ホームページ制作
2024/12/17
ホームページのソースコードを簡単に表示する方法|初心者でもできる手順を詳しく解説
#creative

目次
1.各ブラウザでのソースコード表示方法
1-1.Chromeでのソースコード表示方法
1-2.Firefoxでのソース表示方法
1-3.Safariでのソース表示方法
1-4.Edgeでのソースコード表示方法
2.よくあるソースコード表示に関するトラブルと対策
2-1.コードのフォーマットが崩れている
2-2.シンタックスハイライトがない
2-3.特殊文字のエスケープ漏れ
2-4.モバイルデバイスでの表示崩れ
2-5.セキュリティリスク(XSS)が生まれる
2-6.コードがコピーしにくい
3.ソースコードを表示して得た情報の活用方法
3-1.他サイトの構造やSEO対策を学ぶ
3-2.デザインやユーザー体験を向上させる
4.表示したソースコードを解析するために
4-1.HTML、CSS、JavaScriptの役割を理解する
4-2.タグや要素の意味を把握してコードの流れを掴む
4-3.開発者ツールを活用して効率的に解析する
5.初心者におすすめ!次のステップ
5-1.ソースコードを編集してホームページをカスタマイズしてみよう
5-2.デベロッパーツールを使ってより深く理解しよう
6.次のステップに進むためのおすすめ総合学習リソース
6-1.Pluralsight
6-2.Scrimba
Webサイトのソースコードを表示したいけれど、どこから手をつけていいかわからないと感じていませんか?
このまま放置すると、サイトの理解やカスタマイズのチャンスを逃してしまうかもしれません。
この記事では、初心者でも安心してソースコードを表示し、活用するための具体的な手順を分かりやすく解説します。
また、ホームページリニューアルの成功ノウハウが詰まったお役立ち資料もぜひダウンロードください。
ダウンロードはこちらから
各ブラウザでのソースコード表示方法

ホームページのソースコードを表示する方法は、ブラウザによって若干異なります。
ここでは、各主要なブラウザ(Chrome、Firefox、Safari、Edge)でのソースコード表示方法について概要を解説します。
それぞれの手順を理解し、目的に応じてブラウザを使い分けることで、効率的に情報を取得することができます。
Chromeでのソースコード表示方法
Chromeでソースコードを表示するには、Webページ上で右クリックして「ページのソースを表示」を選択するか、キーボードショートカット「Ctrl + U」(Windows)を使用します。
また、「F12」キーを押して開発者ツールを使うことで、HTML、CSS、JavaScriptのコードを細かく確認できます。
Chromeの開発者ツールでは、サイトの構造やSEO対策に必要な情報も含まれているため、SEOを学びたい初心者にもおすすめです。
モバイル版Chromeでのソース表示は、通常の手順と異なるため注意が必要です。
Firefoxでのソース表示方法
Firefoxでは、Webページ上で右クリックし「ページのソースを表示」を選択することでソースコードを確認できます。
また、「Ctrl + U」(Windows)や「Command + U」(Mac)を使うことでも表示が可能です。
Firefoxの開発者ツールも充実しており、ページの各要素を視覚的に確認したり、コードの編集を行ったりすることができます。
シンタックスハイライトも自動で行われるため、コードの理解がスムーズに進むのが特徴です。
Safariでのソース表示方法
Safariでソースコードを表示するためには、まず開発メニューを有効にする必要があります。
メニューから「Safari」>「設定」>「詳細設定」を開き、「メニューバーに開発メニューを表示」にチェックを入れます。
その後、Webページ上で右クリックして「ページのソースを表示」を選択するか、「Command + Option + U」を使用してソースを表示します。
SafariはApple製品に最適化されているため、iPhoneやiPadなどのモバイルデバイスでも安定して動作します。
Edgeでのソースコード表示方法
Microsoft Edgeでソースコードを表示するには、ページ上で右クリックして「ページのソースを表示」を選択するか、「Ctrl + U」を使います。
また、開発者ツールを使用する場合には「F12」キーを押すことで、ページのHTMLやCSS、JavaScriptを詳細に解析できます。
EdgeはMicrosoft製のブラウザであり、特にWindows環境での互換性が高いです。
開発者ツールでは、Chromeと同様にソースコードの構造を深く解析できるため、Windowsユーザーにとって使いやすいブラウザとなっています。
よくあるソースコード表示に関するトラブルと対策

