creative
ホームページ制作
2025/01/22
ホームページの最適な横幅設定とは?困った時の対処法も丸っとまるっと解説!
#creative #renewal

目次
1.ホームページの最適な横幅設定とは
1-1.PCなら1200px〜1400px
1-2.モバイルなら390〜414px
1-3.タブレットなら770px
2.ホームページの横幅に困ったら大手企業を参考にする
3.格安でホームページ制作を外注するのもおすすめ
4.ホームページの横幅を設定するときのトラブル例
4-1.横スクロールが発生する場合の対策
4-2.画面幅に表示されない場合の対策
4-3.レスポンシブ対応の対策
5.ホームページの横幅に関するよくある質問を解決
5-1.Webサイトのコンテンツ幅とは何ですか?
5-2.htmlで画面幅を最大に表示させる方法を教えてください。
ホームページの横幅設定に悩んでいませんか?
最適な横幅を設定しないと、ユーザー体験が損なわれ、訪問者が離れてしまうリスクがあります。
この記事を読めば、デバイスごとの最適な横幅設定について分かりやすく解説し、トラブルを未然に防ぐ方法が理解できます。
また、ホームページのリニューアルタイミングについて成功事例や失敗事例と共に解説したお役立ち資料もぜひダウンロードください。
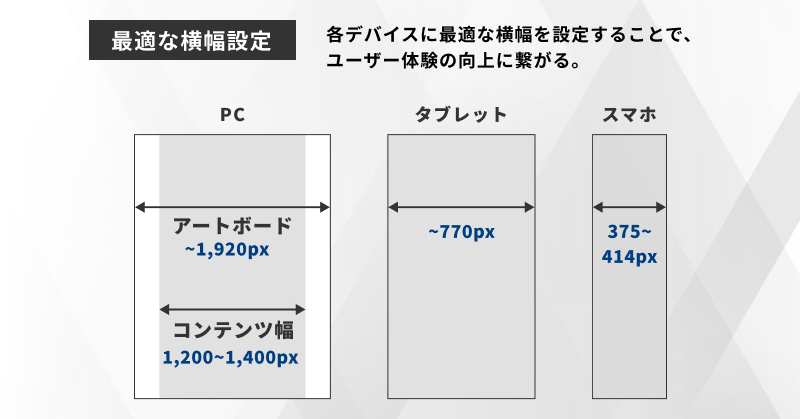
ホームページの最適な横幅設定とは

ホームページを制作する際、最適な横幅を決定することは非常に重要です。
横幅の設定は、ユーザーがどのデバイスを使用してサイトを閲覧するかによって変わってきます。
PC、モバイル、タブレットなど、各デバイスに最適な横幅を設定することで、ユーザー体験の向上に繋がります。
以下で、PC、モバイル、タブレットごとの最適な横幅設定について詳しく解説します。

