creative
ホームページ制作
2025/03/06
ホームページは何で作る?ツールの選び方、作成の流れを徹底解説
#creative

目次
1.ホームページ作成ツールの種類と特徴
1-1.ホームページビルダー
1-2.CMS(コンテンツ管理システム)
1-3.コーディングによる作成
2.レベル別!ホームページ作成ツールの選び方
2-1.初心者向け
2-2.中級者向け
2-3.上級者向け
3.おすすめのホームページ作成ツール3選
3-1.Wix
3-2.WordPress
3-3.STUDIO
4.ホームページ作成の具体的な流れ
4-1.目的やターゲットを明確にする
4-2.競合を調査する
4-3.予算とスケジュールを決める
4-4.ツールを選ぶ
4-5.ドメインとサーバーを準備する
4-6.デザインを決める
4-7.コンテンツを作成する
4-8.公開して運用する
5.まとめ|自分に合ったツールでホームページを作成しよう
ホームページを作りたいけれど、どのツールを選べばいいのか分からず、迷っていませんか?
特に、初心者や中級者の方にとっては、どの作成方法が最適か決めるのが難しいですよね。
ツール選びを適当にしてしまうと、時間が無駄になったり、望んでいたデザインや機能が実現できなかったりするリスクがあります。
この記事では、初心者から上級者まで、誰にでも合ったホームページ作成ツールを紹介し、選び方を徹底解説します。
また、内製化の進め方や重要なポイントを実際の成功事例を元に解説したお役立ち資料もぜひダウンロードください。
ホームページ作成ツールの種類と特徴

ホームページを作成する際に使用するツールには、主に
- ホームページビルダー
- CMS(コンテンツ管理システム)
- コーディングによる作成
の3つがあります。
それぞれに特徴があり、用途や技術レベルに応じて最適なツールを選ぶことが重要です。
ホームページビルダー
ホームページビルダーは、誰でも簡単にホームページを作成できるツールです。
特にプログラミングの知識がなくても、ドラッグ&ドロップでレイアウトを組み立てられるため、初心者に最適です。
これらのツールは、テンプレートを活用してデザインを素早く作成でき、独自ドメインの設定やSEO対策も簡単に行える点がメリットです。
また、無料プランもあるため、低コストで始められるのも特徴です。
CMS(コンテンツ管理システム)
CMSは、ウェブサイトの管理を効率的に行えるシステムで、特にWordPressが有名です。
CMSを使用すると、ブログやビジネスサイトなどのコンテンツを簡単に更新することができ、デザインのカスタマイズや機能追加も比較的自由に行えます。
プラグインを活用することで、SEO対策やフォーム作成、SNSとの連携など、機能を拡張することができます。
CMSはある程度の技術的な理解が必要ですが、初心者でも豊富なテンプレートやサポートを活用して、快適にサイト運営を行えます。
コーディングによる作成
コーディングによるホームページ作成は、HTMLやCSS、JavaScriptなどを使用して自分でゼロからウェブサイトを作成する方法です。
この方法は、デザインや機能の自由度が高く、完全にオリジナルなサイトを作りたい場合に最適です。
しかし、プログラミングの知識が必要であるため、上級者向けの方法と言えます。
自分の理想を追求したウェブサイトを作りたい場合には、コーディングによる作成が最も効果的ですが、手間と時間がかかる点も考慮する必要があります。
レベル別!ホームページ作成ツールの選び方

ホームページを作成する際、自分のスキルレベルに合ったツールを選ぶことが重要です。
初心者から上級者まで、各レベルに最適なツールが異なります。ここでは、それぞれのレベルに合ったツール選びを解説します。
初心者向け
初心者におすすめのホームページ作成ツールは、直感的に操作できる「Wix」などのドラッグ&ドロップ式のホームページビルダーです。
これらのツールは、プログラミングの知識がなくても簡単にホームページを作成できるため、初心者でもスムーズにサイトを立ち上げることができます。
また、テンプレートが豊富で、デザインを変更するだけで見栄えの良いサイトを作成できるため、専門的なデザインスキルは不要です。
さらに、無料プランもあるため、コストを抑えた作成が可能です。
中級者向け
中級者には、より自由度の高い「WordPress」や「STUDIO」などのツールが適しています。
これらのツールでは、テンプレートやプラグインを利用してサイトのカスタマイズができ、少しのHTMLやCSSの知識を活かしながら、機能的でデザイン性の高いサイトを作成できます。
特に、WordPressは豊富なプラグインを活用できるため、SEO対策やサイトのパフォーマンス向上に役立ちます。
自分のビジネスやブログを本格的に運営したい方には最適です。
上級者向け
上級者向けには、コーディングによる自由なカスタマイズが可能な「HTML/CSS」を使った手作業でのサイト作成が最適です。
これにより、デザインや機能を完全にオリジナルで作成できます。
ウェブ開発スキルを活かして、パフォーマンスやセキュリティの最適化、SEO対策を徹底することができます。
また、JavaScriptやPHPなどを活用することで、動的なコンテンツやインタラクティブな要素を追加できます。
自分で全てのデザインや機能を決めたい方には、コーディングによる作成が最も自由度が高い方法です。
おすすめのホームページ作成ツール3選

