込み
2-3.ハッシュタグフィードの活用方法
3. X(旧:Twitter)ウィジェットを使って投稿をホームページに埋め込む手順
3-1.ウィジェットの生成方法
3-2.コードの貼り付け方
4.WordPressで X(旧:Twitter)のタイムラインを埋め込む方法
4-1.プラグインの利用
4-2.ウィジェットの追加方法
5.ホームページの X(旧:Twitter)埋め込みでよくある問題と対処法
5-1.埋め込みが表示されない原因
5-2.表示スピードの改善方法
「X(旧:Twitter)の投稿をホームページに埋め込むにはどうすればいいの?」
そんな疑問にお応えします。
本記事では、埋め込み方法からカスタマイズ手順、よくある問題の対処法まで初心者向けに詳しく解説。
ホームページの魅力をアップさせるために、ぜひ参考にしてください!
また、ブランディングの重要性や差別化戦略が詰まったお役立ち資料もぜひダウンロードください。
X(旧:Twitter)の投稿をホームページに埋め込む理由

SNSは現代のマーケティングにおいて欠かせない存在です。
その中でもTwitterはリアルタイムでの情報共有が可能であり、ホームページに埋め込むことで企業や個人の発信力を強化できます。
ここでは、Twitterの投稿をホームページに埋め込むことで得られる効果について説明します。
SNSの力を活かす
Twitterの投稿をホームページに埋め込むことで、訪問者に対してリアルタイムの情報を提供できるだけでなく、企業や個人の活動内容を視覚的にアピールすることが可能です。
特に、最新のニュースやキャンペーン情報をタイムリーに共有することで、訪問者に対して信頼感を与えることができます。
また、SNSの投稿はホームページの動的な要素として機能し、サイト全体の鮮度を保つ助けとなります。
これにより、閲覧者の興味を引きつけ、再訪を促すことが期待できます。
ユーザーエンゲージメントの向上
Twitterをホームページに埋め込むことは、ユーザーとのエンゲージメントを高める重要な手段です。
埋め込まれたツイートに対して、訪問者は「いいね」やリツイートをその場で行うことができ、双方向のコミュニケーションが可能になります。
これにより、企業やブランドに対する関心を持ってもらい、SNS上でのインタラクションが増加します。
また、Twitterの埋め込みはユーザーにとってもコンテンツの共有が容易になるため、結果として訪問者数の増加やリーチの拡大が期待されます。
こうした動的なコンテンツの追加は、ホームページ全体の価値を向上させる要素となります。
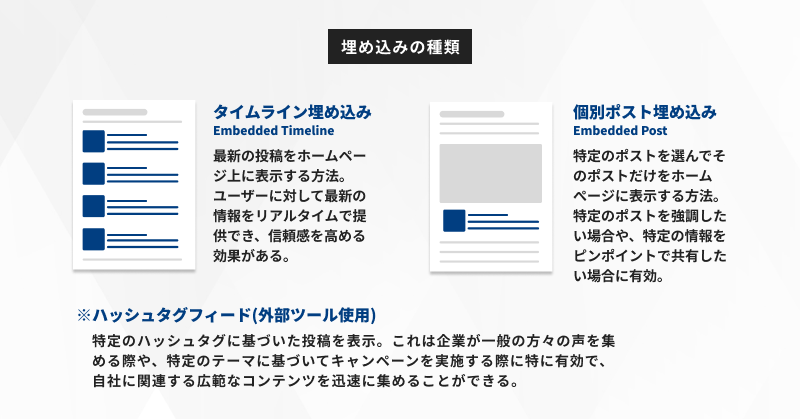
ホームページ上での X(旧:Twitter)の埋め込みの種類と使い分け

Twitterの投稿をホームページに埋め込む方法には、いくつかの種類があり、それぞれに異なる利点があります。
目的に応じて最適な埋め込み方法を選ぶことで、ホームページの利便性と魅力を最大限に引き出すことが可能です。