PCなら1200px〜1400px
PC向けのホームページの横幅設定は、一般的に1200pxから1400pxが推奨されます。
ユーザーの画面解像度が1920px以上であることが多いため、余白を適度に保ちながら視認性を高められます。
コンテンツ幅をこの範囲に収めることで、視覚的にバランスの取れたレイアウトが実現でき、特に大きなディスプレイを使用しているユーザーにとって見やすいページ構成に。
また、企業のウェブサイトでは、横幅1200pxの設定が標準となっていることも多く、SEO対策としても有効です。
モバイルなら390〜414px
モバイル端末でのウェブサイト閲覧は、年々そのシェアが増えています。
そのため、モバイル向けの横幅設定も非常に重要。
推奨される横幅は390pxから414pxで、これは現在の主流なスマートフォン、例えばiPhoneやAndroidデバイスの画面サイズに基づいています。
横幅を414px以下に設定することで、ページが横にスクロールしないようにし、スムーズに情報を確認できるようにします。
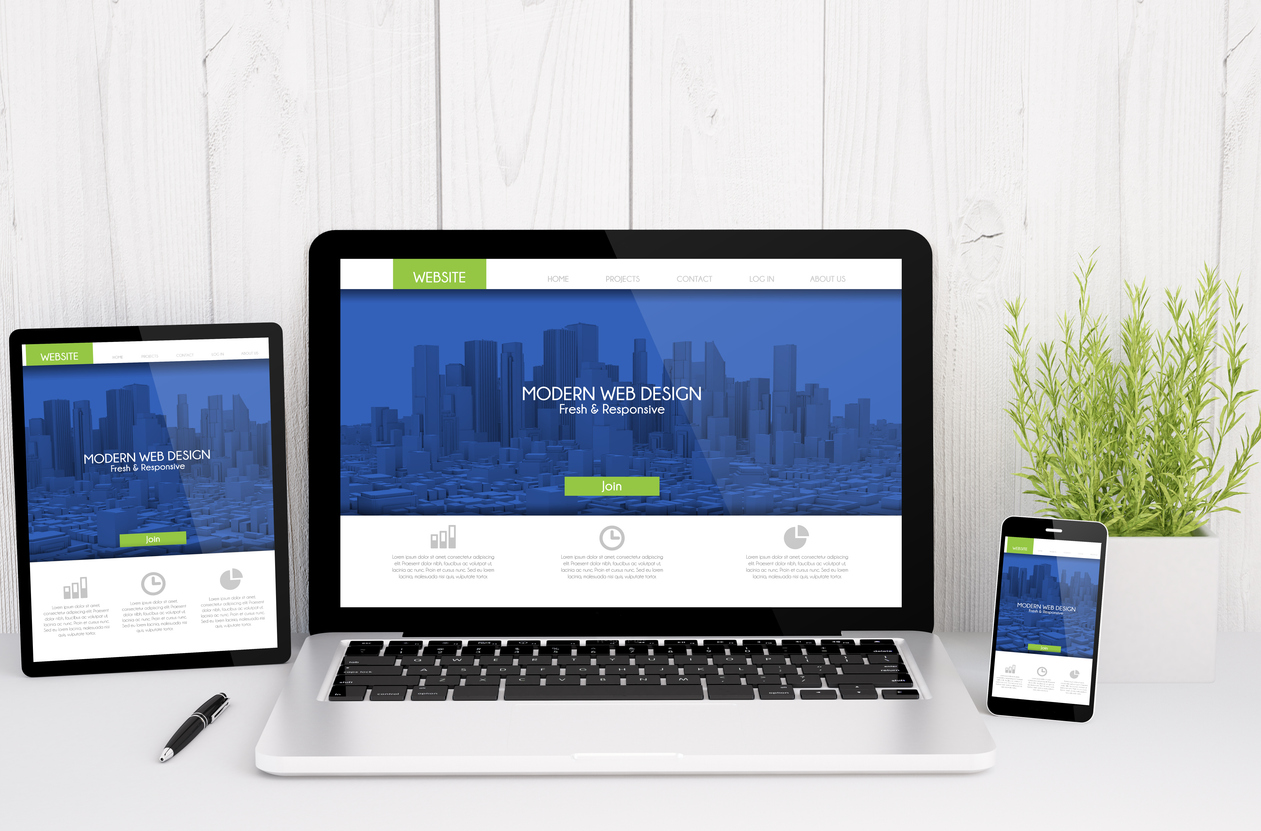
また、レスポンシブデザインを採用することで、デバイスごとに適切なレイアウトが表示され、ユーザーの満足度が向上するでしょう。
タブレットなら770px
タブレット向けの横幅設定は、PCとモバイルの中間的な役割を果たします。
一般的に、770px程度の横幅が推奨されており、これは主にiPadなどのタブレットデバイスをターゲットにしたサイズです。
横幅が770pxであれば、テキストや画像が見やすく配置され、ユーザーにとって快適な閲覧体験が得られます。
タブレットの画面はモバイルよりも大きいため、コンテンツ幅に適度な余裕を持たせることが、使いやすいレイアウトのポイント。
特に、タブレット利用者に向けたレスポンシブ対応を行うことで、どの画面サイズでも最適な表示が可能となり、ユーザーエクスペリエンスの向上に貢献します。
ホームページの横幅に困ったら大手企業を参考にする

ホームページの横幅設定に迷った場合、大手企業のウェブサイトを参考にするのがおすすめです。
多くの大手企業は、ユーザー体験やSEO対策を十分に考慮したうえで、最適な横幅設定を行っています。
特に、企業のコンテンツ幅やデザインレイアウトは、最新のトレンドやユーザーのニーズに基づいて設定されているため、自社サイトの参考にしやすい点が多くあります。
また、大手企業のサイトはレスポンシブデザインもきちんと実装されており、様々なデバイスでの表示にも対応しています。
そのため、横幅設定に迷ったときは、まずは大手企業のウェブサイトをチェックし、自社に適した横幅を決定する手がかりにしましょう。
格安でホームページ制作を外注するのもおすすめ