ソースコードの表示に関しては、さまざまなトラブルが発生することがあります。
ここでは、よくある問題とその対策について説明します。
これらの対策を知っておくことで、ソースコードの確認作業をスムーズに行い、より効率的な開発やサイト分析が可能になります。
コードのフォーマットが崩れている
ソースコードを表示した際にフォーマットが崩れてしまうことがあります。
この問題は、特にインデントや改行が適切に保持されていない場合に発生します。
ブラウザやエディタで表示されるコードは、サーバーから送信された状態そのままのため、コードの書き方によっては読みづらいことがあります。
開発者ツールを使うことで、より整ったフォーマットでコードを確認できるため、利用することが推奨されます。
シンタックスハイライトがない
ソースコードを表示する際にシンタックスハイライトがない場合、コードの可読性が低下します。
ブラウザの基本的な「ページのソースを表示」機能には、シンタックスハイライトが実装されていないことが多く、特に初心者にはコードの理解が難しくなることがあります。
開発者ツールを使用することで、シンタックスハイライト付きでコードを確認できるため、コードの内容をより簡単に把握できます。
特殊文字のエスケープ漏れ
Webページのソースコードには、特殊文字が含まれていることがありますが、これらが正しくエスケープされていない場合、表示が崩れたり、誤った情報が伝わることがあります。
特殊文字はHTMLエンティティとしてエスケープされる必要があり、例えば「&」は「&」と記述されるべきです。
開発者ツールを使用することで、エスケープが必要な箇所を確認し、適切に対応することができます。
モバイルデバイスでの表示崩れ
モバイルデバイスでソースコードを表示する際、PCとは異なるレイアウトや縮小によって表示が崩れることがあります。
特にChromeやSafariのモバイル版では、ソースコードをそのまま表示するのが難しく、画面の小ささや操作性の問題から、コード全体を把握するのが困難です。
こうした場合には、PCでの確認や、モバイルデバイス用の開発者ツールを利用して、効率的にコードを確認しましょう。
セキュリティリスク(XSS)が生まれる
ソースコードを直接表示して編集することは、セキュリティリスクを生む可能性があります。
特にクロスサイトスクリプティング(XSS)のような攻撃が発生するリスクがあり、ユーザーが悪意のあるコードをそのままコピーして使うと、Webサイトに深刻な影響を及ぼす可能性があります。
表示したコードは、信頼できる情報源から取得したものかどうかを確認し、安易に実行しないように注意が必要です。
コードがコピーしにくい
Webページのソースコードをコピーする際に、選択がうまくいかないことがあります。
この問題は、特にブラウザでの選択範囲が正しく反応しない場合に発生します。
また、開発者ツールを使用してコードを表示している場合には、要素の入れ子構造やダイナミックなスクリプトの影響でコピーが難しいことがあります。
開発者ツールの「コピー」機能を活用することで、正確にコードを取得することが可能です。
ソースコードを表示して得た情報の活用方法

ソースコードを表示することで得られる情報は、Webサイトの理解や改良に役立ちます。
他サイトの構造やSEO対策を学んだり、デザインやユーザー体験を向上させたりするために、ソースコードの活用方法を理解しておきましょう。
他サイトの構造やSEO対策を学ぶ
他サイトのソースコードを表示することで、そのサイトの構造やSEO対策について学ぶことができます。
たとえば、metaタグの使い方や、ページ内のリンク構造、Hタグの配置などを確認することで、検索エンジンにとって有利な構造を理解できます。
また、他サイトのソースコードを研究することは、自社サイトの改善に必要なアイデアを得る手助けにもなります。
特に、競合サイトのSEO手法を学ぶことで、検索結果での順位向上を図ることができます。
デザインやユーザー体験を向上させる
ソースコードを表示して得た情報は、Webサイトのデザインやユーザー体験の向上にも役立ちます。
他のサイトで使用されているCSSやJavaScriptを分析することで、視覚的に魅力的なデザインや、使いやすいユーザーインターフェースの実装方法を学ぶことができます。
例えば、どのようにしてページの表示速度を上げているか、また、レスポンシブデザインがどのように実装されているかなどを調べることで、サイト全体のユーザーエクスペリエンスを向上させるためのヒントを得ることが可能です。
表示したソースコードを解析するために