タイムライン埋め込み
タイムライン埋め込みは、Twitterアカウントの最新の投稿をホームページ上に表示する方法です。
この方法を使用することで、訪問者はそのアカウントの最新の活動状況を簡単に把握することができます。
特に、企業やブランドの公式アカウントをホームページに埋め込むことで、ユーザーに対して最新の情報をリアルタイムで提供でき、信頼感を高める効果があります。
また、タイムライン埋め込みはSNSの活用によるアクセスの増加を図る手段としても非常に有効です。
個別ツイート埋め込み
個別ツイート埋め込みは、特定のツイートをホームページに表示する方法です。
この埋め込みを使うことで、特定のキャンペーン情報や重要な発表をユーザーに強調して伝えることができます。
例えば、新商品のリリース情報やイベントの告知など、特定の内容を目立たせたい場合に効果的です。
個別ツイートは視覚的なインパクトが強く、ユーザーの注意を引きやすいため、重要なメッセージを確実に伝えることができます。
また、ユーザーはそのツイートを直接「いいね」やリツイートすることができるため、SNS上での反響を広げるのにも役立ちます。
ハッシュタグフィードの活用方法
ハッシュタグフィードの埋め込みは、特定のハッシュタグに関連するツイートをホームページに表示する方法です。
この方法を使用することで、特定のテーマに対するユーザーの関心や反応を集め、共有することができます。
例えば、イベントやキャンペーンのハッシュタグを使って、参加者の投稿を集めて表示することで、サイト訪問者にその熱気を伝えることができます。
これにより、ユーザー同士のつながりを感じさせ、サイト全体の活気を高めることが可能です。
各埋め込みの特徴とメリット
タイムライン埋め込みは、継続的に情報を更新する必要がある場合に適しており、常に最新の投稿を表示することで訪問者に新鮮な情報を提供できます。
個別ツイート埋め込みは、特定のメッセージやキャンペーンを強調する際に効果的で、視覚的なインパクトが高いため、重要な情報を強く伝えたい場合に有効です。
ハッシュタグフィードの埋め込みは、ユーザーの参加を促し、サイト全体のコミュニティ感を高める手段として活用できます。
それぞれの埋め込み方法には異なる利点があり、目的に応じて使い分けることでホームページの魅力を最大限に引き出すことが可能です。
X(旧:Twitter)ウィジェットを使って投稿をホームページに埋め込む手順

Twitterウィジェットを使えば、簡単にホームページにTwitterの投稿を埋め込むことができます。
この手順を正しく理解することで、サイトの訪問者に最新の情報を提供し、SNSとの連携を深めることが可能です。
ウィジェットの生成方法
Twitterウィジェットの生成は、公式のTwitterサイトから行います。
まず、Twitterの設定ページにアクセスし、「ウィジェット」セクションから新しいウィジェットを作成します。
ここで、タイムラインや個別ツイートなど、埋め込みたいコンテンツの種類を選択し、設定を行います。
ウィジェットのカスタマイズも可能で、表示する投稿の数やレイアウトを調整することができます。
生成されたコードをコピーし、ホームページに追加する準備が整います。
コードの貼り付け方
ウィジェットコードを取得したら、次に行うのはそのコードをホームページに貼り付けることです。
基本的には、HTMLエディタを使用して、希望する位置にコードを挿入します。
コードは通常、サイドバーやフッターなど、目立つ場所に配置するのが一般的です。
これにより、訪問者が自然にTwitterの情報に触れる機会が増えます。
また、コードの貼り付け時には、埋め込みの効果を最大限に発揮するために、ページ全体のレイアウトとの調和を考慮することが重要です。
HTMLタグへの追加
取得したウィジェットコードは、HTMLタグに直接追加します。
具体的には、ホームページのHTMLファイルを開き、適切な場所にコードを挿入します。
例えば、サイドバーやフッターの部分に追加することで、ユーザーがページを移動する際にも常にTwitterの投稿を目にすることができます。
HTMLの知識があれば、より柔軟に配置やカスタマイズが可能です。
この作業を通じて、サイトの訪問者にリアルタイムの情報を提供し、エンゲージメントを高めることができます。
サイトデザインに合わせたカスタマイズ
ウィジェットをサイトに追加した後、次に行うべきはデザインのカスタマイズです。
Twitterのウィジェットはデフォルトで提供されるスタイルを使用していますが、ホームページのデザインに合わせてカスタマイズすることで、サイト全体の統一感を保つことが可能です。
例えば、フォントや色合いを変更することで、ブランドイメージに合った見た目に調整できます。
さらに、ウィジェットのサイズを調整することで、他のコンテンツとのバランスを保ち、ユーザーにとって見やすいレイアウトを作り上げることができます。
WordPressで X(旧:Twitter)のタイムラインを埋め込む方法

