creative
ホームページ制作
2024/10/30
メモ帳でHTMLを使ってホームページを作れる?初心者向けにわかりやすく作り方を紹介します
#creative

目次
メモ帳でHTMLを用いたホームページの作り方

ホームページ作成には、まずメモ帳を使用して基本的なHTMLファイルを作ることから始めます。
特別なツールを用意する必要はなく、Windowsに標準搭載されているメモ帳を使えば十分です。
簡単な手順を踏めば、誰でもすぐにホームページを作成できます。
また、ホームページリニューアルの成功ノウハウが詰まったお役立ち資料もぜひダウンロードください。
ダウンロードはこちらから
必要な準備と環境設定

まず、ホームページを作成するためには、適切な準備が必要です。
メモ帳を開き、新規ファイルを作成します。
ファイルを保存する際に「.html」という拡張子を付けることで、ブラウザで表示できる形式に変換されます。
また、保存時に「UTF-8」という文字コードを選ぶことで、様々なデバイスやブラウザで正しく表示されるようになります。
基本的な準備をしっかりと整えることで、後の作業がスムーズになります。
HTMLファイルの基本構造を理解する
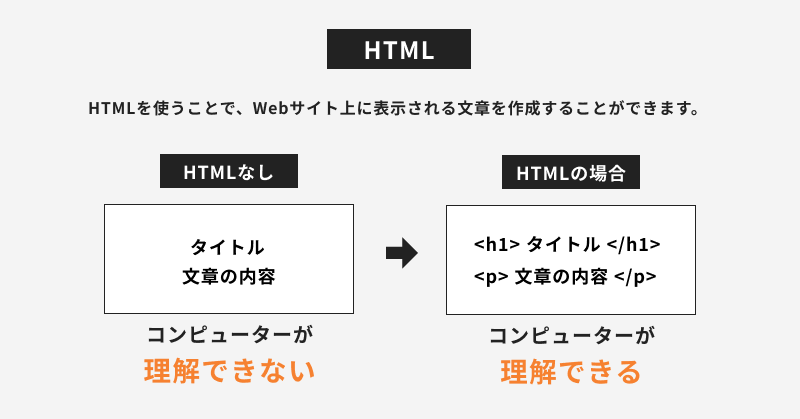
HTMLファイルは、いくつかの基本的な要素で構成されています。
まず、最も外側に「<tml>」があり、その中に「<head>」タグと「<body>」タグが含まれます。
「<head>タグにはページのメタ情報やタイトルを、「<body>」タグには実際に画面上に表示されるコンテンツを記述します。
これが、ホームページを作成する際の基本的なファイル構造です。
この構造を理解しておくことで、効率的にHTMLを書くことができるようになります。
以下に、実際のコードサンプルを示します。
HTMLのコードサンプル
<html> ➡HTMLファイルの開始
<head> ➡ヘッダ部 (タイトルなど)
<title>記事のタイトル</title>
</heda>
<body> ➡ボディ部(ホームページの本文)
本文
</body>
</html> ➡HTMLファイルの終了【ホームページの作り方】メモ帳でHTMLを使った簡単なコーディング方法

