creative
ホームページ制作
2025/01/29
【どこがクリックできる?】ホームページのパーツ名称を図解で解説!
#creative #renewal

ホームページを訪れたユーザーがどこをクリックすればよいのか迷ってしまう構造だと、離脱率が高まってしまいます。
この問題を放置すると、コンバージョン率が低下し、ビジネスチャンスを逃してしまう可能性があります。
本記事では、クリックできるパーツを分かりやすく解説し、効果的なクリック導線を作る方法をお伝えします。
また、ホームページのリニューアルタイミングについて成功事例や失敗事例と共に解説したお役立ち資料もぜひダウンロードください。
【クリック箇所】ホームページパーツの名称一覧

ホームページには、さまざまなパーツが組み合わさって構成されています。
各パーツには役割があり、ユーザーがクリックすることで機能を利用したり、情報を閲覧したりすることが可能です。
本節では、ホームページの各パーツの名称を解説し、それぞれがどのような役割を果たしているのかを紹介します。
これらのパーツを理解することで、ユーザーにとって使いやすいホームページ制作が可能になります。
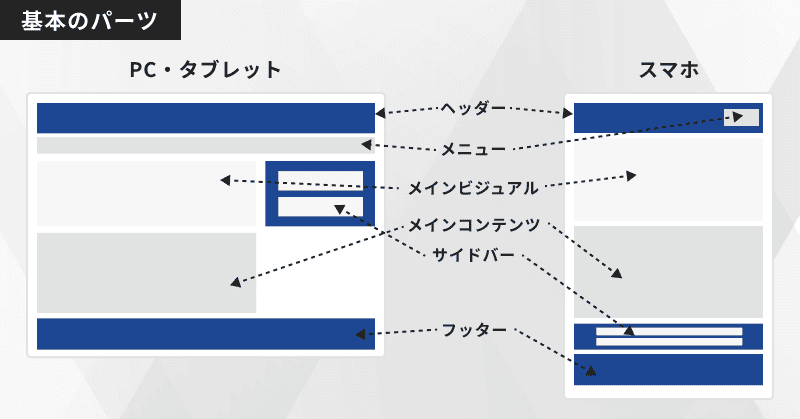
基本パーツ

ヘッダー
ヘッダーは、ホームページの最上部に位置する重要な部分です。
企業のロゴやナビゲーションメニュー、問い合わせボタンなどが配置されることが多く、ユーザーが最初に目にする情報を提供します。
ヘッダーは全体のデザインやブランドの印象を左右するため、視覚的に魅力的でありつつも、必要な情報を簡潔にまとめることが求められます。
ナビゲーションバー
ナビゲーションバーは、ホームページ内の各ページへのアクセスを容易にするためのリンク集です。
ユーザーが簡単に目的の情報にたどり着けるよう、見やすく配置されていることが重要です。
グローバルナビゲーションとローカルナビゲーションがあり、全体の構造をわかりやすく伝える役割を果たします。
メインコンテンツエリア
メインコンテンツエリアは、ホームページの中心となる情報が配置される部分です。
記事や画像、動画などのコンテンツが含まれ、ユーザーにとって価値のある情報を提供します。
SEO対策においても、キーワードを適切に配置することが求められます。
サイドバー
サイドバーは、メインコンテンツの横に配置される追加の情報やリンクを提供するパーツです。
カテゴリ一覧、人気記事、関連リンクなど、ユーザーの利便性を高めるための要素が含まれています。
適切に設置することで、ユーザーが他のページにスムーズに移動できるようになります。
フッター
フッターは、ホームページの最下部に位置し、サイト全体の補足情報が配置される部分です。
著作権表示やサイトマップ、問い合わせ先などが一般的に含まれています。
また、フッターは訪問者に追加のナビゲーション手段を提供する役割も持ちます。
バナー
バナーは、ユーザーの注目を集めるために配置される視覚的な要素です。
広告やプロモーション情報、キャンペーンのお知らせなどが表示されることが多く、クリックによって関連するページに移動することができます。
効果的なデザインと配置がユーザーの行動を促します。
ロゴ
ロゴは企業やブランドを象徴するもので、ヘッダー部分に配置されることが一般的です。
クリックするとトップページに戻る機能が設定されることが多く、ユーザーの利便性を高める役割を担います。
検索ボックス
検索ボックスは、ユーザーがホームページ内で情報を探す際に利用します。
直感的な操作で目的のコンテンツを見つけることができるため、ユーザーエクスペリエンスの向上に大きく貢献します。
パンくずリスト
パンくずリストは、ユーザーが現在どのページにいるのかを視覚的に示すためのパーツです。
クリックすることで階層を遡ることができ、サイト内の移動を容易にします。
特に多層構造のウェブサイトで役立ちます。
ヒーローイメージ
ヒーローイメージは、ホームページの冒頭に配置される大きな画像や動画のことを指し、訪問者の興味を引くために使われます。
企業のメッセージやプロモーション内容を視覚的に伝えるための重要な役割を持っています。
応用パーツ
カルーセル(スライダー)
.png)
カルーセル、またはスライダーは、複数の画像や情報を順番に表示する機能を持つパーツです。
スペースを節約しながら多くの情報を提供するため、ユーザーの注目を集めやすいデザイン要素です。
コールトゥアクション(CTA)ボタン
CTAボタンは、ユーザーに特定の行動を促すために設置されるボタンです。
例えば「問い合わせる」「購入する」など、行動を明確に指示する言葉が使われています。
視覚的に目立つデザインが効果的です。
モーダルウィンドウ
モーダルウィンドウは、ユーザーの操作を中断して情報を表示するためのポップアップウィンドウです。
重要なメッセージや確認を行う際に使用され、ユーザーの注意を引く役割を持ちます。
アコーディオン
アコーディオンは、コンテンツを折りたたむことでページをコンパクトに保つためのパーツです。
ユーザーがクリックすることでコンテンツを展開できるため、必要な情報に素早くアクセスできます。
タブ
タブは、複数のコンテンツを切り替えるためのパーツです。
同じエリアに複数の情報をまとめて表示することができ、ユーザーが必要な情報にすぐアクセスできるようサポートします。
フォーム
フォームは、ユーザーが情報を入力するためのパーツで、問い合わせやアンケート、申し込みなどに使用されます。
フォームのデザインと配置が適切であることで、コンバージョン率の向上が期待できます。
ポップアップ
ポップアップは、ユーザーの画面に突然現れるウィンドウで、プロモーションや重要な通知を伝える際に使われます。
適切なタイミングで表示することで、ユーザーの関心を引くことが可能です。
プログレスバー
プログレスバーは、ユーザーがどの程度の進捗状況にあるかを視覚的に示すためのパーツです。
特にフォーム入力や購入手続きなど、段階を追って進める必要がある場合に役立ちます。
カードレイアウト
.png)
カードレイアウトは、情報をカード形式で整理するパーツで、視覚的に整った形で複数の情報を表示することができます。
ユーザーが一目で内容を把握できるため、直感的に操作できるのが特徴です。
ビデオプレイヤー
ビデオプレイヤーは、ホームページ上で動画を再生するためのパーツです。
動画コンテンツはテキストや画像よりも視覚的に強い印象を与え、ユーザーの関心を引く効果があります。
ソーシャルメディアボタン
ソーシャルメディアボタンは、ユーザーがホームページのコンテンツを簡単にシェアできるようにするためのパーツです。
SNSを活用した拡散が期待でき、サイトの集客や認知度向上に寄与します。
マップ埋め込み
マップ埋め込みは、企業の所在地などを視覚的に表示するためのパーツです。
Googleマップなどのサービスを使って、訪問者に位置情報を提供することで、実際に訪問する際の利便性を高めます。
レビューセクション
レビューセクションは、ユーザーの声を集めて表示するパーツで、製品やサービスの信頼性を向上させる役割を持ちます。
ユーザーが実際の体験を読むことで、購入や利用に対する安心感を得ることができます。
効果的なホームページのクリック導線を作るために

