creative
ホームページ制作
2024/10/31
【業界別】見やすい企業ホームページ20選!参考になるデザインが見つかります!
#creative

Webサイトのリニューアルや新規制作を検討しているものの、 ・「どうすれば見やすいホームページになるのか、漠然としていてイメージが湧かない」 ・「制作会社に希望を伝えるにも、上手く言語化できない」 ・「多額の費用をかけて失敗したらどうしよう」 といった不安をお持ちではないでしょうか? 実は、見やすいホームページには共通の法則があり、それらを具体的な事例で確認すれば、イメージが明確になります。 この記事では、業種別に「見やすい」と評価される企業ホームページの事例を20選ご紹介します。 この記事でわかること ・見やすい企業ホームページの具体的な事例 ・デザインや機能のトレンド ・見やすいホームページを作るための7つのポイント
目次
1.見やすい企業ホームページ20選!
1-1.サービス業の見やすい企業ホームページ
1-2.【業界最安値¥98,000】まずはお気軽に相談ください!
1-3.事務所向けサービス業の見やすい企業ホームページ
1-4.IT業界の見やすい企業ホームページ
1-5.小売業の見やすい企業ホームページ
1-6.医療関係の見やすい企業ホームページ
2.見やすい企業ホームページを作るポイント
2-1.ターゲットに対して情報を絞る
2-2.シンプルなデザインにする
2-3.レスポンシブ対応
2-4.フォントや配色の統一
2-5.導線がわかりやすい
2-6.表示速度を重視する
2-7.写真やイメージでブランディング
3.おすすめのホームページ制作会社
3-1.株式会社デイワン
3-2.株式会社シイテ
3-3.ミライウェブ株式会社
3-4.株式会社 システムキューブ
3-5.taneCREATIVE 株式会社
3-6.株式会社 グレート・ビーンズ
3-7.OKデザイン
3-8.株式会社リマープロ
3-9.株式会社ディーエーオー
3-10.GiveDesign
3-11.Funwork株式会社
3-12.株式会社アリスタイル
3-13.株式会社ビジネスアシスト
3-14.株式会社セブンデザイン
4.見やすい企業ホームページの作成に関するよくある質問
4-1.見やすいホームページとはどういうものですか?
4-2.ホームページの一番下にあるものは何ですか?
見やすい企業ホームページ20選!

見やすい企業ホームページを紹介します。
中にはセンスが良いものやオシャレなものもありますが、見やすさを重視しシンプルなものなどもあります。
ぜひ自社のホームページ作成の参考となる見本を見つけてください。
業界ごとにフィルタリングしていきます。
サービス業の見やすい企業ホームページ

宿泊業や介護関連業、飲食関係、理容・美容など幅広いサービス業の中から、見やすいホームページを持つ企業を紹介します。
これらの企業はユーザーにとって情報を簡単に見つけやすいデザインを採用しており、シンプルさと使いやすさを重視しています。
- 株式会社クラシコム
- コクヨ株式会社
- ミアへルサ株式会社
- ALSOKジョイライフ株式会社
株式会社クラシコム

オーダーメイドなライフスタイルを求める方に様々なサービスを提供する株式会社クラシコム。
「北欧、暮らしの道具店」などを展開しており、暮らしに寄り添うアイテムを数多く提供しています。
白黒のモノトーンを基調としたデザインに加え、温かみのある写真を取り入れることで、視覚的な心地よさを演出しています。
ヘッダーにはカテゴリーが設置されており、ユーザーが必要な情報を直感的に見つけられるよう工夫されています。
文章量も適切で、全体的にトンマナが整備されているため、統一感のある世界観がしっかりと表現されています。
また、各ページでの情報の整理が行き届いており、ユーザーにとって使いやすいホームページです。
さらに、シンプルさと機能性がバランス良く融合しており、ブランドの魅力を余すところなく伝えています。
社名 | 株式会社クラシコム |
代表者 | 青木耕平 |
設立 | 2006年9月 |
従業員数 | 98名(パート・アルバイト4名含む 2024年7月末現在) |
事業内容 | EC運営 |
コクヨ株式会社

文房具やデスク周りのアイテムを展開するコクヨ株式会社。
ファーストビューには動的な要素を多く使い、視覚的にインパクトのある演出をしています。
全体的に白でまとめられており、シンプルながらも洗練された印象を与えるデザインです。
写真が見やすい仕様になっており、製品の魅力が直感的に伝わります。
ユーザーが製品情報を容易に理解できるよう、視覚的な情報の整理が行き届いています。
また、ページ内のナビゲーションも使いやすく、ユーザーエクスペリエンスを高める工夫が施されています。
社名 | コクヨ株式会社 |
代表者 | 黒田 英邦 |
設立 | 1905年(明治38年)10月 |
従業員数 | 連結7,647名、単体2,261名(2024年12月末現在) |
事業内容 | 文房具の製造・仕入れ・販 オフィス家具の製造・仕入れ・販売 空間デザイン・コンサルテーション など |
ミアへルサ株式会社

介護事業や医薬事業を展開するミアヘルサ株式会社。
サービス業だからこそ、人の温かさを強調するデザインを採用しており、従業員の画像や従業員と話すお客様の画像が多く使用されています。
これにより、訪問者に信頼感と安心感を与えています。
ユーザーにとって使いやすく、情報を見つけやすいように、多様な要素がヘッダーにカテゴライズされ、それぞれのページで詳しく説明されています。
さらに、全体的なデザインは落ち着いた色調でまとめられ、視覚的にも心地よい印象を与えています。
また、サービスの具体的な内容や取り組みが分かりやすく紹介されており、訪問者が求める情報に迅速にアクセスできる構造が整えられています。
社名 | ミアヘルサ株式会社 |
代表者 | 青木 文恵 |
設立 | 1984年9月12日 |
従業員数 | 2,568名(2025年4月現在) |
事業内容 | 医薬事業 |
ALSOKジョイライフ株式会社

老人ホーム事業を展開するALSOKジョイライフ株式会社。
人の良さが伝わる画像や、老人ホームの内装が分かりやすく伝わるビジュアルを多用しており、利用者に安心感を与えるデザインが特徴です。
お客様への導線がしっかりと設計されており、必要な情報に迷わずアクセスできます。
また、緑のフォントをアクセントとして使うことで、信頼感や誠実さを強調し、訪問者に安心感を提供しています。
さらに、各ページで提供される情報が分かりやすく整理されており、施設の雰囲気やサービス内容を視覚的に理解しやすい工夫がされています。
ユーザーエクスペリエンスを重視した、優れたナビゲーションが特徴です。
社名 | ALSOKジョイライフ株式会社 |
代表者 | 遠藤 嘉裕 |
設立 | 2000年10月6日 |
従業員数 | 2,568名(2025年4月現在) |
事業内容 | 有料老人ホーム |
【業界最安値¥98,000】まずはお気軽に相談ください!

「この会社のように見やすいホームページにしたいけど、どうしたらいいか分からない…」そうお悩みではありませんか?
ホームページをリニューアルする際、デザインの方向性や必要な機能について、専門的な知識がないと判断が難しいことも多いでしょう。
株式会社デイワンの格安ホームページ制作サービス「Choice」なら、お客様のビジネスに最適なホームページを業界最安値の98,000円から制作可能です。
まずは、あなたの「こんなホームページにしたい」というイメージを、私たちに聞かせてください。
また、弊社では無料でホームページの診断もしています。
お問合せいただけると対象のホームページの課題などをまとめたレポートを提供します。
お気軽にご利用ください。
事務所向けサービス業の見やすい企業ホームページ

人材派遣、経営コンサル、税理士等の士業に特化した事務所向けサービス業の中から、見やすいホームページを持つ企業を紹介します。
これらの企業は、専門性を強調しつつもユーザーにとって情報を見つけやすいデザインが採用されており、信頼性と使いやすさを兼ね備えたホームページです。
- 株式会社グッドワークコミュニケーションズ
- 株式会社ROXX
- 株式会社Pro-D-use
- スタートアップ税理士法人
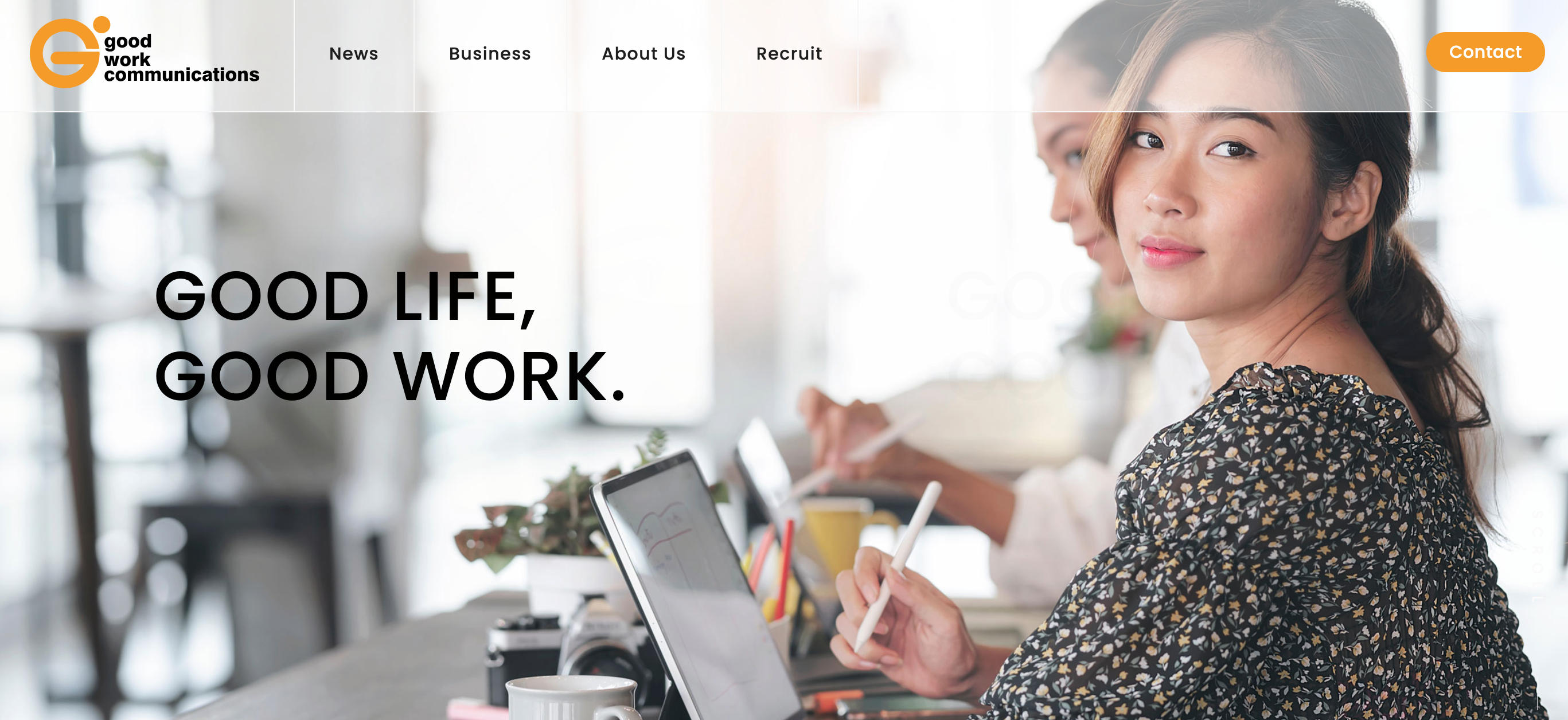
株式会社グッドワークコミュニケーションズ

人材に関する事業やテレマーケティング、PRコンサル事業を展開する株式会社グッドワークコミュニケーションズ。
白背景に少しグレーがかった背景を使い、シンプルな黒文字とアクセントとしてオレンジの文字色を採用しています。
この配色により、非常に見やすいデザインが実現されています。
また、ユーザーの行動を促すボタンの色も全てオレンジで統一されており、ユーザーにとってどのような行動を取るべきかが直感的に分かりやすく設計されています。
このように、訪問者にとってストレスのないナビゲーションが特徴です。
社名 | 株式会社グッドワークコミュニケーションズ |
代表者 | 植田 修吉 |
設立 | 平成22年1月22日 |
従業員数 | 468名 |
事業内容 | 人材派遣・紹介業 業務請負事業 Webコンサルティング事業 |
株式会社ROXX