ホームページ作成に役立つツールは数多くありますが、特に初心者から中級者まで幅広く使える3つのツールを紹介します。
これらのツールは、使いやすさや機能の豊富さで評価が高く、誰でも簡単に魅力的なサイトを作成することができます。
Wix
Wixは、直感的に操作できるホームページビルダーとして非常に人気があります。
特にデザイン性にこだわる方におすすめで、豊富なテンプレートを使って短時間で美しいウェブサイトを作成できます。
ドラッグ&ドロップ式の編集機能で、初心者でも簡単にサイトのレイアウトやデザインを変更できます。
また、WixはSEO対策やモバイル対応も強化されており、サイト運営に必要な機能を幅広く提供している点が魅力です。
さらに、無料プランでも基本的な機能は利用でき、初心者でも手軽にホームページを公開できます。
WordPress
WordPressは、世界中で最も使用されているCMS(コンテンツ管理システム)です。
無料で使用できるテーマやプラグインが豊富で、ブログやビジネスサイトを作成するのに最適です。
カスタマイズ性が高く、SEO対策やセキュリティ対策、アクセス解析など、機能を自由に追加できます。
中級者以上には特に強力なツールであり、コードを使ったカスタマイズも可能です。
手軽に始めることができる一方で、運用する中で機能を拡張していくことができます。将来的にサイトを成長させたい方にぴったりのツールです。
STUDIO
STUDIOは、直感的な操作で美しいデザインが作れるホームページ作成ツールです。
特にデザインの自由度が高く、豊富なデザインテンプレートやカスタマイズオプションを提供しています。
ユーザーがコードを使うことなく、プロフェッショナルなデザインを実現できる点が特徴です。
また、STUDIOはモバイル対応やSEO機能も強化されており、ウェブサイトを運営する上で欠かせない機能が揃っています。
デザインにこだわりながら、誰でも簡単にサイト作成ができるツールです。
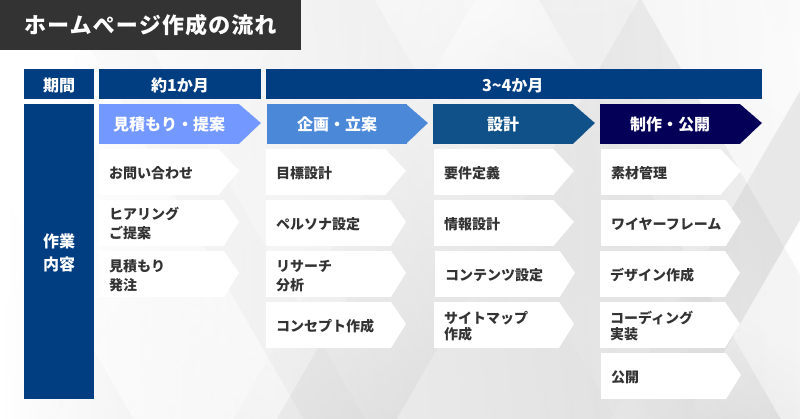
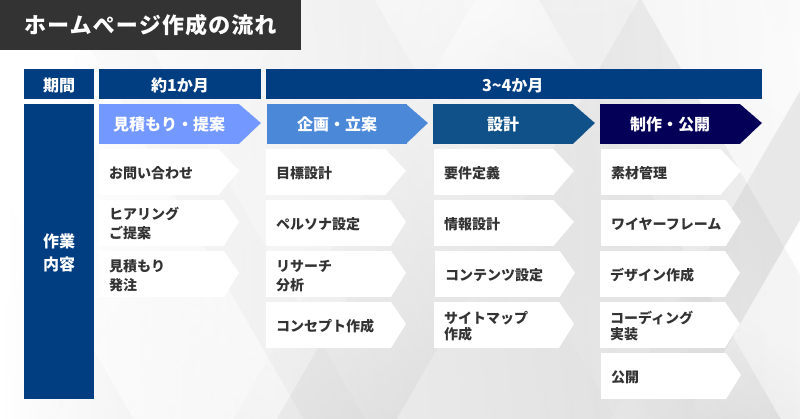
ホームページ作成の具体的な流れ

