branding
ホームページ制作
2025/01/20
あなたのホームページのヘッダーサイズは最適ですか?成果に直結するサイズの考え方!
#renewal

目次
1.ホームページのヘッダーの重要性とは?
2.デバイス別!ホームページのヘッダーサイズ表
2-1.パソコン用の推奨ヘッダーサイズ
2-2.タブレット用の推奨ヘッダーサイズ
2-3.スマートフォン用の推奨ヘッダーサイズ
3.ヘッダーのサイズ調整がうまくいかない時の対処法
3-1.画像の比率を確認する
3-2.CSSでのサイズ指定を見直す
3-3.レスポンシブ対応を行う
3-4.画像の最適化
3-5.キャッシュのクリア
3-6.JavaScriptでの動的調整
4.ホームページのヘッダーの見栄えをよくするデザインテクニック
4-1.シンプルなデザインを心がける
4-2.コントラストを意識する
4-3.視覚的な階層を持たせる
4-4.適切なフォントを使用する
4-5.ホワイトスペースを活用する
4-6.行動を促すボタン(CTA)の設置
4-7.アニメーションの活用
5.成功事例から学ぶ!効果的なヘッダーの実例
5-1.
5-2.
5-3.
5-4.
5-5.
5-6.
6.ホームページのヘッダーサイズに関するよくある質問
6-1.どの画像フォーマットが最適?
6-2.ヘッダーはレスポンシブ対応が必要?
6-3.固定ヘッダー(スティッキーヘッダー)にすべき?
6-4.ページの読み込み速度を向上させるには?
ホームページのヘッダーサイズが適切かどうか、悩んでいませんか?
不適切なサイズはユーザーの離脱を招き、サイトの成果を下げるリスクがあります。
このガイドを読めば、最適なヘッダーサイズとデザインのポイントがわかり、安心して改善を進められます。
また、ホームページのリニューアルタイミングについて成功事例や失敗事例と共に解説したお役立ち資料もぜひダウンロードください。
ホームページのヘッダーの重要性とは?

ホームページのヘッダーは、訪問者が最初に目にする部分であり、サイト全体の印象を大きく左右する重要な要素です。
ヘッダーにはメニューやロゴ、そして問い合わせボタンなど、ユーザーが必要な情報にスムーズにアクセスできる要素が含まれています。
また、デザインの良し悪しがページの離脱率やユーザー体験に直結するため、効果的なヘッダーの設計は、ホームページ全体の成果に大きな影響を与えます。
次の項目では、デバイス別のヘッダーサイズや効果的なデザインテクニックについて詳しく解説します。
デバイス別!ホームページのヘッダーサイズ表

ホームページのヘッダーサイズは、デバイスごとに異なる設計が必要です。
適切なサイズ設定を行うことで、ユーザーがどのデバイスからでも快適にサイトを利用できるようになります。
以下では、パソコン、タブレット、スマートフォンごとの推奨ヘッダーサイズについて詳しく説明します。

パソコン用の推奨ヘッダーサイズ
パソコンでのホームページ閲覧では、ヘッダーの幅と高さのバランスが非常に重要です。
一般的に、パソコン用のヘッダーサイズは幅が1000pxから1920px、高さが100pxから300pxの範囲で設定されることが多いです。
このサイズ設定により、ヘッダー内のロゴやメニューが見やすく配置され、ユーザーがスムーズにサイト内をナビゲートできるようになります。
また、パソコン用のヘッダーでは中央配置や固定ヘッダー(スティッキーヘッダー)の採用が推奨されており、これによりページの利便性が向上します。
タブレット用の推奨ヘッダーサイズ
タブレットは画面サイズがパソコンとスマートフォンの中間に位置するため、ヘッダーのサイズもそれに応じた調整が必要です。
推奨されるヘッダーサイズは幅が768pxから1024px、高さが80pxから200px程度です。
この範囲でヘッダーを設定することで、タブレット特有の縦向き・横向き両方の利用シーンに対応できます。
また、レスポンシブ対応のデザインを採用することで、タブレットでの見やすさを最大限に高めることができます。
メニューやロゴの配置にも注意を払い、タブレットでもストレスなくサイトを利用できるような設計を心がけましょう。
スマートフォン用の推奨ヘッダーサイズ
スマートフォン用のヘッダーサイズは、特に画面の小ささを考慮して最適化する必要があります。
推奨されるヘッダーサイズは幅が320pxから480px、高さが50pxから150pxです。
このサイズ設定により、スマートフォンの限られた画面スペースを有効に活用し、ユーザーが重要な情報にすぐにアクセスできるようになります。
特にモバイルファーストの考え方を取り入れたデザインが重要であり、タップしやすいメニューやシンプルなロゴの配置を意識することで、ユーザー体験を向上させることが可能です。
スマートフォンのヘッダーでは、読み込み速度を考慮し、画像の最適化も忘れずに行いましょう。
ヘッダーのサイズ調整がうまくいかない時の対処法