Zキャリアという転職プラットフォームを展開する株式会社ROXX。
白背景をベースに余白を十分に持たせたレイアウトで、非常に洗練されたサイトとなっています。
余白の使い方が巧妙で、情報が整理されており、視覚的に見やすく、ユーザーが必要な情報にスムーズにアクセスできるように設計されています。
また、シンプルでありながらもスタイリッシュな印象を与え、企業の専門性や信頼性を高めるデザインです。
社名 | 株式会社ROXX |
代表者 | 中嶋 汰朗 |
設立 | 2013年11月01日 |
従業員数 | 285名 ※2024年9月末時点(業務委託、休職者を除く) |
事業内容 | Zキャリア事業 back check事業 |
株式会社Pro-D-use

経営コンサルティング事業を展開する株式会社Pro-D-use。
ファーストビューでは、権威性を示す実績などを金色のフォントで飾り、コンサルティング事業における信頼性と専門性を強調しています。
また、従事しているコンサルタントたちの写真が掲載されており、訪問者に対して親しみやすさと信頼性を感じさせるデザインとなっています。
ページ全体が整理されており、ユーザーが必要とする情報にすぐにアクセスできるように工夫されています。
ビジュアルと情報のバランスが取れており、訪問者に安心感を提供するホームページです。
社名 | 株式会社Pro-D-use |
代表者 | 小笠原 亮太 |
設立 | 2015年8月18日 |
事業内容 | 新規事業コンサルティング 製造業向けコンサルティング 事業継承コンサルティング 事業再生コンサルティング |
スタートアップ税理士法人

社会保険労務や司法書士、税理士など数々の士業を展開するスタートアップ税理士法人。
プロフェッショナル感を強調するため、スタッフたちの動画がファーストビューで表示されており、訪問者に話しやすさや人柄の良さを伝えています。
白背景にアクセントとして青を使用しており、清潔さと信頼性を強調するデザインです。
また、各士業の専門分野に関する情報が分かりやすく整理されており、ユーザーにとって必要な情報に迅速にアクセスできる構造が整えられています。
このように、訪問者に安心感と信頼感を提供するデザインが特徴です。
事業所名 | スタートアップ税理士法人 |
代表者 | 大堀優 |
設立 | 2015年 |
従業員数 | 約100名 |
事業内容 | スタートアップ税理士法人 スタートアップ社労士法人 スタートアップ司法書士法人 |
IT業界の見やすい企業ホームページ

toC向けのアプリ開発やコンテンツ、映像等の制作業、toB向けのシステム開発など、IT業界で幅広く展開する企業の中から、見やすいホームページを持つ企業を紹介します。
これらの企業は、技術的な専門性を分かりやすく伝えるための工夫がなされており、ユーザーが情報にアクセスしやすい設計が施されています。
- 株式会社B・S・L
- 株式会社インフキュリオン
- 株式会社クルコム
- 株式会社インフォファーム
株式会社B・S・L

PMOやDX推進、AI事業などを展開する株式会社B・S・L。
お客様に真摯に寄り添い、コミュニケーションを大切にするPMOの姿勢を反映するかのように、緑色を基調とした落ち着きのあるデザインが採用されています。
お問い合わせなどのCVにつながるボタンは全て濃い青色で設計されており、動線が分かりやすく、ユーザーにとってストレスのない使い心地を提供しています。
また、シンプルでありながらも情報が整理されたページ構成が特徴で、ユーザーエクスペリエンスを重視した設計となっています。
社名 | 株式会社B・S・L |
代表者 | 井上 国春 |
設立 | 2006年04月06日 |
事業内容 | SIサポート事業PJマネジメント事業 経営コンサル事業 人材育成事業 |
株式会社インフキュリオン

コード決済やポイント決済などを可能にするWallet Stationを中心に社会のDXを担う事業を展開する株式会社インフキュリオン。
ファーストビューには、社会がDX化されていく様子を描いた動画が映されており、未来への期待感とワクワク感を演出しています。
また、黒背景に白文字の箇所があり、IT業界らしい洗練されたデザインが特徴です。
情報が整理されており、訪問者にとって必要な情報にアクセスしやすい構造が整えられています。
社名 | 株式会社インフキュリオン |
代表者 | 丸山 弘毅 |
設立 | 2006年5月1日 |
従業員数 | 337名(2025年3月末時点) |
事業内容 | 金融・決済領域を中心としたプラットフォーム提供 コンサルティングなど |
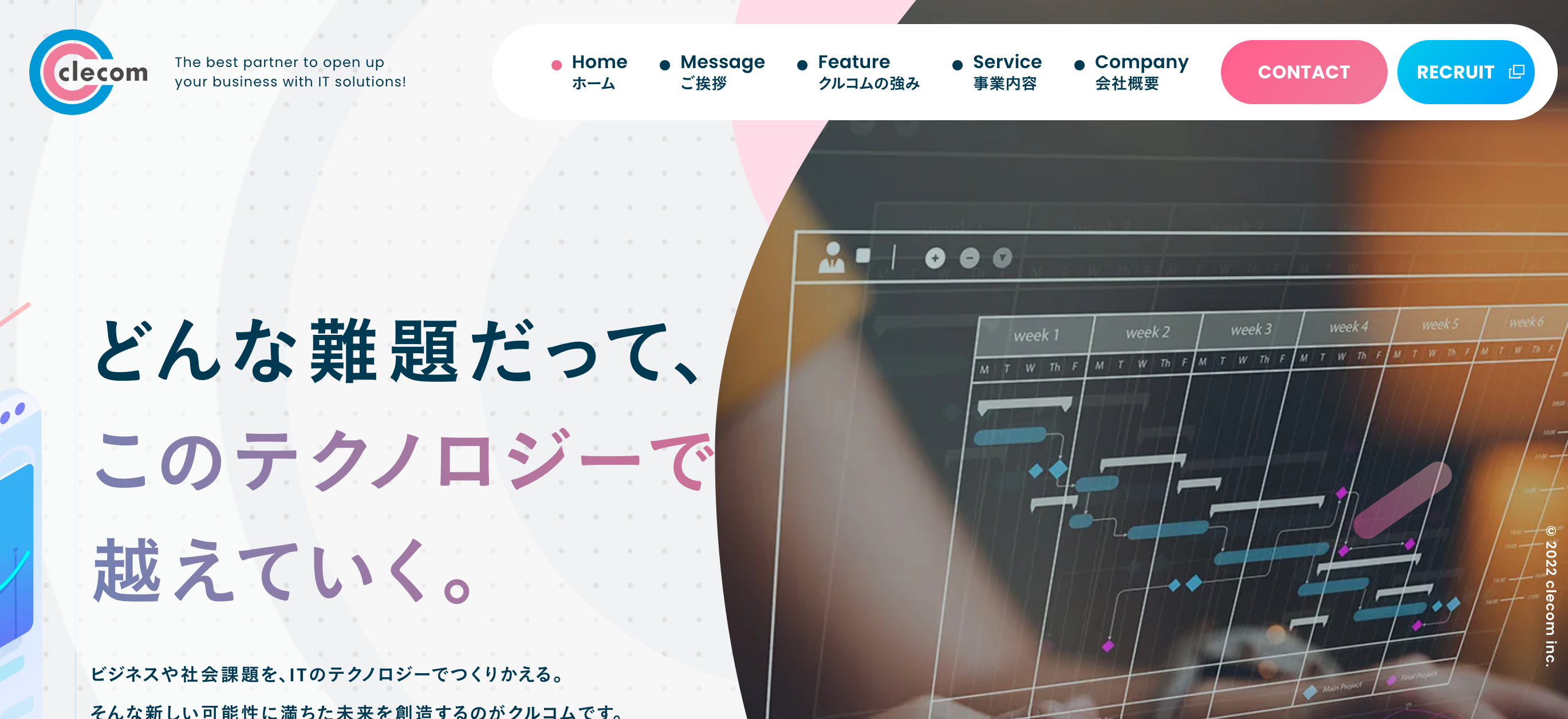
株式会社クルコム

PLMパッケージソフト導入支援を行う株式会社クルコム。
ピンクと水色、白色でデザインされたホームページは近代的かつ暖かさを感じさせるデザインです。
ユーザーが必要とする情報にすぐにアクセスできるよう、導線となるボタンは全て見やすい色でデザインされています。
このように、視覚的な心地よさとユーザビリティの向上を両立したホームページが特徴です。
また、サービスの具体的な内容が分かりやすく整理されており、ユーザーが直感的に理解できる設計が施されています。
社名 | 株式会社クルコム |
代表者 | 関 光昭 |
設立 | 2013年10月11日 |
事業内容 | パッケージソフト導入、カスタマイズ事業 ブリッジソリューション事業 ソフトウエア開発事業 自社サービス開発事業 |
株式会社インフォファーム

DXおよびGX事業を展開する株式会社インフォファーム。
グレーの背景と水色でデザインされたホームページは、落ち着いた印象を与えつつも視認性が高く、情報が整理されています。
マウスカーソルがデザインされており、現在の位置が視覚的に分かりやすくなっている点が特徴です。
ソリューション内容を表すアイコンのトンマナも整っており、視覚的な美しさと分かりやすさを両立しています。
また、ユーザーが必要とする情報に迅速にアクセスできるよう、全体的に整理された構造が特徴のホームページです。
社名 | 株式会社インファファーム |
代表者 | 丸山 弘毅 |
設立 | 1969年11月17日 |
従業員数 | 260名 |
事業内容 | DX事業 GX事業 |
小売業の見やすい企業ホームページ

小売業界の中で、見やすくてユーザーに親しみやすいホームページを持つ企業を紹介します。
これらの企業は、製品のブランディングや視覚的なインパクトを重視しながらも、ユーザーが情報にアクセスしやすい構造を持っています。
- 山水物産株式会社
- 株式会社Quaf
- 株式会社アップビート
- 株式会社ヤマノホールディングス
山水物産株式会社

旅館やホテル向けの高級和洋食材やおせち重詰を展開している山水物産株式会社。
製品のブランディングが伝わり、職人の技や気品が感じられるデザインが特徴です。
フォントも明調で統一されており、上品さを演出しています。
また、ボタン類は全て黒字に白文字で加工されており、シンプルながらも高級感のあるデザインとなっています。
全体的に視覚的に整理されており、訪問者にとって非常に見やすいホームページです。
社名 | 山水物産株式会社 |
代表者 | 小谷 洋平 |
設立 | 1972年5月22日 |
従業員数 | 80名 |
事業内容 | 旅館・ホテル向け高級和洋食材の製造、販売 おせち重詰め おせち食材の製造、販売 じゅんさいの加工、販売 旅館・ホテル向けの食材製造 筍、なめこ、笹、朴葉、杏子、栗甘露煮、乾燥椎茸等の輸入、販売 |
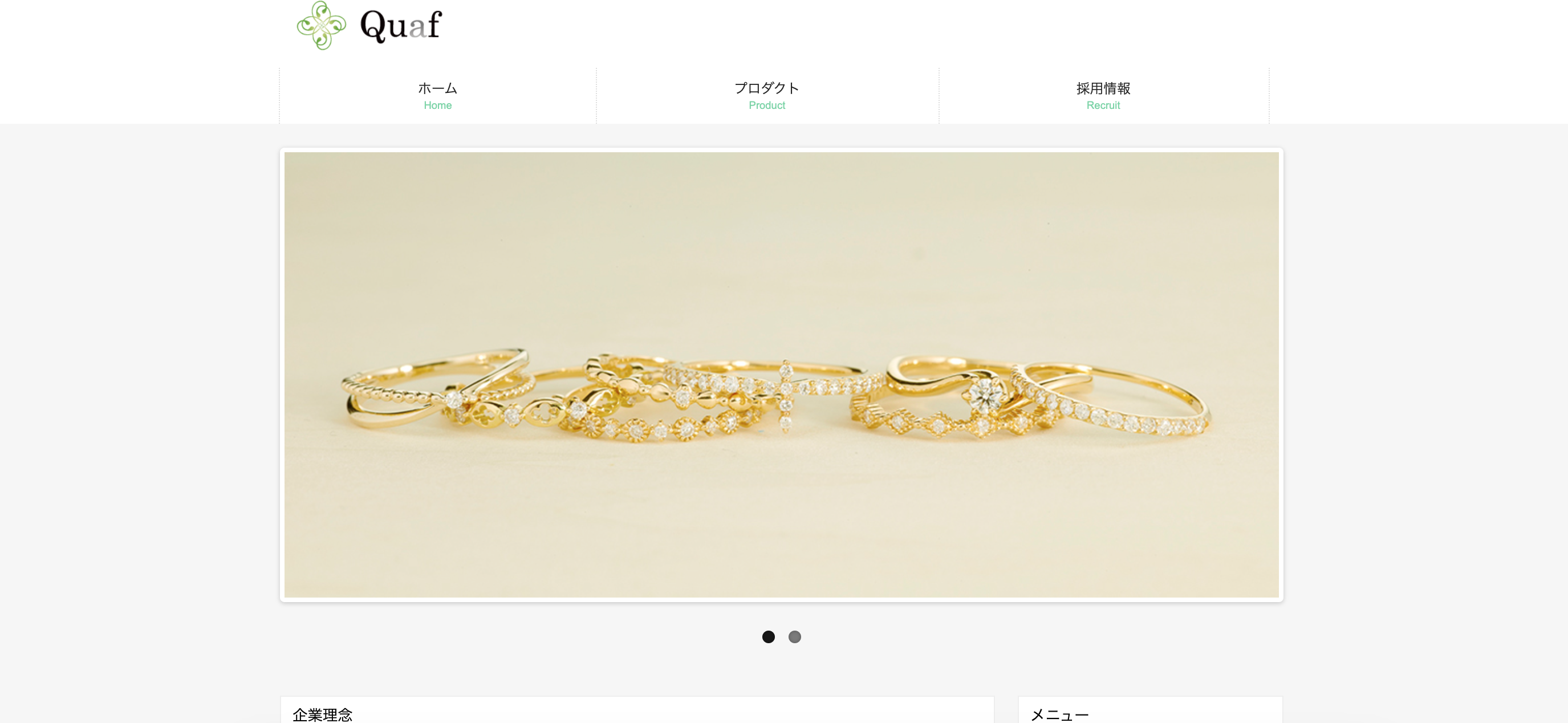
株式会社Quaf