株式会社デイワンでは、業界最安値の98,000円からホームページ制作を承っています。
利用目的に合わせて1,000万通り以上の組み合わせから、お好みのデザインが選べて初期費用を抑えたホームページが制作可能。
最短10営業日で公開可能ですので、急なサイト制作にもうってつけです。
詳しくはサービスサイトをご覧ください。
ホームページの横幅を設定するときのトラブル例

ホームページの横幅設定は、ユーザー体験に大きく影響を与えるため、慎重に行う必要があります。
しかし、実際の設定時にはさまざまなトラブルが発生することがあります。
以下に、よくあるトラブル例とその対策について解説します。
横スクロールが発生する場合の対策
ホームページを閲覧している際に横スクロールが発生する場合、これはコンテンツが画面幅を超えていることが原因です。
この問題を解決するためには、横幅の設定を見直し、デバイスごとに適切なレスポンシブ対応を行うことが重要です。
また、CSSでmax-widthプロパティを使用して、コンテンツが指定した横幅を超えないように制御することも有効です。
これにより、横にスクロールしなくても全ての情報が見えるようになり、ユーザーのストレスを軽減します。
特に、画像や動画などのメディア要素が原因であることが多いため、これらのサイズを適切に設定することがポイントです。
画面幅に表示されない場合の対策
コンテンツが画面幅に収まらず、表示されない部分が出てしまう場合は、ブレイクポイントの設定に問題があることが考えられます。
レスポンシブデザインを実装する際には、異なるデバイスの画面サイズに応じてブレイクポイントを適切に設定することが必要です。
例えば、PC、タブレット、モバイルなど、各デバイスに対応したコンテンツ幅を設定し、それに応じたCSSスタイルを適用することで、この問題を解消できます。
また、メディアクエリを使用して、デバイスごとに異なるスタイルを指定することで、画面幅に合った適切な表示が可能になります。
レスポンシブ対応の対策
ホームページを複数のデバイスで快適に閲覧できるようにするためには、レスポンシブ対応が不可欠です。
レスポンシブ対応の際には、各デバイスの画面サイズに応じたコンテンツ幅とブレイクポイントを設定する必要があります。
また、フレキシブルグリッドやフレックスボックスといったレイアウト手法を用いることで、ページが異なる画面サイズに自動的に適応し、ユーザーにとって見やすいデザインを実現できます。
これにより、PC、タブレット、モバイルのどのデバイスでも快適にページを閲覧できるようになり、ユーザー体験の向上に繋がります。
また、ナビゲーションメニューやボタンのサイズも、デバイスに合わせて調整することで、操作性を高めることが可能です。
ホームページの横幅に関するよくある質問を解決

ホームページの横幅設定に関しては、多くの人が疑問を持つ部分です。
以下では、よくある質問とその回答を通して、横幅設定に関する理解を深めるお手伝いをします。
Webサイトのコンテンツ幅とは何ですか?
Webサイトのコンテンツ幅とは、ウェブページ内でテキストや画像などのコンテンツが表示される領域の横幅のことです。
この幅は、ユーザーがページを見やすく感じるかどうかに大きな影響を与えます。
一般的に、PC向けのコンテンツ幅は1200pxから1400pxが推奨されており、視認性とレイアウトのバランスを保つために設定されています。
レスポンシブデザインを採用することで、異なるデバイスごとに最適なコンテンツ幅を提供し、ユーザーがどのデバイスでも快適に情報を閲覧できるようにすることが重要です。
また、余白を適度に取ることで、ページ全体のデザインが整い、プロフェッショナルな印象を与えることができます。
htmlで画面幅を最大に表示させる方法を教えてください。
HTMLで画面幅を最大に表示させるためには、CSSで適切なスタイルを設定する必要があります。
最も簡単な方法は、widthプロパティに100%を指定することです。
例えば、bodyタグやdiv要素に対して、width: 100%;を設定すると、その要素が画面幅いっぱいに広がります。
また、viewportメタタグを使用して、デバイスの画面幅に合わせた表示を制御することも重要です。
特に、モバイルデバイス向けには、<meta name="viewport" content="width=device-width, initial-scale=1.0">を追加することで、デバイスの画面幅に応じた最適な表示が可能になります。
この設定により、ユーザーがどのデバイスでアクセスしても、ページが横にスクロールすることなく快適に閲覧できます。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