ホームページのヘッダーサイズが思い通りに調整できない場合、いくつかの基本的な対処法を試してみることで問題を解決できることがあります。
以下に、一般的な対処法を紹介し、それぞれの対処法の詳細について解説します。
画像の比率を確認する
ヘッダーに使用する画像の比率が適切でないと、ヘッダー全体の見栄えが悪くなることがあります。
画像の比率が適切でない場合、画像が引き伸ばされたり切り取られたりしてしまうため、見た目の品質が低下します。
理想的な画像の比率を維持することで、サイトのデザイン全体がバランス良く見えるようになります。
また、適切な比率で画像を設定することで、ユーザーにとって視覚的に魅力的なwebサイトを提供できます。
CSSでのサイズ指定を見直す
ヘッダーのサイズがうまく調整できない場合、CSSでのサイズ指定に問題があることが多いです。
特に、幅や高さの指定が固定されていると、デバイスごとの違いに対応できないことがあります。
CSSでの指定を**%やvw**、vhといった相対的な値に変更することで、より柔軟なデザインが可能になります。
また、メディアクエリを利用して、各デバイスに応じたヘッダーサイズを設定することで、ユーザーにとって最適な表示が実現できます。
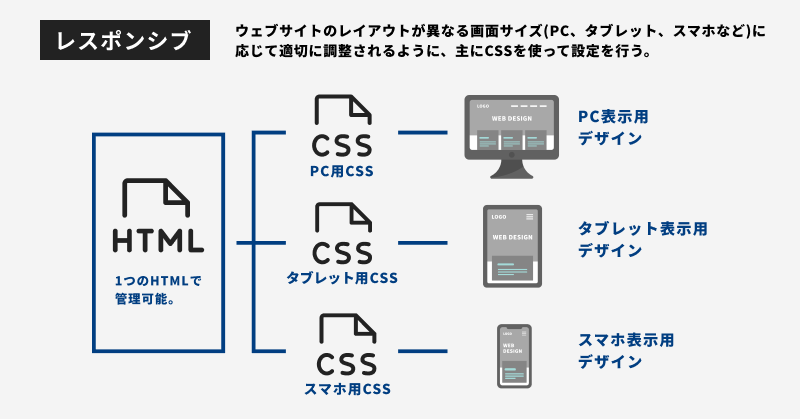
レスポンシブ対応を行う

ヘッダーのサイズ調整がうまくいかない場合、レスポンシブ対応が適切に行われていない可能性があります。
レスポンシブデザインを採用することで、どのデバイスからアクセスしても適切に表示されるようにヘッダーを自動的に調整できます。
特に、ブレークポイントを適切に設定することが重要であり、これにより異なる画面サイズでも快適に利用できるヘッダーを提供することが可能です。
画像の最適化
ヘッダーのサイズ調整に問題がある場合、画像が重すぎることが原因であることも考えられます。
画像が最適化されていないと、ページの読み込み速度が遅くなり、結果的にヘッダーの表示にも影響を及ぼします。
圧縮ツールを使用して画像を最適化し、ファイルサイズを小さくすることで、ページ全体のパフォーマンスを向上させることができます。
画像の最適化は、ユーザーにとって快適な閲覧環境を提供するためにも非常に重要です。
キャッシュのクリア
ヘッダーの変更が反映されない場合、キャッシュが原因であることがあります。
ブラウザのキャッシュに古いデータが残っていると、最新の変更内容が正しく表示されないことがあります。
そのため、変更後はブラウザのキャッシュをクリアし、最新のヘッダーサイズやデザインが反映されているか確認しましょう。
キャッシュの管理は、開発者やユーザーの双方にとって重要な要素です。
JavaScriptでの動的調整
特定の状況において、JavaScriptを利用してヘッダーのサイズを動的に調整することが有効です。
特に、ユーザーが画面サイズを変更した場合や、ページの要素が動的に追加・削除された場合に、JavaScriptでサイズを自動調整することで、最適な表示を維持することができます。
JavaScriptを使った調整は柔軟性が高く、特に複雑なwebサイトにおいて有効な手法です。
ホームページのヘッダーの見栄えをよくするデザインテクニック