ジュエリーやブライダルを展開する株式会社Quaf。
ブランド感が伝わる金色をモチーフにしたトンマナを採用しており、洗練されたブランドの印象を強調しています。
シンプルなデザインで、ハンバーガーメニュー内にコンテンツがまとめられており、訪問者にとって情報が見やすく整理されています。
また、ブランドの洗練さを視覚的に伝えることで、ユーザーに強い印象を残すホームページです。
社名 | 株式会社Quaf |
代表者 | 小杉誠 |
設立 | 2011年1月18日 |
事業内容 | アパレル製品・ジュエリーの卸・小売販売 |
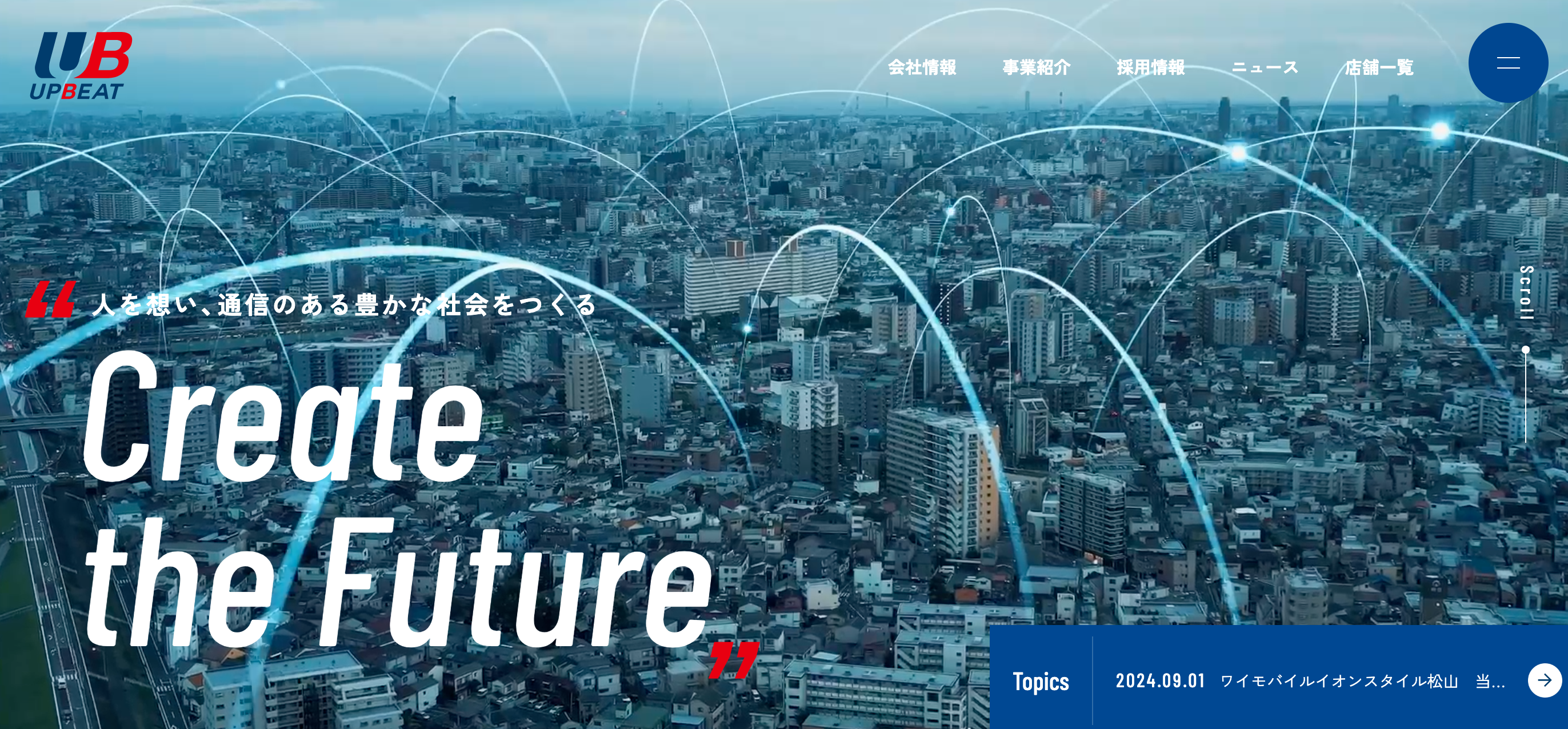
株式会社アップビート

通信キャリア事業を展開する株式会社アップビート。
日本のインフラを支えていることが伝わるファーストビューで、通信業が象徴される濃い青色を基調にしたデザインが採用されています。
導線も非常に整理されており、ユーザーが必要とする情報にスムーズにアクセスできるように設計されています。
また、視覚的に安心感を与え、信頼性を感じさせるデザインが特徴です。
社名 | 株式会社アップビート |
代表者 | 向井 創 |
設立 | 平成元年7月14日 |
従業員数 | 447名(2025年6月現在) |
事業内容 | 携帯電話販売代理店 |
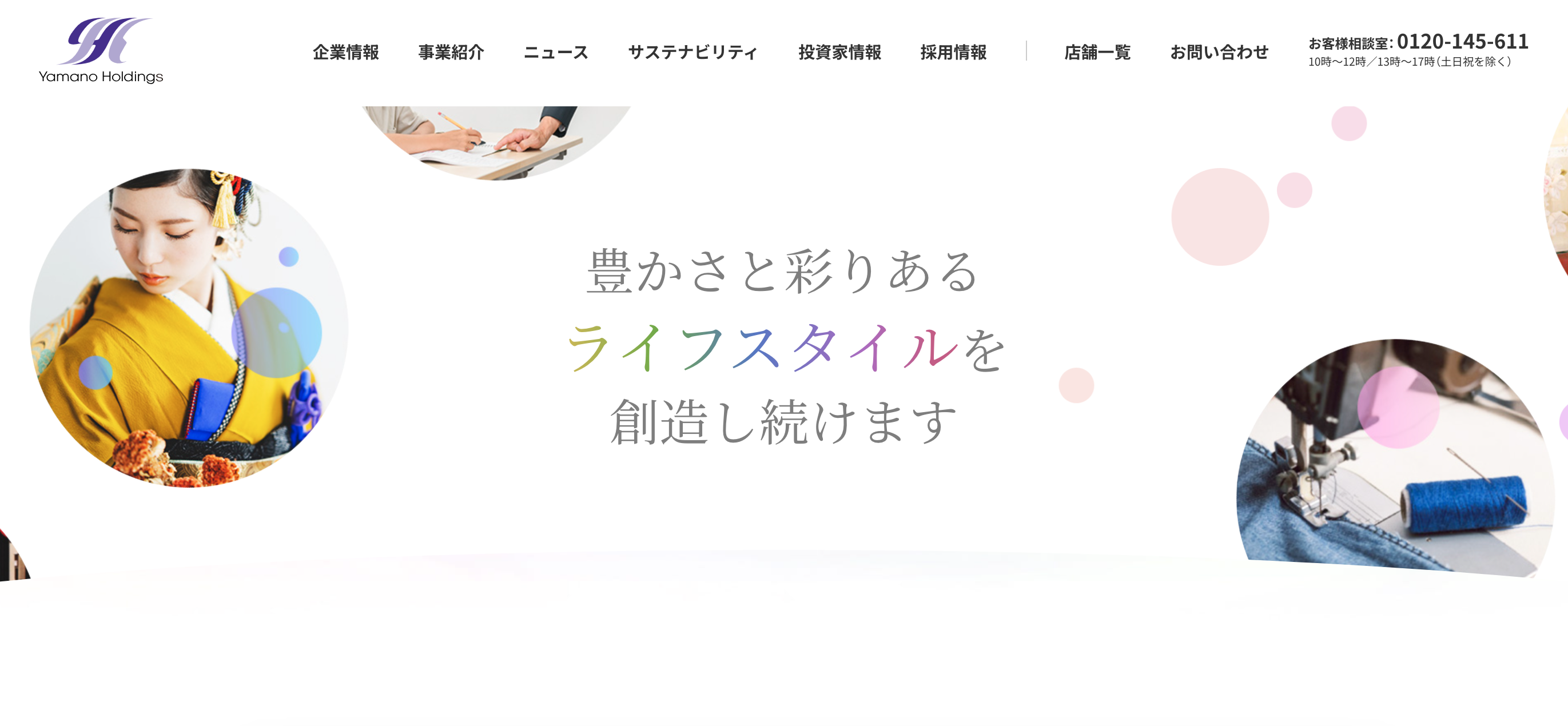
株式会社ヤマノホールディングス

美容業や教育事業を展開する株式会社ヤマノホールディングス。
理念である美しさを表現するために、部分的に文字を七色にしている点が特徴です。
これにより、訪問者に対してブランドの理念を視覚的に伝えています。
ヘッダーも非常に整理されており、
となっています。
また、美容業ならではの美しさと親しみやすさを両立したデザインが訪問者に好印象を与えます。
社名 | 株式会社ヤマノホールディングス |
代表者 | 山野 義友 |
設立 | 1987年02月20日 |
従業員数 | 単体222名(2025年3月末日現在) |
事業内容 | 和装品、洋装品、寝装品、貴金属、宝石、毛皮製品等の加工、及び販売。 |
医療関係の見やすい企業ホームページ

医療関係の中でも、見やすさとユーザビリティに優れたホームページを持つ企業を紹介します。
これらのホームページは、患者が必要な情報に簡単にアクセスできるよう配慮されており、視覚的にも安心感を与えるデザインが特徴です。
- 社会医療法人社団愛心館 愛心メモリアル病院
- くまだ眼科クリニック
- 特定医療法人 清仁会 のぞみの丘ホスピタル
- ヒカリノ診療所
社会医療法人社団愛心館 愛心メモリアル病院

出典:社会医療法人社団愛心館 愛心メモリアル病院 公式サイト
札幌の循環器専門病院である愛心メモリアル病院。
患者に寄り添う姿勢がファーストビューから伝わるデザインが特徴です。
アクセスやお問い合わせ、診療時間などの重要な情報がファーストビューにまとまっており、ユーザビリティが非常に高いです。
また、色調が落ち着いていて、視覚的にも安心感を与え、患者にとって分かりやすい設計が施されています。
病院名 | 社会医療法人社団愛心館 愛心メモリアル病院 |
代表者 | 若松 豊 |
設立 | 1986年4月 |
従業員数 | 199名 |
くまだ眼科クリニック