ユーザーがホームページを訪れた際に、目的のアクションをスムーズに行えるようにするためには、効果的なクリック導線を設計することが重要です。
以下では、クリック率を高めるためのさまざまなポイントについて説明していきます。
明確なコールトゥアクション(CTA)
ホームページにおける明確なコールトゥアクション(CTA)は、ユーザーに次に何をすべきかを示すための重要な要素です。
- 「今すぐ問い合わせる」
- 「無料体験を申し込む」
など、具体的な行動を促す文言を使用することで、ユーザーの迷いを減らし、クリック率を向上させることができます。
また、CTAボタンはページの目立つ場所に配置し、視覚的にわかりやすいデザインにすることが求められます。
視覚的に目立つデザイン
視覚的に目立つデザインは、ユーザーの注目を集め、クリックを促す上で欠かせない要素です。
例えば、コントラストの強い色を使用したり、アニメーションを加えることで、ユーザーの視線を引きつけることが可能です。
特に、ボタンや重要なリンクには明確な視覚的インジケーターを設置し、ユーザーにとってどこがクリックできるのかを一目で理解できるようにすることが重要です。
ユーザーの視線を誘導する配置
ユーザーの視線を自然に誘導する配置を考えることで、ホームページのクリック率を高めることができます。
例えば、F字型の視線パターンを利用して、視覚的に重要な情報を左上から順に配置することで、ユーザーが自然に目的の情報にたどり着くようにします。
また、画像や矢印を活用することで、ユーザーの視線を特定のエリアに導くことが可能です。
パンくずリストやナビゲーションの活用
パンくずリストやナビゲーションバーを適切に活用することで、ユーザーがホームページ内で迷わずに移動できるようサポートします。
パンくずリストは、ユーザーが現在どのページにいるのかを示すだけでなく、階層を遡って他のページに移動するためのクリック導線を提供します。
ナビゲーションバーには、重要なページへのリンクをわかりやすく配置することが求められます。
動線をシンプルに保つ
クリック導線を効果的に設計するためには、ユーザーが迷わずに目的のアクションにたどり着けるよう、動線をシンプルに保つことが重要です。
例えば、ページ上に過剰なリンクやボタンを設置すると、ユーザーが混乱し、クリック率が低下する可能性があります。
そのため、必要な情報やアクションを明確にし、余計な要素を排除することで、スムーズなユーザー体験を提供します。
テストと改善
ホームページのクリック導線は、一度設計したら終わりではなく、定期的にテストと改善を繰り返すことが重要です。
A/Bテストを実施して、どのデザインや配置が最も効果的であるかを検証し、データに基づいて最適化を図ります。
ユーザーの行動データを分析することで、改善点を見つけ出し、より効果的なクリック導線を提供することが可能です。
まとめ|ホームページのクリック部分を理解してユーザーを引き付ける

ホームページの各パーツやクリック導線を理解し、適切に設計することで、ユーザーがスムーズに目的の行動を取ることができる環境を提供できます。
特に、明確なコールトゥアクション(CTA)や視覚的に目立つデザイン、ユーザーの視線を誘導する配置などの工夫が重要です。
これらを活用してユーザーエクスペリエンスを向上させ、コンバージョン率を高めることが可能です。
また、定期的なテストと改善を行うことで、常に最適なクリック導線を維持し、ユーザーにとって魅力的で使いやすいホームページを提供しましょう。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