ホームページのヘッダーは訪問者の第一印象を決定づける重要な要素であり、その見栄えを良くするためには、いくつかのデザインテクニックを活用することが有効です。
以下に、ヘッダーのデザインを向上させるための具体的なテクニックを紹介します。
シンプルなデザインを心がける
ヘッダーのデザインは、できるだけシンプルに保つことが重要です。
余計な装飾や情報を詰め込みすぎると、ユーザーが迷ってしまう原因となります。
ロゴやメニュー、そして問い合わせボタンなど、必要最低限の要素に絞り、直感的に使いやすいデザインを心がけましょう。
シンプルなデザインは視覚的にすっきりしており、ユーザーが求めている情報にすぐにアクセスできるため、ページの離脱率を低下させる効果も期待できます。
コントラストを意識する
ヘッダー内の要素がはっきりと視認できるように、コントラストを意識したデザインを取り入れましょう。
例えば、背景色とテキストの色を対照的にすることで、重要な情報が目立ちやすくなります。
特にCTAボタン(行動を促すボタン)など、ユーザーにクリックしてもらいたい要素には強いコントラストを使うと効果的です。
コントラストが適切に設定されていることで、ユーザーにとって使いやすいwebサイトとなり、ユーザー体験の向上に繋がります。
視覚的な階層を持たせる
ヘッダーには、視覚的な階層を持たせることが重要です。
これにより、ユーザーはどの情報が重要で、どの順番で読み進めればよいのかを直感的に理解できます。
例えば、ロゴを大きく配置し、その次にメニューを配置するなど、視覚的な優先順位を設定することで、ユーザーにとって分かりやすい構造になります。
階層を意識したデザインは、ナビゲーションをスムーズに行うためにも効果的です。
適切なフォントを使用する
フォントの選び方もヘッダーの見栄えに大きく影響します。
見やすさを重視し、読みやすいフォントを選ぶことが大切です。
特に、見出し部分には強調されたフォントを使用し、メニューや説明文にはシンプルなフォントを使うと良いでしょう。
フォントの選択が適切であれば、ユーザーにとって情報が伝わりやすくなり、webサイト全体の信頼性も向上します。
ホワイトスペースを活用する
ホワイトスペース(余白)を活用することで、ヘッダーのデザインがすっきりと見え、ユーザーにとって視覚的に心地よい印象を与えることができます。
要素と要素の間に適度な余白を設けることで、情報が整理されて見やすくなり、ユーザーは必要な情報を簡単に見つけることができます。
ホワイトスペースを適切に使うことで、ページ全体のデザインバランスも向上します。
行動を促すボタン(CTA)の設置
ヘッダーには、ユーザーに特定の行動を促すCTAボタンを設置することが効果的です。
例えば、「お問い合わせ」や「資料請求」といった具体的な行動を促すボタンを目立つ位置に配置することで、ユーザーが次に取るべきアクションを明確に示すことができます。
CTAボタンのデザインにはコントラストを強調するなどの工夫を凝らし、ユーザーが迷わず行動を起こせるようにしましょう。
アニメーションの活用
アニメーションを適度に活用することで、ヘッダーの見栄えをさらに向上させることができます。
例えば、スクロールに合わせてメニューがフェードインする効果や、ホバー時にボタンが反応するアニメーションを加えることで、ユーザーにとってインタラクティブで魅力的な体験を提供できます。
ただし、過度なアニメーションは逆効果となることがあるため、あくまでユーザー体験を向上させるための補助的な要素として取り入れましょう。
成功事例から学ぶ!効果的なヘッダーの実例