岐阜県で平成20年に開業されたくまだ眼科クリニック。
ファーストビューに診察時間がポップアップ風に表示されており、非常に分かりやすい設計です。
部分的に縦書きの要素があり、デザインにアクセントが効いています。
また、柔らかな色調が使われており、親しみやすさと安心感を与えるホームページとなっています。
病院名 | くまだ眼科クリニック |
代表者 | 熊田充起 |
設立 | 平成20年11月 |
従業員数 | 17名 |
特定医療法人 清仁会 のぞみの丘ホスピタル

出典:特定医療法人 清仁会 のぞみの丘ホスピタル 公式サイト
岐阜県にあるのぞみの丘ホスピタル。
電話と問い合わせの2つのCVポイントが設置されており、CVRを意識した設計が施されています。
白、緑、オレンジを基調としたデザインで、トンマナも整っており、視覚的に分かりやすいホームページです。
また、訪問者が迷わずに情報にアクセスできるように配慮された設計が特徴です。
病院名 | 特定医療法人 清仁会 のぞみの丘ホスピタル |
理事長 | 山田 實紘 |
設立 | 1963年08月 |
従業員数 | 327名(令和7年4月1日現在) |
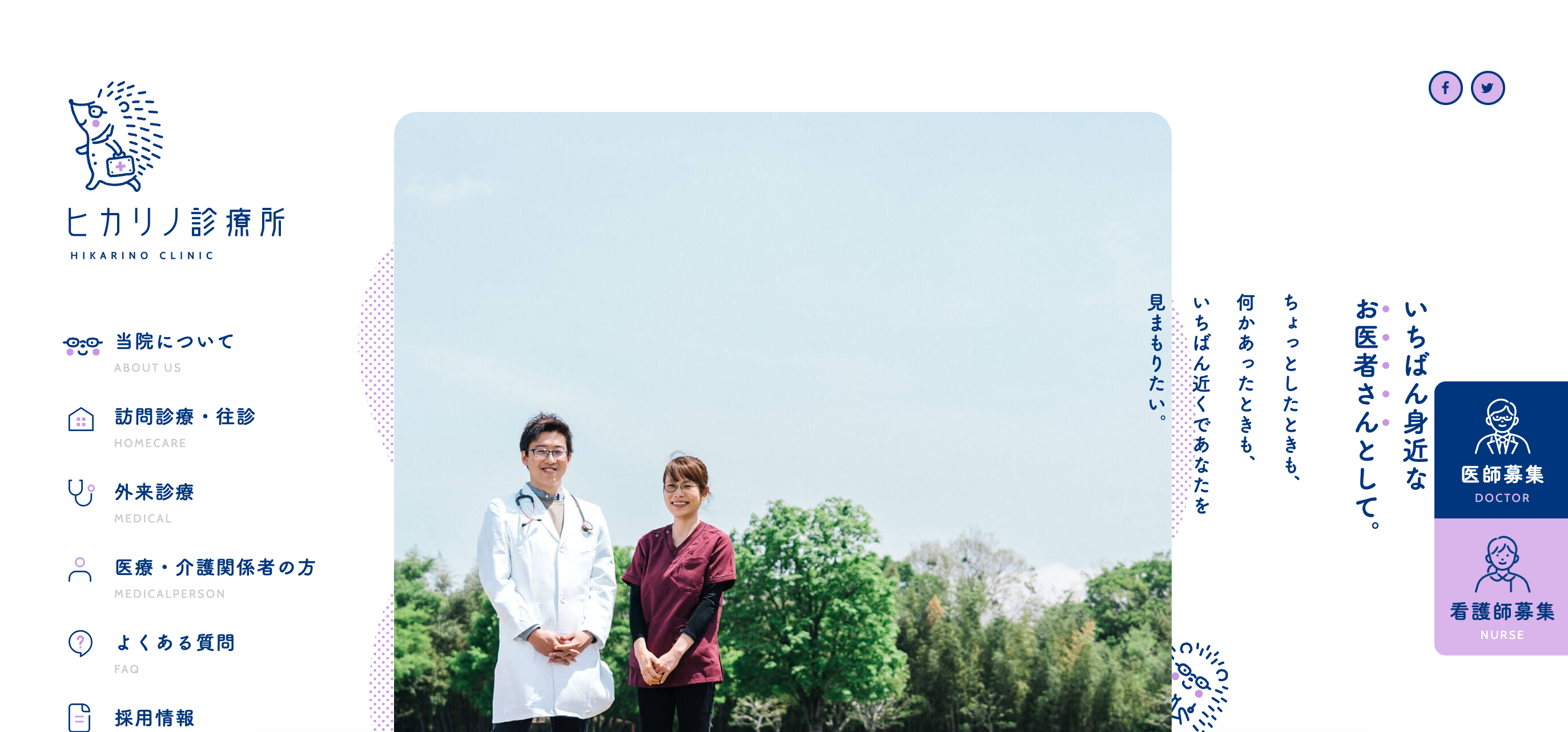
ヒカリノ診療所

地域に根ざした診療を提供するヒカリノ診療所。
明るく清潔感のあるデザインで、診療所の雰囲気を視覚的に伝えています。
各診療科の情報が整理されており、訪問者が必要とする情報に迅速にアクセスできる構造が整えられています。
また、青と白を基調とした配色が、安心感と信頼感を与えるデザインとなっています。
病院名 | ヒカリノ診療所 |
理事長 | 平山 匡史 |
設立 | 令和4年 |
見やすい企業ホームページを作るポイント

ホームページをリニューアルする際、ただデザインを変えるだけでなく、ユーザーにとっての「見やすさ」や「使いやすさ」を追求することが重要です。
ここでは、見やすいホームページを作るための7つのポイントを解説します。
- ターゲットに対して情報を絞る
- シンプルなデザインにする
- レスポンシブ対応
- フォントや配色の統一
- 導線がわかりやすい
- 表示速度を重視する
- 写真やイメージでブランディング
ターゲットに対して情報を絞る
ホームページを成功させるには、誰にどんな情報を届けたいのかを明確にすることが大切です。
ターゲットを具体的に絞り込むことで、本当に必要な情報だけを厳選して提供できるようになります。
たとえば、業務用の清掃ロボットを販売する会社を考えてみましょう。
- 「ビルの清掃業務を委託しているビルオーナー」がターゲットなら、人件費削減や清掃品質の向上といったコストメリットを前面に出す。
- 「清掃ロボットの導入を検討している清掃会社の担当者」がターゲットなら、ロボットの具体的なスペックや操作方法、メンテナンスの容易さといった技術的な情報を詳しく掲載する。
このように、ターゲットを具体的にイメージすると、提供すべき情報が整理され、ユーザーにとって価値のあるページになります。
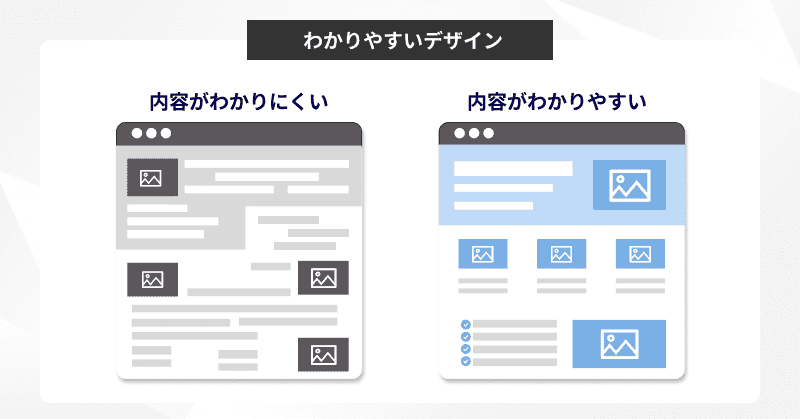
シンプルなデザインにする

見やすく、使いやすいホームページにするには、シンプルなデザインを心がけることが大切です。
かっこいいデザインや流行りのデザインは魅力的ですが、それがかえって使いづらさにつながってしまうことがあります。
例えば、情報を詰め込みすぎていたり、色をたくさん使いすぎていたりするデザインは、訪問者にとってどこに何があるのか分かりづらいです。
これでは、せっかくホームページに来てくれた人が、必要な情報を見つけられずに離脱してしまうかもしれません。
以下の2つのポイントを意識してみましょう。
- 余白を十分に取る
- 不要な要素を削る
「使いやすさ」を最優先に考えて、シンプルでありながらも美しいデザインを目指すことが、ホームページの成功につながります。
レスポンシブ対応
ホームページをリニューアルする際は、レスポンシブ対応が必須です。
レスポンシブ対応とは、パソコン、スマートフォン、タブレットなど、あらゆる画面サイズに合わせてホームページの表示を最適化する技術のことです。
今の時代、ホームページにアクセスする約8割のユーザーがスマートフォンを使っています。
もしレスポンシブ対応ができていないと、スマートフォンで見たときに
- 文字が小さすぎて読めない
- 画像が画面からはみ出してしまう
- ボタンが押しづらい
といった問題が起こってしまいます。
これでは、せっかくホームページに来てくれたユーザーがすぐに離脱してしまうかもしれません。
どのデバイスからアクセスしても見やすく、使いやすいデザインにすることで、ユーザーはストレスなく情報にたどり着くことができます。
特にスマートフォンの操作性を意識し、指でタップしやすいボタンの配置や、スムーズに情報が見られるレイアウトを心がけましょう。
フォントや配色の統一
ホームページのトンマナ(トーン&マナー)を統一することは、会社の信頼性を高める上で非常に重要です。
フォントや配色に一貫性を持たせることで、ホームページ全体にまとまりが生まれ、ユーザーに安心感を与えられます。
たとえば、以下のようなポイントを意識してみましょう。
- メインカラーを3色に絞る
- 重要な部分の色を決める
- 読みやすいフォントを選ぶ
フォントや配色に統一感がないと、ユーザーは「この会社は大丈夫だろうか?」と不安に感じてしまうかもしれません。
見た目の一貫性を保つことで、ユーザーはスムーズに情報を得ることができ、会社のプロフェッショナルさも際立ちます。
導線がわかりやすい