ホームページ作成に必要なHTMLの基本的なタグを理解することで、シンプルなウェブページを作成することが可能です。
ここでは、テキストや画像、リンクなどの要素をどのようにしてHTMLで追加するかを具体的に説明します。
基本的なHTMLタグの使い方
HTMLには、いくつかの基本的なタグが存在し、それぞれ異なる機能を持っています。
たとえば、「<h1>」タグから「<h6>」タグは、見出しを作成するために使われ、「<p>」タグは段落を作成します。
また、「<a>」タグを使うことで他のページへのリンクを作成し、「<img>」タグで画像を表示することができます。
これらの基本的なタグを覚えておくことで、ホームページの基本的な要素を自由に配置することが可能になります。
以下に、基本的なタグの説明と使用例を示します。
説明 | 使用例 | |
|---|---|---|
<html> | HTML文書のルート要素。全てのHTMLタグはこの中に含まれます。 | <html>...</html> |
<head> | メタデータを含む部分。タイトルやスタイルシート、スクリプトなどを記述しま す。 | <head>...</head> |
<title> | ブラウザタブに表示されるページのタイトルを指定します。 | <title>ページのタイトル</title> |
<meta> | 外部のスタイルシートやその他のリソースをリンクします。 | <meta charset="UTF-8"> |
<link> | 外部のスタイルシートやその他のリソースをリンクします。 | <link rel="stylesheet" hr ef="style.css"> |
<body> | ページの内容部分。見えるコンテンツを定義します。 | <body>...</body> |
<h1> | 一番重要な見出し。1ページに1つ使用が推奨されます。 | <h1>見出し1</h1> |
<h2> | サブ見出し。構造的に重要な内容に使用します。 | <h2>見出し2</h2> |
<p> | 段落を表します。テキストコンテンツを表示するために使います。 | <p>段落のテキスト</P> |
<a> | ハイパーリンクを作成します。リンク先URLを指定します。 | <a href="https://example. com">リンクテキスト</a> |
<img> | 画像を埋め込みます。画像のソースと代替テキストを指定します。 | <img src="image.jpg" alt= "画像の説明"> |
<ul> | 順序のないリストを作成します。項目は<li>タグで定義します。 | <ul><li>項目1</li><li>項目2</li></ul> |
<ol> | 順序付きリストを作成します。項目は<li>タグで定義します。 | <ol><li>項目1</li><li>項目2</li></ol> |
<li> | リストの項目を定義します。<ul>や<ol>内で使用します。 | <li>リストの項目</li> |
<div> | ブロックレベルのコンテナを作成し、他の要素をグループ化します。 | <div>コンテンツ</div> |
<span> | インライン要素のコンテナを作成し、特定の部分にスタイルを適用します。 | <span>インラインテキスト</span> |
<strong> | 強調された重要なテキストを示します(太字表示されることが多い)。 | <strong>重要なテキスト</strong> |
<em> | 強調されたテキストを示します(斜体表示されることが多い)。 | <em>強調テキスト</em> |
<br> | 改行を挿入します。 | <br> |
<input> | ユーザーからの入力を受け取るフィールドを作成します。 | <input type="text" name="name"> |
<form> | フォームを作成し、ユーザーからデータを送信しま す。 | <form action="/submit" method="post">...</form> |
<button> | クリック可能なボタンを作成します。 | <button>クリック</button> |
<table> | 表を作成します。<tr>, <th>, <td>で行とセルを定義します。 | <table>...</table> |
<tr> | 表の行を定義します。 | <tr>...</tr> |
<th> | 表のヘッダーセルを定義します。 | <th>ヘッダー</th> |
<td> | 表のデータセルを定義します。 | <td>データ</td> |
テキスト、画像、リンクの追加方法
次に、具体的にテキスト、画像、リンクを追加する方法を解説します。
これらは、ホームページのコンテンツの中核を成す要素です。
テキストの追加方法
テキストを追加するには、「<p>」タグを使います。
このタグを使うと、段落を作成することができ、テキストを視覚的に整理するのに役立ちます。
また、「<strong>」タグを使うと、太字でテキストを強調することができます。
これにより、重要な情報を強調して伝えることができるため、ユーザーにとって見やすいページ作りが可能になります。
画像とリンクの挿入方法
画像を挿入するには、「<img src='画像のURL'>」というタグを使用します。
画像のURLは、サーバーにアップロードされたファイルのパスを指定することで、ブラウザ上に表示されます。
また、リンクを追加する際には「<a href='リンク先のURL'>」タグを使います。
このタグを使えば、ユーザーがクリックすると別のページや外部サイトに移動するリンクを作成できます。
これらの機能を組み合わせることで、より魅力的なホームページを作ることができます。
メモ帳でHTMLを用いて作成したホームページを更新・公開する手順

ホームページを作成した後、ローカル環境で動作を確認し、インターネット上に公開するステップが必要です。
ここでは、作成したホームページの確認方法と公開の手順について詳しく説明します。
ローカル環境での確認方法
まず、ホームページをインターネットに公開する前に、ローカル環境で動作確認を行います。
ローカル環境とは、自分のコンピュータ上に構築された開発や実行のための環境のことです。
インターネットに依存せず、自由にソフトウェアやウェブアプリケーションの開発・テストを行えるため、安全かつ迅速な開発が可能です。
作成したHTMLファイルをドラッグ&ドロップするだけで、ブラウザ上でホームページのプレビューが確認できます。
この段階でレイアウトやリンクの不具合を修正することが可能です。
インターネットに公開する方法
ホームページをインターネットに公開するためには、レンタルサーバーを契約し、自分のウェブサイトの「住所」となるドメインを取得する必要があります。
サーバーにファイルをアップロードするには、FTPという仕組みを使います。
FTP(File Transfer Protocol)とは、コンピュータ間でファイルを送受信するための仕組みです。
ウェブサイトのファイルをサーバーにアップロードしたり、サーバーからダウンロードしたりする際に使用されます。
これで、自分のパソコンからHTMLファイルや画像をサーバーに転送できます。
サーバーにファイルをアップロードした後、ドメインを設定することで、誰でもアクセスできる状態になります。
公開後も、定期的にコンテンツを更新し、訪問者に新しい情報を提供することが重要です。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