実際に成功している企業のホームページのヘッダーを参考にすることで、効果的なデザインのアイデアを得ることができます。
ここでは、Apple、Airbnb、Slack、Spotify、Zoom、Nikeといった有名企業のヘッダーを取り上げ、それぞれの成功要因について詳しく解説します。
Apple
Appleのホームページのヘッダーは、非常にシンプルでありながら、ブランドの存在感を強く感じさせるデザインが特徴です。
白黒のコントラストを活かし、ユーザーが求める情報にすぐにアクセスできるように設計されています。
特に、ナビゲーションメニューがわかりやすく配置されており、直感的に操作できる点がポイントです。
Appleは、ホワイトスペースを巧みに活用することで、製品イメージを際立たせています。
Airbnb
Airbnbのヘッダーは、ユーザーに対してすぐに行動を促すためのCTAボタンが目立つように配置されています。
例えば、「宿泊先を探す」や「体験を予約する」など、ユーザーが次に何をすべきかを明確に示しています。
また、背景には大きなビジュアルを使用し、サービスの魅力を視覚的に伝えるデザインが施されています。
レスポンシブ対応も徹底しており、どのデバイスからでも快適に利用できます。
Slack
Slackのヘッダーは、色使いとフォントの選択が非常に魅力的です。
ブランドカラーを強調し、ユーザーに安心感を与えるデザインが特徴です。
また、シンプルなナビゲーションと目立つCTAボタンを組み合わせることで、ユーザーがサービスの利用を開始しやすくしています。
アニメーションも適度に取り入れられており、インタラクティブな要素がユーザー体験を向上させています。
Spotify
Spotifyのヘッダーは、ミュージックストリーミングサービスとしての特徴を強調するため、黒を基調としたデザインが採用されています。
ナビゲーションは簡潔で、ユーザーが求める情報にすぐアクセスできるようになっており、特に新規登録やログインへの導線が目立つように配置されています。
シンプルでありながらも、強いビジュアルインパクトを与えるヘッダーです。
Zoom
Zoomのヘッダーは、ビジネス用途のユーザーを意識したシンプルで直感的なデザインが特徴です。
主要な機能である「会議を開催する」や「サインアップ」などのCTAボタンが明確に配置されており、ユーザーが求めるアクションを迷わず行えるように工夫されています。
また、ヘッダー内のメニューも視認性が高く、ユーザーが必要な情報にアクセスしやすい構造になっています。
Nike
Nikeのホームページのヘッダーは、ブランドのスポーティでダイナミックなイメージを強調するデザインが施されています。
大きなロゴとシンプルなナビゲーションが特徴で、ユーザーが求めるカテゴリ(メンズ、ウィメンズ、キッズなど)に直感的にアクセスできるようになっています。
また、CTAボタンの配置やホバーエフェクトなど、ユーザー体験を向上させるための細かな工夫が随所に見られます。
ホームページのヘッダーサイズに関するよくある質問

ヘッダーのサイズに関しては、特に初心者の方から多くの質問が寄せられます。
ここでは、ヘッダーサイズに関するよくある疑問について詳しく解説し、適切な回答を提供します。
どの画像フォーマットが最適?
ホームページのヘッダーに使用する画像フォーマットは、品質と読み込み速度のバランスを考慮することが重要です。
一般的に、JPEG形式は高画質かつファイルサイズが小さく、写真などに適しています。
一方で、PNG形式は透明な背景を持つ画像に適しており、ロゴやアイコンに最適です。
また、最近ではWebP形式が注目されており、JPEGやPNGと比べてより小さなファイルサイズで高品質な画像を提供できます。
読み込み速度を向上させるためには、状況に応じて適切なフォーマットを選ぶことがポイントです。
ヘッダーはレスポンシブ対応が必要?
レスポンシブ対応は、現代のwebサイトにおいて必須の要素です。
特に、ヘッダー部分はユーザーが最初に目にする部分であり、デバイスによって異なる表示が求められます。
パソコン、タブレット、スマートフォンのそれぞれで最適な表示を提供するために、ヘッダーのレスポンシブ対応は欠かせません。
具体的には、CSSのメディアクエリを使用して、デバイスごとにヘッダーのサイズや配置を調整することで、ユーザーに快適な体験を提供することが可能です。
固定ヘッダー(スティッキーヘッダー)にすべき?
固定ヘッダー(スティッキーヘッダー)は、ユーザーがページをスクロールしても常に画面上部に表示されるヘッダーのことです。
この設計は、特に長いページにおいてユーザーがナビゲーションメニューに素早くアクセスできるため、利便性が向上します。
ただし、画面スペースを占有するため、コンテンツが限られたスマートフォンなどのデバイスでは注意が必要です。
ユーザー体験を損なわないよう、必要に応じて固定ヘッダーを採用するかどうかを検討しましょう。
ページの読み込み速度を向上させるには?
ページの読み込み速度は、ユーザー体験に大きな影響を与える要素の一つです。
特にヘッダーに使用する画像が大きすぎる場合、読み込み時間が長くなり、ページの表示速度が低下します。
これを防ぐためには、画像の最適化が不可欠です。
圧縮ツールを使って画像サイズを小さくし、また遅延読み込み(lazy loading)を導入することで、ページのパフォーマンスを向上させることができます。
また、ブラウザキャッシュを活用し、再訪問時の読み込みを高速化することも重要です。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