ホームページを作成する際には、いくつかの重要なステップがあります。
- 目的やターゲットを明確にする
- 競合を調査する
- 予算とスケジュールを決める
- ツールを選ぶ
- ドメインとサーバーを準備する
- デザインを決める
- コンテンツを作成する
- 公開して運用する
目的やターゲットを明確にする
まず、ホームページを作成する目的を明確にしましょう。
ビジネス用なのか、個人ブログなのか、情報提供が目的なのか、ゴールを定めることでサイトの方向性が決まります。
次に、ターゲットを特定しましょう。ターゲットが誰なのかを理解することで、デザインやコンテンツ、機能などの決定に影響を与えます。
ターゲットに合わせた魅力的なサイトを作ることが重要です。
競合を調査する
競合調査は、ホームページ作成において非常に重要です。
競合のサイトをチェックすることで、業界の最新トレンドやデザイン、コンテンツ構成、SEO対策などを学ぶことができます。
競合の強みや弱みを分析し、自分のサイトに活かせる要素を取り入れることが成功への鍵です。
また、競合と差別化するポイントを見つけることも重要です。
予算とスケジュールを決める
ホームページ作成にかかる予算を決め、費用対効果を考えましょう。
ドメイン名やサーバー費用、デザイン費用、ツール利用料など、必要な費用を見積もり、現実的な予算を設定します。
また、スケジュールを決めて、作成作業を計画的に進めることが大切です。スケジュール内に作業を完了させることで、効率よく進められます。

ツールを選ぶ
自分のスキルやニーズに合ったホームページ作成ツールを選びましょう。
初心者向けの「Wix」や「STUDIO」、より自由度の高い「WordPress」など、ツールの選択肢は豊富です。
各ツールの特徴を比較し、自分に合ったものを選ぶことで、効率よくサイトを作成できます。
ドメインとサーバーを準備する
ドメインは、インターネット上でのサイトの住所となります。
自分のブランド名やサービス名を反映した覚えやすいドメインを選びましょう。
サーバーは、サイトをインターネット上でホストするために必要です。
信頼性のあるホスティングサービスを選び、安定した運営ができるように準備します。
デザインを決める
サイトのデザインは、ユーザーの印象を大きく左右します。
ターゲットに合わせたデザインを選び、使いやすさと見た目の美しさを両立させることが求められます。
テンプレートを活用して、デザインを簡単に整えることもできますが、必要に応じてカスタマイズして、オリジナル感を出しましょう。
コンテンツを作成する
コンテンツは、サイトの価値を決める重要な要素です。
ターゲットにとって有益で魅力的なコンテンツを提供することで、訪問者の関心を引き、リピートを促します。
- テキスト
- 画像
- 動画
など、多様なメディアを活用し、分かりやすく伝えることを意識しましょう。
公開して運用する
サイトが完成したら、いよいよ公開です。
公開後は、アクセス解析を行い、どのページがよく閲覧されているか、どのコンテンツが人気かなどをチェックしましょう。
SEO対策や定期的な更新を行い、サイトの運用を続けることが大切です。
まとめ|自分に合ったツールでホームページを作成しよう

ホームページ作成において、自分に適したツールを選ぶことが成功への第一歩です。
初心者向けには、ホームページビルダーやWixなどの直感的なツールが最適で、専門知識がなくても簡単にサイトを立ち上げられます。
中級者以上には、WordPressやSTUDIOが使いやすく、さらにカスタマイズ可能な機能を提供します。
また、上級者であれば、コーディングを駆使して、完全にオリジナルなサイト作成が可能です。
作成の流れとしては、次のとおりです。

サイト公開後も、運用しながらSEO対策や定期的な更新を行うことで、より効果的な運営が可能になります。
自分のスキルと目的に合わせたツールを選び、効率的にサイト作成を進めましょう。
ホームページ作成のツール選びで迷っていたあなたも、この記事を参考に、自分にぴったりの方法を見つけ、理想のウェブサイトを作成できるはずです。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