ホームページのリニューアルの目的は、多くの場合、製品購入やお問い合わせなどの成果(コンバージョン)につなげることです。
これを達成するためには、訪問者が迷わず目的の情報にたどり着けるような分かりやすい導線を作る必要があります。
例えば、ホームページの訪問者がお問い合わせにたどり着くまでの流れをスムーズにすることを考えてみましょう。
- CTAボタンを適切に配置する
- ナビゲーションメニューを整理する
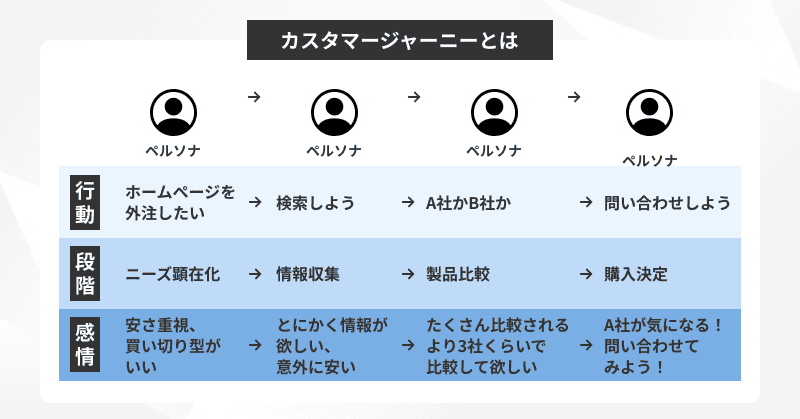
ホームページのデザインを始める前に、訪問者がどのような流れでサイトを利用するかを具体的にイメージする「カスタマージャーニー」を考えておくと、効果的な導線設計がしやすくなります。
導線が明確になることで、ユーザーは迷うことなく行動を起こしやすくなり、結果的にお問い合わせや成果の増加につながるでしょう。
表示速度を重視する
ホームページの表示速度は、ユーザーの満足度やお問合せ数に直結する重要な要素です。
読み込みが遅いと、ユーザーはストレスを感じ、すぐにページを閉じてしまいます。
また、Googleなどの検索エンジンも表示速度を評価の対象にしているため、SEO(検索エンジン最適化)の観点からも高速化は不可欠です。
特に以下の点に注意すると良いでしょう。
- 画像や動画の最適化
- サーバーの応答速度
ホームページを訪れたユーザーが最初に目にする部分(ファーストビュー)の読み込みが遅いと、その時点で多くのユーザーを失う可能性があります。
表示速度を速くすることで、ユーザーは快適に情報を閲覧でき、結果的にお問い合わせや成果につながりやすくなります。
写真やイメージでブランディング
もう一度見たい、信頼できると感じてもらうためには、写真やイメージといった視覚的な要素の活用が欠かせません。
文字だけでは伝えきれない会社の魅力やブランドイメージを、ビジュアルで効果的に伝えることができます。
たとえば、以下のような使い方をしてみましょう。
- 企業のストーリーを伝える
- サービスの利用シーンを具体的に見せる
- 会社の個性を出す
ホームページ全体のトンマナ(トーン&マナー)を統一し、ブランドカラーやロゴを効果的に配置することで、訪問者の記憶に残りやすくなります。
視覚的な魅力を高めることで、ホームページは単なる情報ツールではなく、会社のファンを増やすための強力なブランド戦略ツールとなるでしょう。
おすすめのホームページ制作会社
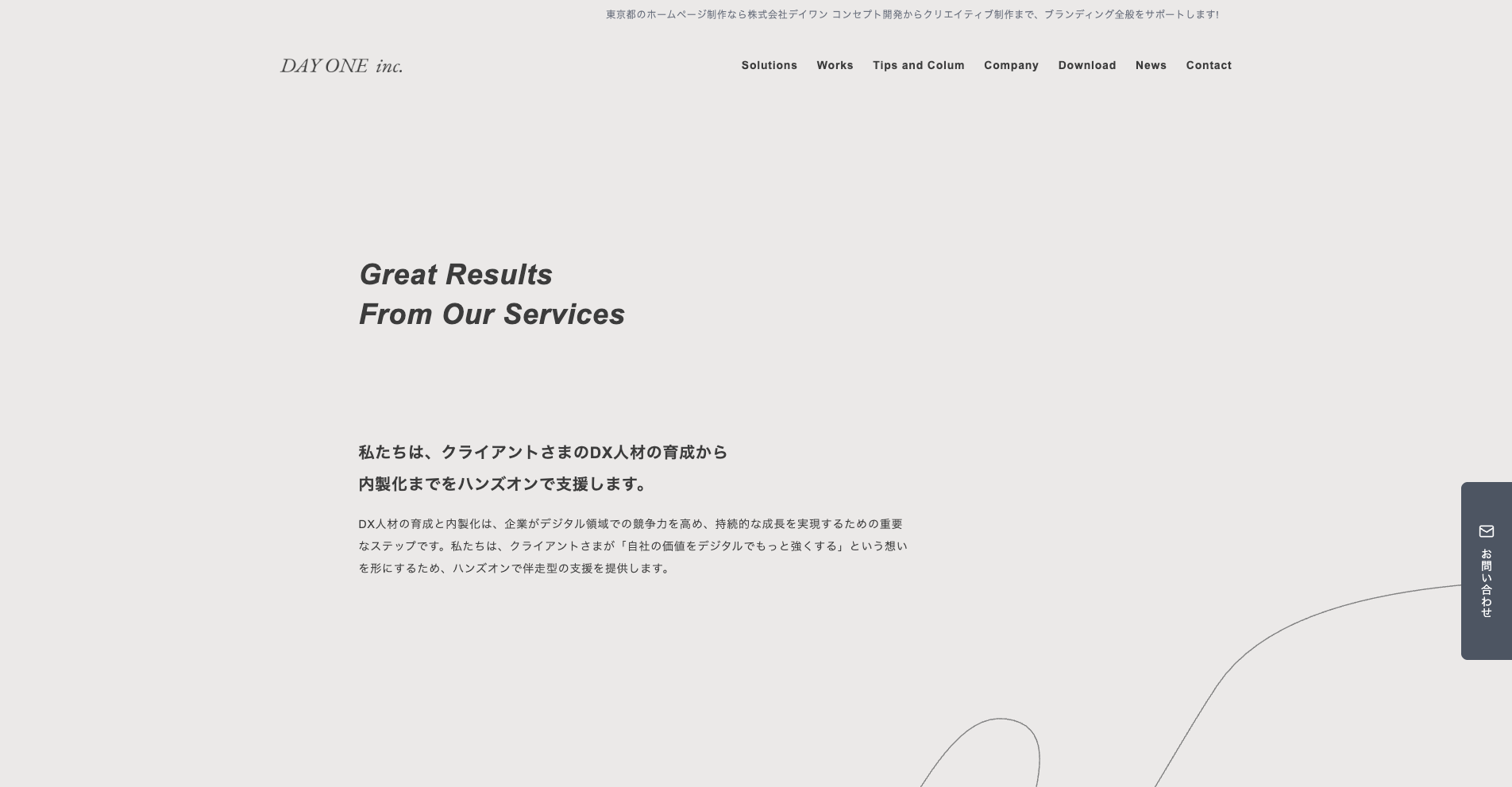
株式会社デイワン

株式会社デイワンは、企業の課題解決と成長を支援する戦略型ブランディングカンパニーです。
ホームページ制作においても、単なる見た目の美しさではなく、ユーザー体験や成果を重視した構造設計で、ブランドの価値を最大化するクリエイティブを提供しています。
株式会社デイワンのおすすめポイント
- 一気通貫のブランディング支援
- コンセプト開発からUI/UX設計、Webサイト制作、運用改善までトータル対応
- リブランディングや新規事業の立ち上げにも強みあり
- 成果に直結するクリエイティブ制作
- ターゲット心理を分析し、行動を促す構成・導線設計を徹底
- SEOやSNS運用も視野に入れた成果重視のWeb制作
- DXとインハウス体制構築の伴走支援
- デジタル人材の育成やチーム構築、業務プロセスの最適化をハンズオンで支援
- 持続的に成果を生む組織体制づくりをサポート
- 多様なクリエイティブ領域に対応
- Web制作だけでなく、動画、LP、SNSコンテンツ、システム開発まで幅広く対応可能
戦略から制作、DX支援まで一貫して任せたい企業にとって、株式会社デイワンは心強いパートナーとなるはずです。
株式会社シイテ

出典:株式会社シイテ
株式会社シイテは、大阪市北区に拠点を構えるホームページ制作会社です。
Webデザインだけにとどまらず、SEO対策やデジタルマーケティングまで幅広く対応し、集客に強いWebサイトづくりを得意としています。
株式会社シイテのおすすめポイント
- デザイン×マーケの融合で効果重視
- 単なる見た目の美しさではなく、サービスの魅力が伝わる商業デザインを重視
- SEO、広告運用を含む包括的な集客戦略で成果を最大化
- ユーザー行動を意識したUI設計
- スマホ・タブレット対応も標準装備
- 読みやすさ、次のアクションへの導線を意識した構成設計
- 業界特化の実績と柔軟な対応
- 医療、教育、建築など多様な業界に対応し、それぞれの課題や傾向を熟知
- 初心者でも安心の丁寧なヒアリングと柔軟な制作プロセス
- SEO無料診断ツールあり
- 社内ツールを活用した現状分析が可能。順位改善に向けたサポートも充実
- 安心のサーバー・ドメイン管理体制
- 技術者によるネットワーク環境の整備と運用支援で、Web公開後も安心
コーポレートサイトやECサイト、リニューアルまで、結果を出すホームページ制作を求める企業にとって、シイテは頼れる企業と言えます。
ミライウェブ株式会社

出典:ミライウェブ株式会社
ミライウェブ株式会社は、最新技術とマーケティング戦略を活かし、クライアントのビジネス課題に向き合うシステムソリューション会社です。
信頼関係を軸に、社会全体の発展に貢献することを目指しています。
WEBソリューションだけでなく、金融業界向けのシステムソリューションも得意としています。
ミライウェブ株式会社のおすすめポイント
- 最先端技術による高い柔軟性
- 安定性と拡張性を両立するシステム開発に対応
- UI/UX設計で使いやすさを追求
- 情報設計の可視化とテストを通じて操作性を向上
- SEO・MEO対策にも強み
- 検索順位と地域集客の双方に対応した施策を実施
- SNSマーケティングを活用した集客支援
- 各プラットフォームを通じてブランド認知を強化
- 継続的な改善提案が可能
- 分析とレポーティングで運用を支援
WEBサイト制作からデジタルマーケティング施策を通してオンラインプレゼンスを高めたい企業にとってはうってつけの企業と言えるでしょう。
株式会社 システムキューブ

出典:株式会社システムキューブ
株式会社システムキューブは、和歌山を拠点に全国対応でホームページ制作を行うWeb開発会社です。
「シンプルで成果を出す」サイト制作を軸に、企業の目的に合わせた提案力とサポート体制が魅力です。
和歌山県内の対面対応に加え、オンライン会議を通じた全国対応も可能なため、地域・業種を問わず柔軟に依頼できます。
おすすめポイント
- 目的に寄り添ったサイト企画
制作目的やビジネス目標に基づき、最適なホームページ構成を企画・提案 - 効果を重視したシンプルデザイン
ユーザーの離脱を防ぐ分かりやすさと運用のしやすさを両立した設計 - 制作後も頼れる運用サポート
SEO対策、MAツール導入、コンテンツマーケティングなど運用改善にも注力 - 100件以上の制作実績と柔軟な対応力
コーポレート・EC・LP・採用サイトなど多種多様な業種・業態に対応可能 - 地域密着の支援体制
和歌山での対面打ち合わせや地元プロモーションサイトにも対応
企業の成長や地域活性化を支える「ビジネスの土台」となるWebサイトを、一緒に築き上げたい方におすすめの制作会社です。
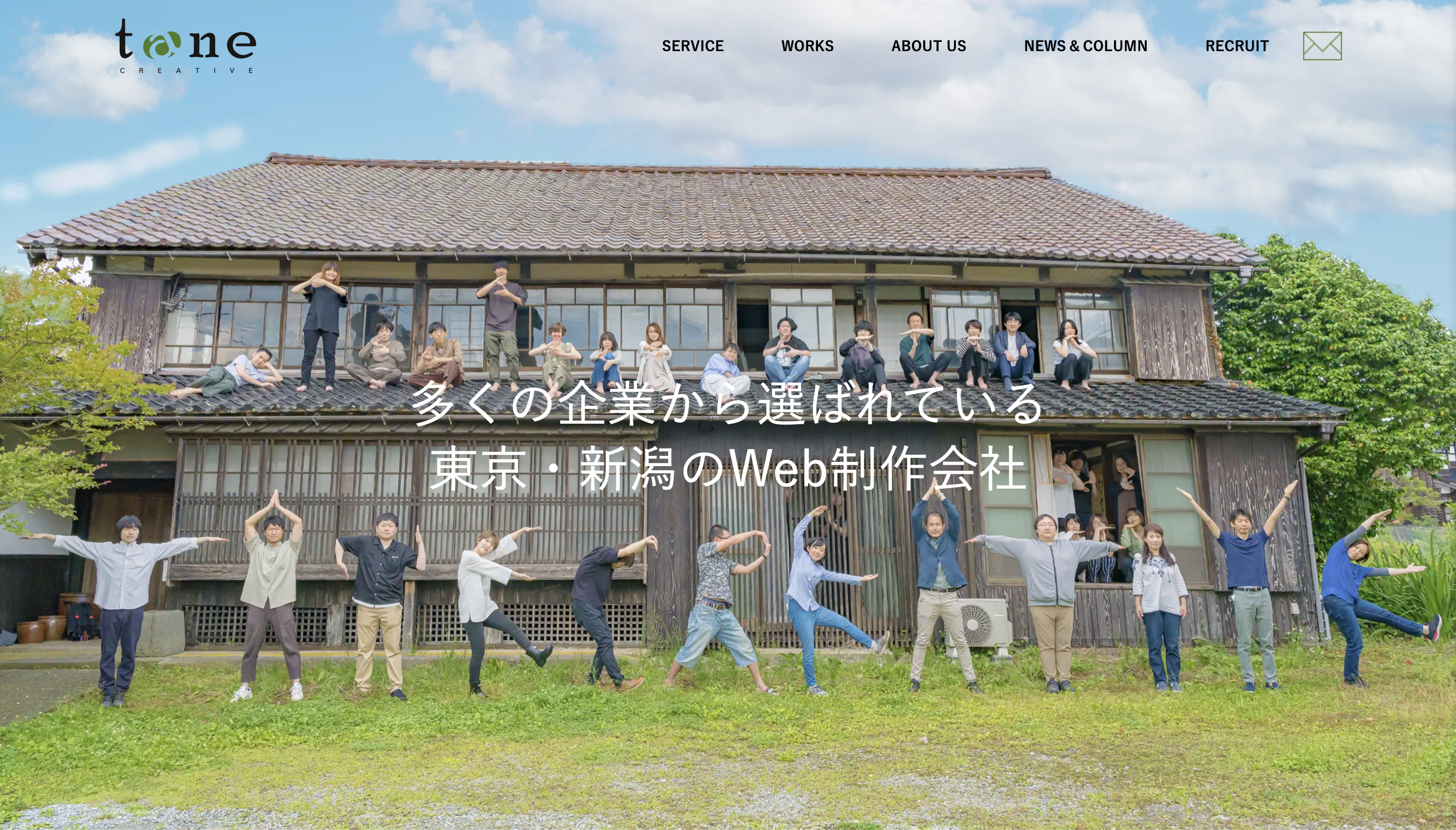
taneCREATIVE 株式会社