WordPressを使えば、Twitterのタイムラインを簡単にホームページに埋め込むことができます。
この方法では、プラグインやウィジェットを活用して手軽に埋め込み作業を行うことが可能です。
ここでは、具体的な手順について解説します。
プラグインの利用
WordPressでTwitterのタイムラインを埋め込む際、プラグインを利用することで作業を大幅に簡略化できます。
例えば、「Smash Balloon Social Post Feed」などのプラグインを使用すれば、コーディングの知識がなくても簡単にTwitterの投稿をホームページに表示させることが可能です。
このプラグインは多機能で、表示するタイムラインのスタイルを細かくカスタマイズできる点が魅力です。
また、レスポンシブ対応もしており、スマートフォンやタブレットでも見やすいレイアウトを提供します。
ウィジェットの追加方法
WordPressのウィジェット機能を使ってTwitterのタイムラインを埋め込むことも可能です。
管理画面から「外観」→「ウィジェット」と進み、サイドバーやフッターに「テキストウィジェット」を追加します。
その中にTwitterの埋め込みコードを貼り付けるだけで簡単にタイムラインを表示させることができます。
この方法は非常にシンプルで、プラグインを使用せずに済むため、サイトの軽量化にもつながります。
また、ウィジェットの配置は自由に変更できるため、デザインやレイアウトに応じた調整が可能です。
人気のプラグイン一覧
WordPressでTwitterのタイムラインを埋め込む際に使用される人気のプラグインには、「Smash Balloon Social Post Feed」や「Custom Twitter Feeds」などがあります。
これらのプラグインは、簡単にTwitterの投稿を表示できるだけでなく、カスタマイズ性が高く、さまざまなデザインの要望に応えることが可能です。
また、これらのプラグインはユーザーサポートも充実しており、初めての方でも安心して利用できます。
サイトの見た目を重視する場合や、細かい調整が必要な場合には、これらのプラグインが非常に役立ちます。
おすすめの設定方法
プラグインを使用してTwitterのタイムラインを埋め込む際には、いくつかの設定ポイントがあります。
まず、表示するツイートの数を適切に設定し、ページの読み込み速度に影響を与えないようにすることが重要です。
また、タイムラインの表示形式を選択し、サイトのデザインに合ったスタイルに調整することで、訪問者にとって見やすく、魅力的なコンテンツを提供できます。
さらに、レスポンシブデザインに対応する設定を行うことで、スマートフォンやタブレットでも快適に閲覧できるようになります。
これにより、ユーザーエクスペリエンスを向上させることが可能です。
ホームページの X(旧:Twitter)埋め込みでよくある問題と対処法

Twitterの埋め込みをホームページで使用する際、表示に問題が生じることがあります。
これらの問題に迅速に対処することで、訪問者に対して常に最適なエクスペリエンスを提供することが可能です。
ここでは、よくある問題とその対処法について解説します。
埋め込みが表示されない原因
Twitterの埋め込みが表示されない原因には、いくつかの要因が考えられます。
その一つは、APIの変更や制限による影響です。Twitterは定期的にAPIを更新しており、その影響で埋め込みの動作に支障が出ることがあります。
また、ホームページのSSL設定が適切でない場合や、JavaScriptが正しく動作していない場合にも表示されないことがあります。
これらの原因を確認し、適切な対応を取ることで、埋め込みの問題を解決することができます。
表示スピードの改善方法
Twitterの埋め込みがホームページの表示スピードに影響を与えることがあります。
特に、複数の埋め込みを使用する場合、ページの読み込み速度が遅くなることがあります。
これを改善するためには、キャッシュ機能を利用することが効果的です。
例えば、プラグインを使って埋め込みコンテンツをキャッシュすることで、読み込み時間を短縮できます。
また、必要に応じて、表示するツイートの数を減らし、ページ全体の負荷を軽減することも一つの方法です。
これにより、訪問者にとって快適なブラウジング環境を提供することができます。
APIの更新に対応する方法
TwitterのAPIは定期的に変更されるため、埋め込みが正しく表示されないことがあります。
このような場合には、まず最新のAPIドキュメントを確認し、必要な変更を適用することが重要です。
また、使用しているプラグインが最新のAPIに対応しているか確認し、必要に応じてプラグインの更新を行いましょう。
これにより、APIの変更による不具合を未然に防ぐことが可能です。
定期的にチェックを行うことで、最新の状態を維持し、埋め込みの安定性を確保することができます。
埋め込みがうまくいかない場合の代替手段
Twitterの埋め込みがうまくいかない場合には、代替手段としてスクリーンショットを使用する方法があります。
具体的には、埋め込みたいツイートのスクリーンショットを撮影し、それを画像としてホームページに掲載することで、ユーザーに情報を伝えることが可能です。
また、リンクを併用して、ユーザーが直接Twitterでツイートを確認できるようにすることで、閲覧者の利便性を保つことができます。
このような代替手段を活用することで、埋め込みに関するトラブルを回避し、情報の共有を途切れさせることなく続けることが可能です。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