表示したソースコードを解析することで、Webサイトの構造や動作の理解が深まります。
ここでは、HTML、CSS、JavaScriptの役割を理解し、タグや要素の意味を把握してコードの流れを掴む方法、さらに開発者ツールを使って効率的に解析する方法について説明します。
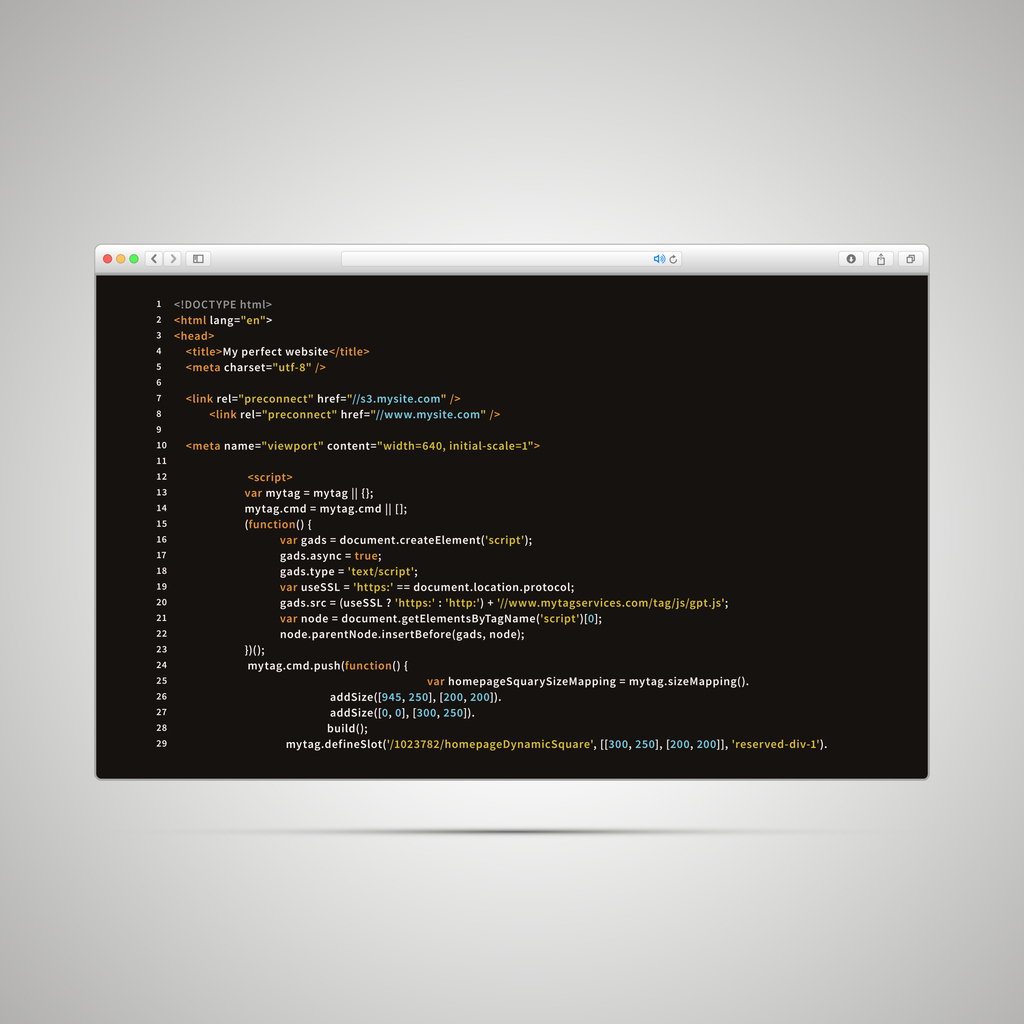
HTML、CSS、JavaScriptの役割を理解する
Webサイトの構造を理解するためには、HTML、CSS、JavaScriptの役割を把握することが重要です。
HTMLはWebページの骨格を構成し、CSSはその見た目を整え、JavaScriptはインタラクティブな機能を追加します。
これら3つの技術がどのように組み合わされているかを理解することで、表示されたソースコードの解析がしやすくなります。
HTML
HTML(HyperText Markup Language)はWebページの基本的な構造を定義します。
すべての要素やタグがページの内容を示し、Webブラウザに対してページがどのように表示されるべきかを指示します。
HTMLを理解することで、ページのテキスト、画像、リンクなどがどのように構成されているかを把握でき、Webサイトの基盤を理解するための第一歩となります。
CSS
CSS(Cascading Style Sheets)はWebページの見た目を整えるためのスタイルシート言語です。
フォントのサイズや色、レイアウト、背景など、視覚的な部分をコントロールします。
ソースコードを解析する際に、どのようなCSSが適用されているかを理解することで、デザインの調整やユーザー体験の向上に役立てることができます。
JavaScript
JavaScriptはWebページに動的な機能を追加するためのプログラミング言語です。
例えば、ユーザーの操作に応じてページ内容を変更したり、フォームの入力をリアルタイムでチェックするなどのインタラクティブな機能を実装します。
JavaScriptを理解することで、サイトの動作部分がどのように機能しているかを解析し、必要に応じて修正や改善を行うことが可能です。
タグや要素の意味を把握してコードの流れを掴む
ソースコードには、さまざまなHTMLタグや要素が含まれています。
これらのタグがどのような意味を持ち、どのようにページ内で使われているかを理解することで、コード全体の流れを把握することができます。
例えば、見出しタグ(<h1>~<h6>)の使い方や、リンクタグ(<a href=""></a>)、画像タグ(<img>)などの用途を理解することで、ページの情報構造がどのように設計されているかを明確に把握することができます。
開発者ツールを活用して効率的に解析する
Webブラウザには開発者ツールが備わっており、これを活用することでソースコードの解析が効率的に行えます。
開発者ツールを使うと、ページのHTML、CSS、JavaScriptをリアルタイムで確認し、変更を加えることができます。
また、エラーのチェックやパフォーマンスの分析も可能であり、コードの最適化やバグの修正に役立てることができます。
ChromeやFirefoxの開発者ツールは特に充実しており、初心者からプロフェッショナルまで幅広いユーザーに対応した機能を提供しています。
初心者におすすめ!次のステップ