出典:taneCREATIVE 株式会社
taneCREATIVE 株式会社は、佐渡島を拠点にしながら、東京の上場企業などとも直接取引を行う実力派のWeb制作会社です。
高い技術力と誠実な対応力を強みに、Webサイトの制作から保守・高速化・セキュリティ対策までワンストップで対応。
地方から全国の企業のWeb戦略を支える、信頼のパートナーです。
おすすめポイント
- 高い技術力と幅広い対応力
フロントエンドからサーバー構築、最新のCMS導入やJamstackまで幅広くカバー - セキュリティに強い
Webサイトやサーバーの脆弱性対策に強く、保守部門を社内に常設。 - 表示速度の高速化が得意
レンダリングやネットワークの最適化により、SEOにも有利な高速サイトを構築可能 - 法令対応の知見が豊富
上場企業との取引経験が豊富で、GDPRや改正電気通信事業法などにも対応した設計が可能 - 保守・運用実績が豊富
大規模から小規模まで280以上のサイトを保守・運用。 - 正直な見積もりと高コスパ
作業工数に基づく明快な見積もりで、価格と品質のバランスに優れたサービスを実現
“とにかくまじめなWeb制作会社”として、誠実な対応と着実な成果で多くの信頼を集める企業です。
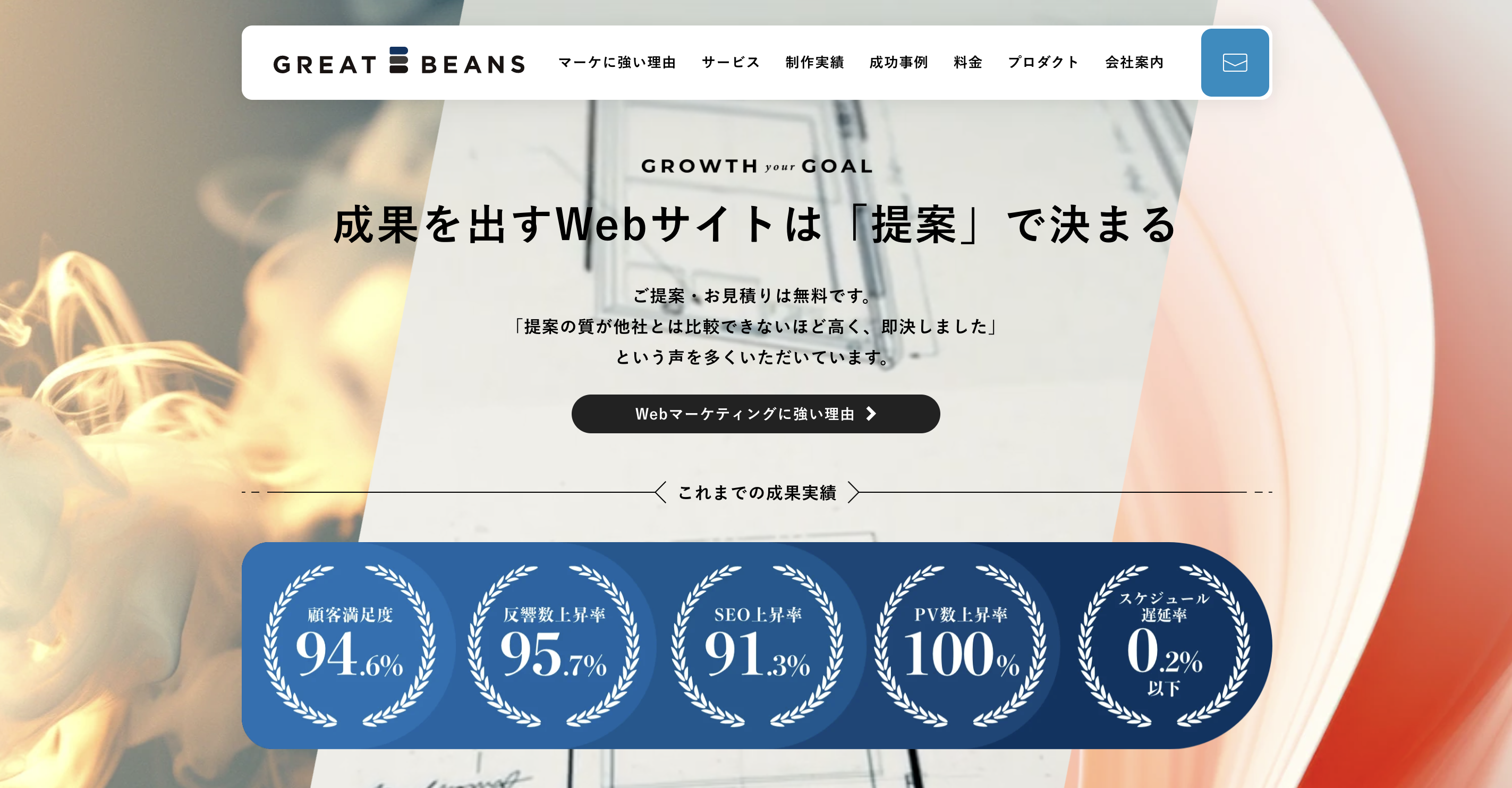
株式会社 グレート・ビーンズ

株式会社グレート・ビーンズは、成果にこだわったホームページ制作を得意とする制作会社です。
単にサイトを“見栄えよく”仕上げるのではなく、「集客」「お問い合わせ」「採用」など、クライアントごとの明確な目的に向けて設計・制作・運用までトータルで支援しています。
おすすめポイント
- 成果を見据えたWeb制作
反響や売上、採用につなげることを前提とした、実用性重視のサイト設計 - 継続率8割以上の高い満足度
制作後も多くのクライアントと長期的な関係を構築。丁寧な運用支援が魅力 - 一貫対応できる体制
戦略立案からデザイン、システム実装、公開後の改善まで社内で完結 - 自社サービスで培った知見を活用
飲食・美容・医療向けの自社Webサービス運営を通じて得たノウハウを提案に反映 - チャレンジングな提案力
通常案件では試しづらい施策も、自社での検証を通じて安心して提案可能
単なる見た目の美しさではなく、目的達成を第一に据えた“機能するホームページ”を作りたい企業におすすめの制作会社です。
公開後も寄り添ったサポートを受けられるため、Web活用を本格化させたい企業にとって心強い存在となるでしょう。
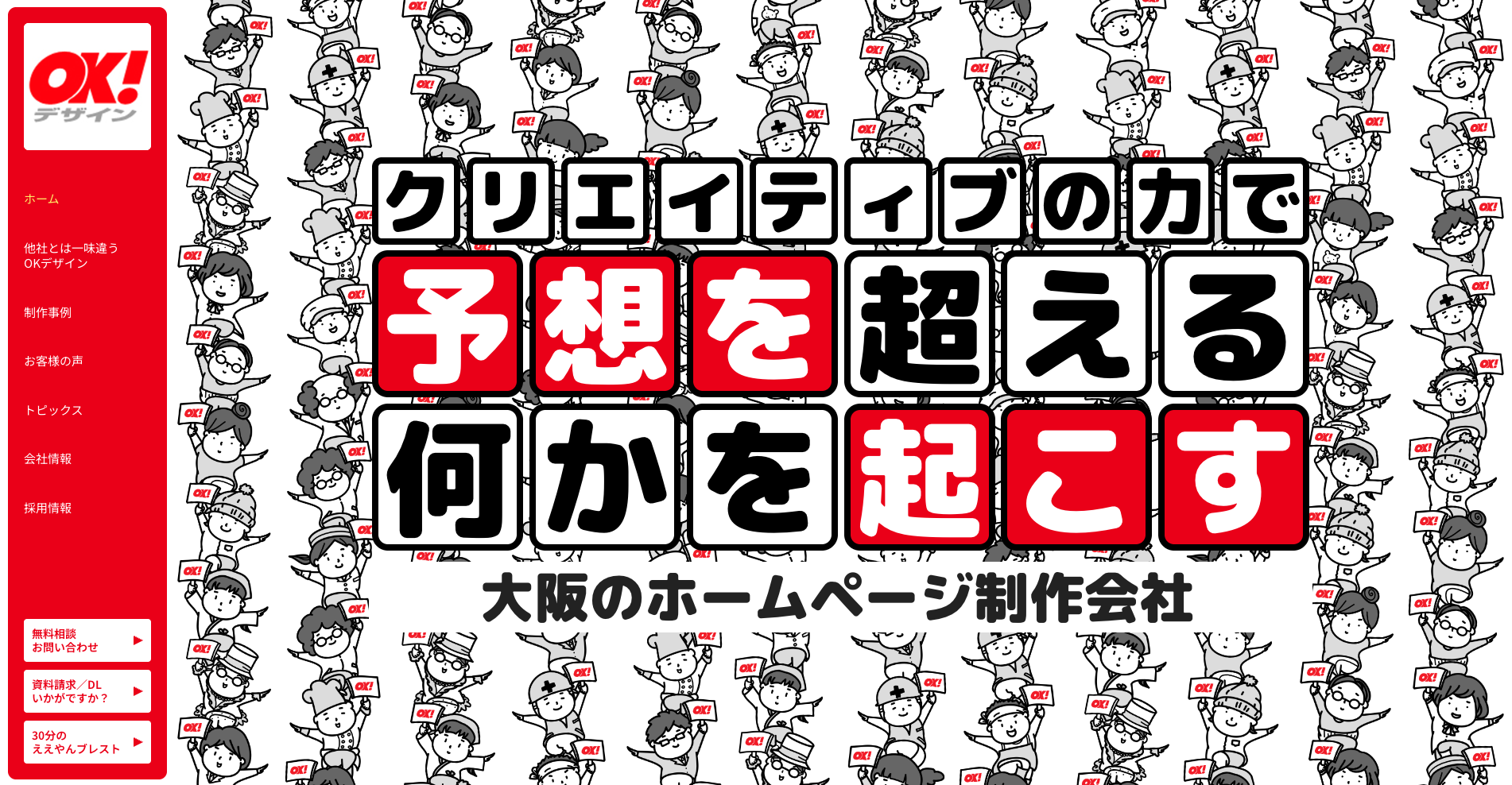
OKデザイン

出典:OKデザイン
OKデザインは、中小企業に特化したホームページ制作を手がける会社です。
「特別な強みがない」と感じている企業でも、丁寧なヒアリングを通じて本来の魅力を引き出し、成果につながるWebサイトを実現します。制作後のサポートまで一貫して対応してくれるため、Webに不慣れな企業にも安心です。
おすすめポイント
- 中小企業に特化したサポート体制
Web制作に不慣れな企業の課題に寄り添いながら、無理のない進行を提案 - 企業の個性を引き出すデザイン設計
「特徴がない」と感じがちな企業でも、独自の強みを言語化し、サイトに反映 - 月額7,500円の保守・管理プランを提供
更新やセキュリティなどの運用面を丸ごとお任せできる安心プラン
中小企業にとって、Web制作のハードルを下げてくれる信頼できるパートナーといえるでしょう。
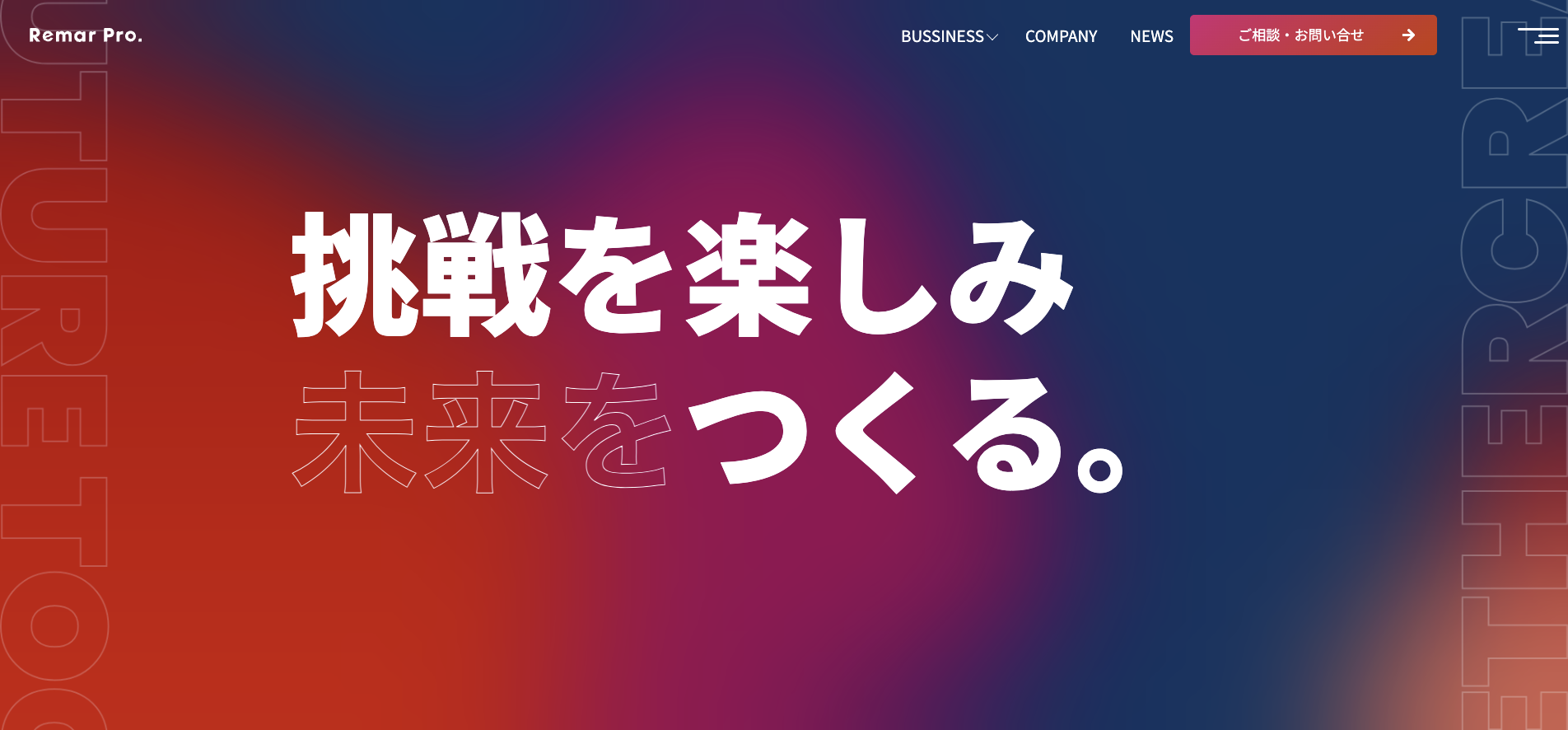
株式会社リマープロ

出典:株式会社リマープロ
株式会社リマープロは、沖縄を拠点に地域に根ざしたWeb制作を強みとする制作会社です。
企業や店舗のニーズに寄り添い、柔軟な提案と確かな技術力でホームページを形にします。
デザインだけでなく、撮影・ライティング・保守運用まで対応するトータルサポート体制も魅力です。
コーポレートサイトからランディングページ、多言語対応まで、用途に応じた豊富なプランが揃っています。
おすすめポイント
- 地域密着型のサポート
沖縄の文化や市場に詳しく、地域特化の戦略に強い - 高いクリエイティブ力
専門チームによる最新トレンドを取り入れた設計とデザイン - 明瞭な料金プラン
- シングルページ:20万円~(約1ヶ月)
- スタンダード(8~10ページ):50万円~(約2ヶ月)
- スペシャル:要相談(4ヶ月~)
- 多機能に対応 投稿システム、ECカート、動画撮影、ロゴ制作なども依頼可能
- 安心の運用保守
月額5,000円からドメイン・サーバー管理含めて対応
単なる制作会社ではなく、長期的に寄り添う“クリエイティブパートナー”を探している企業には特におすすめです。
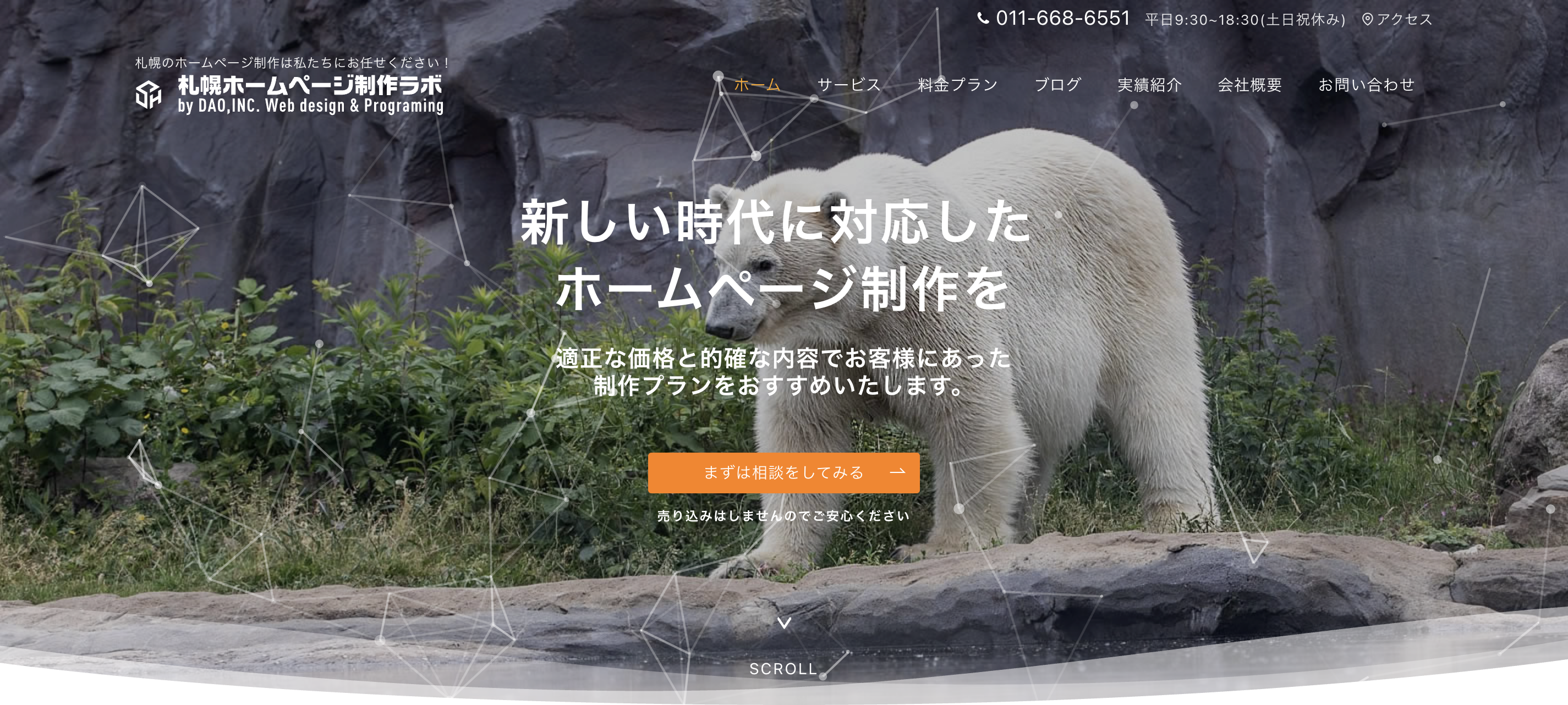
株式会社ディーエーオー

出典:札幌ホームページ制作ラボ
株式会社ディーエーオーは、札幌を拠点に20年以上の実績を誇るホームページ制作会社です。
地域密着型の支援はもちろん、大手企業や東京の起業家との取引経験も豊富。企画から保守まで自社完結できる体制が整っており、Webサイトの全工程を安心して任せることができます。
おすすめポイント
- 選べる料金プランで予算に合わせやすい
・スターター(165,000円〜)
・スタンダード(275,000円〜)
・プレミアム(385,000円〜) - 全プラン共通の標準装備が充実
・SEO対策、スマホ対応、CTA設置、SSL、Googleアナリティクス設定などを基本パッケージに含む - サーバー関連もまるごと対応
・独自ドメイン、ウイルス対策、サーチコンソール登録など、安心の保守サービス付き - SEOとWeb解析に強い
プレミアムプランでは高水準のSEO対策を標準装備。検索順位向上を狙いたい方におすすめ - 札幌の地元企業との豊富な取引実績
地域の特性を理解した提案力が強み。中小企業のブランディング支援にも対応
デザイン・SEO・運用すべてを任せたい方は、札幌でホームページ制作をするなら株式会社ディーエーオーまで。
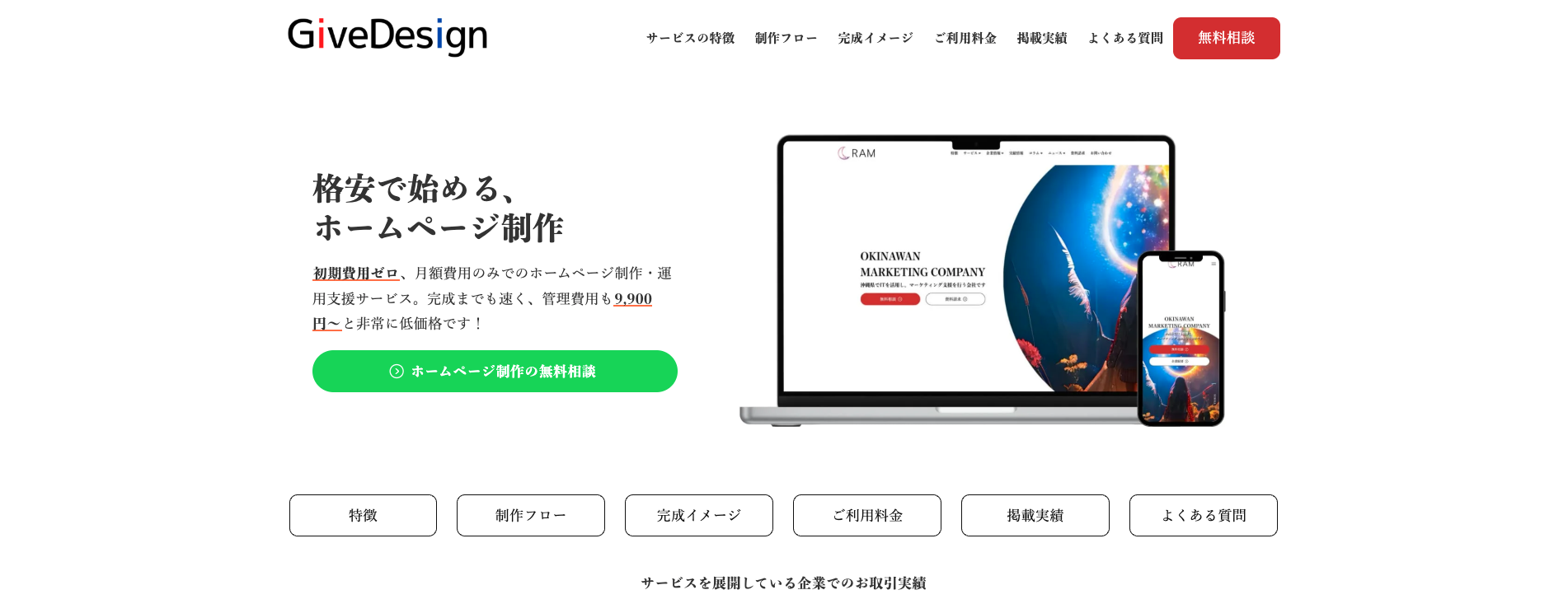
GiveDesign