Webページのソースコードを理解したら、次は実際に編集や開発者ツールを使った更なる探求に進んでみましょう。
ここでは、ホームページをカスタマイズする方法と、開発者ツールを使った学びを深める方法について解説します。
ソースコードを編集してホームページをカスタマイズしてみよう
ソースコードを編集することで、自分のWebサイトをよりカスタマイズすることが可能になります。
例えば、HTMLやCSSを変更してページのレイアウトやスタイルを変更することで、見た目や機能を自由に調整できます。
初心者でも簡単な編集から始めることで、コードに対する理解が深まり、実際に自分の手でホームページを改善する達成感を得ることができます。
また、Chromeの開発者ツールを使ってリアルタイムに変更を確認しながら編集を行うと、結果がすぐに反映されるため、効率的に学ぶことができます。
デベロッパーツールを使ってより深く理解しよう
開発者ツール(デベロッパーツール)を使うことで、Webページの仕組みをより深く理解することができます。
開発者ツールでは、HTMLやCSS、JavaScriptの各要素をリアルタイムで編集できるため、コードがどのように動作しているのかを即座に確認することが可能です。
また、ページのパフォーマンスやネットワークの動作状況を分析することもできるため、Webサイトの最適化に向けた具体的な改善点を見つけるのに役立ちます。
特に初心者にとっては、実際にコードを触りながら学ぶことで、Web開発の基礎を実践的に身につけることができるでしょう。
次のステップに進むためのおすすめ総合学習リソース

Web開発をさらに深く学びたい初心者にとって、総合的な学習リソースを活用することは非常に有効です。
ここでは、特に役立つオンライン学習プラットフォームについて紹介します。
Pluralsight
Pluralsightは、Web開発をはじめとするIT関連の幅広いスキルを学ぶためのオンライン学習プラットフォームです。
特に、HTML、CSS、JavaScriptなどのフロントエンド技術から、サーバーサイドのプログラミングまで多岐にわたるコースが揃っており、初心者からプロフェッショナルまで幅広いユーザーに対応しています。
また、各コースは経験豊富な講師によって提供されており、実践的なスキルを短期間で身につけることができます。
Pluralsightの評価機能を活用して自分のスキルレベルを確認し、次のステップに進むための学習計画を立てることが可能です。
Scrimba
Scrimbaは、インタラクティブな学習体験を提供するユニークなプラットフォームで、Web開発の基礎から応用までを効率的に学ぶことができます。
特に、コーディングの実演をその場で確認しながら自分でも手を動かすことができる「スクリーンキャスト」形式が特徴です。
これにより、HTML、CSS、JavaScriptの基礎を理解するだけでなく、実際にコードを書いて試すことができるため、理論と実践を同時に学ぶことができます。
初心者でもステップバイステップで進められるため、Web開発のスキルを段階的に習得することが可能です。
また、コミュニティサポートも充実しており、学習中に生じた疑問を共有し、他の学習者と一緒に解決していくことができます。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