出典:GiveDesign
GiveDesignは、初期費用ゼロ・月額定額制で利用できる手軽なホームページ制作サービスです。
運営母体である合同会社RAMはWebコンサルティングや広告運用、ライバーマネジメント事業を展開しており、Web集客支援に強みを持つ企業です。
テンプレートを活用したスピーディーな制作が可能で、短納期とコスト重視の企業に最適な選択肢といえるでしょう。
おすすめポイント
- 初期費用0円ではじめやすい
すべてのプランで初期費用が無料。運用コストのみで導入可能
- 月額9,900円からの低価格
ベーシックプランなら年間約10万円でサイト運用ができ、費用を抑えたい企業にぴったり
- テンプレート活用でスピード納品
フォーマット化された制作フローで、短期間での公開が可能
- マーケティング支援も充実
SEO・MEO・広告運用などWeb集客の相談にも対応。オプションで強化も可能
- 柔軟なプロモーション対応
キャラクターやクラウドファンディングを活用したユニークな集客支援も実施
運用コストを抑えつつ、スピーディーにホームページを立ち上げたい方に最適なサービスです。デザイン性よりコストとスピードを重視する中小企業や個人事業主におすすめです。
Funwork株式会社

出典:Funwork株式会社
Funwork株式会社は、ホームページ制作にとどまらず、ビジネス戦略・サービス設計・開発・マーケティングまでを一貫して支援する体制を強みとする制作会社です。
単なる“Web制作”ではなく、ビジネス成果に直結するUX設計と戦略思考を重視。
ユーザー視点を軸に、事業全体の成果を高める仕組みづくりをサポートしてくれます。
おすすめポイント
- UX戦略・市場分析からサポート
KPI設計やユーザー定義など、サイト設計の上流から伴走可能 - 要件定義〜開発まで一貫対応
Webサイト・LP・アプリなど幅広い開発に柔軟対応 - “売れる体験”を設計するデザイン力
見た目だけでなく行動導線・コンテンツ設計を重視したUI - 柔軟なプラットフォーム選定と高いコスト効率
ノーコードからフルスクラッチまで、予算に応じて最適提案 - UXアセスメントプランも提供
既存サイトの課題分析や改善ロードマップ策定にも対応
単なる制作業務にとどまらず、事業成長まで視野に入れたサイト構築を求める企業にとって、Funworkは頼れるパートナーとなるはずです。
株式会社アリスタイル

出典:株式会社アリスタイル
株式会社アリスタイルは、BtoB企業に特化したホームページ制作で集客と運用を両立させる制作会社です。
単なる見た目の刷新にとどまらず、SEO対策・デザイン訴求・データ活用を組み合わせ、企業の課題解決に直結するWebサイト設計を提供しています。
制作後の更新・改善提案まで伴走する「運用型の支援」が大きな特徴です。
株式会社アリスタイルのおすすめポイント
- BtoB特化の課題解決型サイト制作
新規集客・既存顧客フォロー・競合差別化を踏まえた提案力 - SEO・デザインの両軸で成果を最大化
上位表示と訴求力を両立し、問い合わせ獲得へ直結 - PDCAを回す運用支援体制
アクセス解析やユーザー行動データを活用し継続的に改善 - 顧客管理・メールマーケティング機能も実装可能
フォローアップやリピート促進もシステム面でサポート - 目的に応じた3段階のプラン設計
100万〜300万円までの柔軟なプランで事業規模に応じて選択可
「Webサイトで成果を出したいが、何から手をつけてよいかわからない」
そんな企業にとって、戦略設計から運用までを伴走してくれるアリスタイルは非常に頼もしいパートナーとなるでしょう。
株式会社ビジネスアシスト

出典:ビジネスアシストベータ
株式会社ビジネスアシストは、山口県を拠点に中小企業向けの採用サイト制作やホームページ保守・SEO対策まで一貫して対応するWeb制作会社です。
特に採用課題のある企業にとっては、応募増加から定着支援までを意識したサイト改善の提案力に定評があります。
制作だけで終わらず、毎月のメンテナンス・改善提案を含む「運用サポート型」の制作スタイルが特徴です。
おすすめポイント
- 中小企業に特化した採用サイト制作に強み
「応募が来ない」「定着しない」といった悩みに向けて戦略的な設計を実施 - 保守契約継続数91件超(※2025年5月時点)
月次で分析・改善を繰り返す伴走型サポート - SEO実績も豊富
「山口県 求人」「宇部 ドローンスクール」など地元キーワードで多数上位表示 - Google広告運用にも対応
サイト公開後の集客導線まで支援可能 - 地場企業との豊富な取引実績
建設、製造、医療福祉、教育、飲食など幅広い業種の事例あり
山口県内の企業で、採用強化やホームページ改善を中長期で取り組みたい場合には最適なパートナーといえます。
定期的な改善提案を通じて、持続的に成果が出るサイトを目指す企業におすすめです。
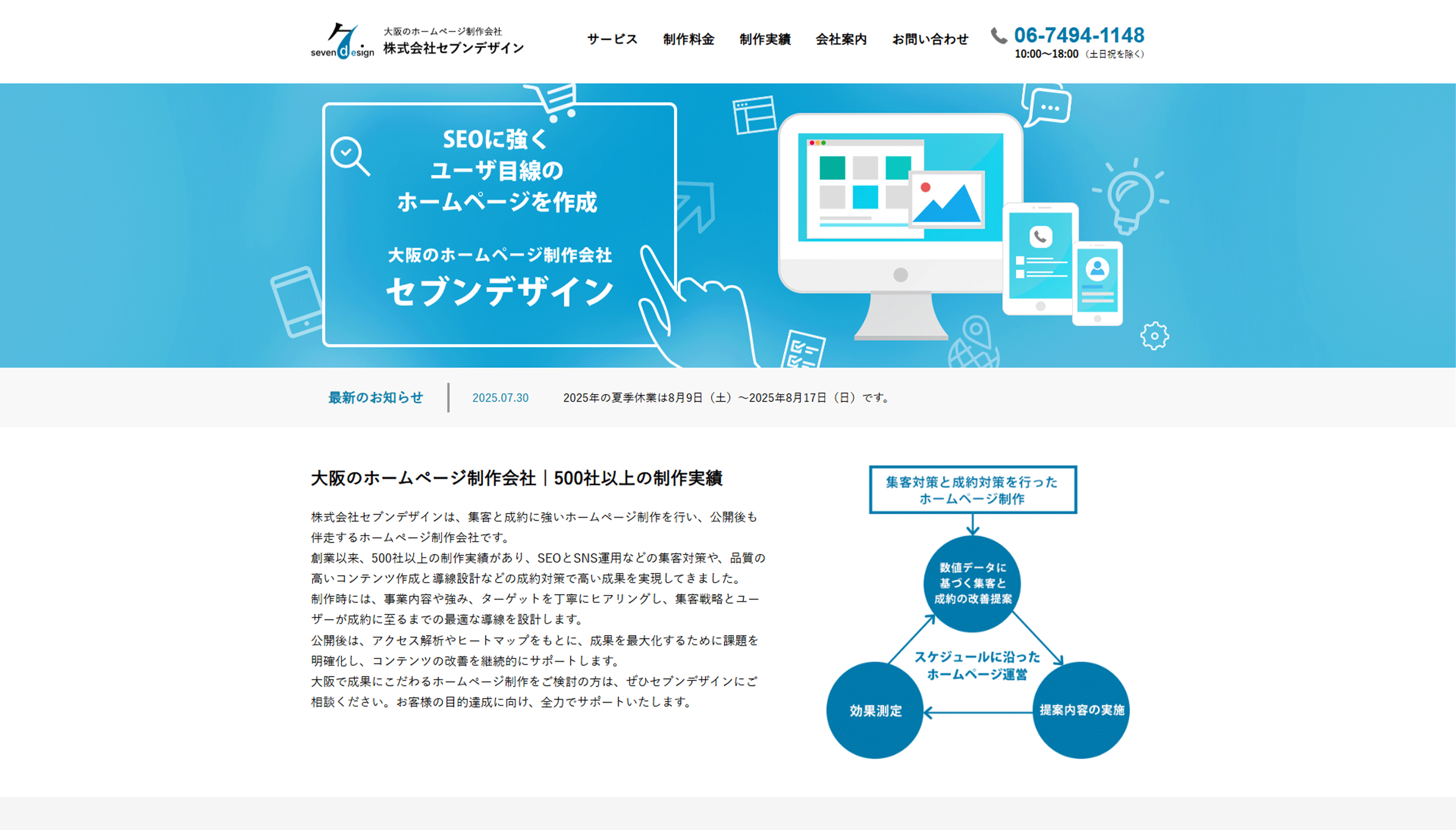
株式会社セブンデザイン

株式会社セブンデザインは、大阪を拠点に集客と成約に強いホームページ制作会社です。
創業以来500社以上のホームページ制作やリニューアルを担当し、コーポレートサイトから集客サイト、ネットショップまで幅広い業種に対応しています。
制作では、事業内容や強み、ターゲットなどを丁寧にヒアリングし、検索エンジンでの集客を実現できるSEO対策とお問い合わせや売上につながる導線設計を組み込んだ成果重視のホームページを制作します。
公開後もアクセス解析やヒートマップを用いた改善を行う伴走型サポートを強みとしており、制作して終わりではなく継続的な成果向上を支援しています。
単なる制作会社ではなく、事業の成長を支える伴走型のパートナーとして、成果にこだわったWeb戦略を提案しています。
おすすめポイント
- 集客と成約に強い戦略設計
SEO対策やコンテンツ企画、SNS連携を組み合わせ、見込み客を集めて問い合わせにつなげる導線を設計します。
キーワード選定やコンテンツ構成まで踏み込んだ提案で、アクセス数と成果数の双方を高めます。 - 500社以上の制作実績にもとづくノウハウ
創業以来500社以上のホームページ制作やリニューアルを担当しています。
多業種で培った経験から、業種ごとの成果が出やすいパターンを踏まえた提案ができます。 - 制作から運営までトータルでサポート
新規制作・リニューアルだけでなく、公開後の更新代行、記事作成、SEO対策、アクセス解析による改善まで一貫して対応しています。
制作と運営を同じチームで行うため、意図を踏まえた効率的な運用が可能です。 - 使いやすさを最優先したWebデザイン
流行よりも、ユーザーが迷わず目的の情報にたどり着ける設計を重視します。
導線、情報整理、スマホでの見やすさにこだわり、使いやすく分かりやすいレイアウトを実現しています。 - 全国対応の伴走型パートナー
大阪は対面で、全国はオンラインで柔軟に対応しています。
起業時の初めての制作から、リニューアルまで規模やエリアを問わず伴走しています。
ひとつひとつの案件に誠実に向き合い、確かな成果を積み重ねてきたまじめなホームページ制作会社です。
派手な演出ではなく、本当に成果につながる提案と丁寧なサポートで、長く信頼されるパートナーとして選ばれています。
見やすい企業ホームページの作成に関するよくある質問

ホームページ作成に関するよくある質問をまとめました。
見やすい企業ホームページを作る際に役立つ情報を提供します。
見やすいホームページとはどういうものですか?
見やすいホームページとは、ユーザーが必要な情報に簡単にアクセスでき、迷うことなく目的を達成できるように設計されたホームページのことです。
例えば、情報の整理が行き届いており、どのページに何があるのかが直感的に分かるようになっていることが重要です。
視覚的な統一感や、使いやすさを考慮した配色、フォント、ナビゲーションの配置が見やすさを支える要素となります。
また、レスポンシブデザインを採用することで、スマートフォンやタブレットなど、どのデバイスからでも見やすいように調整されています。
このように、視覚的な要素と使いやすさが両立していることが見やすいホームページの特徴です。
ホームページの一番下にあるものは何ですか?
ホームページの一番下にある部分は「フッター」と呼ばれます。
フッターには、主にサイト全体のナビゲーションリンク、会社情報、お問い合わせ先、プライバシーポリシー、ソーシャルメディアリンクなどが配置されています。
フッターは、訪問者がページの最後に到達した際に追加の情報に簡単にアクセスできるように設計されており、ユーザーにとって重要な導線の役割を果たします。
また、フッターには著作権情報も含まれており、サイト全体の信頼性を高める要素となります。
企業の信頼感を高めるために、フッターにはしっかりとした情報を盛り込むことが推奨されます。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


