creative
ホームページ制作
2025/02/25
【初心者向け】CSSでホームページの背景を完璧に設定する方法|プロパティを一挙紹介
#creative

目次
1.【基本】CSSでホームページの背景を設定・編集しよう
1-1.background-color で背景色を設定する
1-2.background-image で画像を背景に設定する
1-3.background-repeat で背景画像の繰り返しを設定する
1-4.background-size で画像のサイズを指定する
1-5.background-position で画像の表示位置を調整する
1-6.background-attachment で背景の固定を設定する
1-7.background のショートハンドプロパティ
2.【発展】CSSを応用してホームページの背景をより豊かに!
2-1.複数の背景画像を使用する
2-2.グラデーションを背景に使用する
2-3.グラデーションと画像を組み合わせる
2-4.background-blend-mode でブレンド効果を追加
2-5.parallax 効果を利用する
2-6.clip-path と背景の組み合わせ
2-7.CSS Variables を使った背景の管理
3.CSSでホームページの背景を設定する際の注意点
3-1.可読性を損なわないこと
3-2.レスポンシブ対応を行う
3-3.背景が読み込みに影響を与えないようにする
3-4.背景のアクセシビリティに配慮する
3-5.CSSの最適化をする
3-6.動的背景の使用には慎重に
3-7.背景に対するフォールバックを設定する
4.まとめ| CSSを使って魅力的な背景を設定しよう
「ホームページの背景を設定したのに、思い通りに表示されない…」そんな悩みを抱えていませんか?
適切な設定をしないと、レイアウトが崩れたり、テキストの可読性が低下したりする可能性があります。
この記事では、background プロパティの基本から応用テクニック、トラブル解決策まで詳しく解説します。
また、内製化の進め方や重要なポイントを実際の成功事例を元に解説したお役立ち資料もぜひダウンロードください。
【基本】CSSでホームページの背景を設定・編集しよう

ホームページのデザインを美しく、統一感のあるものにするためには、適切な背景の設定が重要です。
CSSでは、背景色や背景画像を設定するためのさまざまなプロパティが用意されており、それらを組み合わせることで、柔軟なデザインが可能になります。
本記事では、基本的な background プロパティの使い方について詳しく解説します。

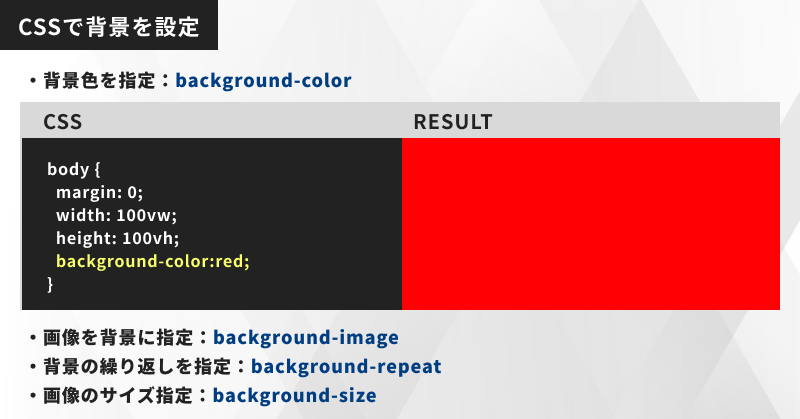
background-color で背景色を設定する
background-color プロパティを使用すると、要素の背景に単色を設定できます。
例えば、Webサイトの背景を明るくするために #f0f0f0 のような淡い色を指定することが可能です。
body {
background-color: #f0f0f0;
}background-color では、色を rgb() や rgba()、hsl() などの形式でも指定できます。
特に rgba() を使用すると、透明度を設定することができ、背景の透過効果を持たせることが可能です。
background-image で画像を背景に設定する
background-image プロパティを使用すると、要素の背景に画像を適用できます。これにより、シンプルな背景色だけでなく、装飾的なデザインを加えることが可能です。ただし、適切に設定しないと画像が表示されないことがあります。
body {
background-image: url("background.jpg");
}この設定で background.jpg を背景に表示できますが、適切な調整が必要です。background-repeat: no-repeat; で繰り返しを防ぎ、background-size: cover; で要素にフィットさせるのが一般的です。
背景画像が表示されない場合の対処法
- 画像のパスを確認(相対パス・絶対パス)
- 本番環境とローカルでのパスの違いをチェック
- div に background-image を設定する場合、height を指定
div {
width: 100%;
height: 500px;
background-image: url("background.jpg");
background-size: cover;
}画像の読み込み状況を確認するには、ブラウザの開発者ツール(DevTools)の Network タブを活用しましょう。
適切な設定を行い、背景デザインを最適化しましょう。
background-repeat で背景画像の繰り返しを設定する
デフォルトでは、background-image で設定した画像は繰り返されます。この動作を変更するには、background-repeat を使います。
body {
background-image: url("background.jpg");
background-repeat: no-repeat;
}background-repeat には以下の値を指定できます。
- repeat(デフォルト):画像を繰り返す
- no-repeat:画像を1回のみ表示
- repeat-x:横方向にのみ繰り返す
- repeat-y:縦方向にのみ繰り返す
繰り返しのつなぎ目が気になる場合は、background-repeat: no-repeat; に加えて background-size: cover; を指定すると、画面いっぱいに画像を表示できます。
background-size で画像のサイズを指定する
background-size を指定すると、背景画像の大きさを調整できます。
body {
background-image: url("background.jpg");
background-size: cover;
}- cover:背景画像を要素のサイズに合わせて拡大・縮小し、領域全体をカバー
- contain:画像全体が収まるように調整
- 数値(px や %):特定のサイズを指定
background-size を適切に設定することで、レスポンシブ対応しやすくなります。
background-position で画像の表示位置を調整する
背景画像の表示位置を変更するには、background-position を使用します。
body {
background-image: url("background.jpg");
background-position: center top;
}background-position では、以下のような値が指定できます。
- left top(左上)、center center(中央)、right bottom(右下)などのキーワード
- 50% 50% のように数値(% や px)で指定
適切な background-position を設定することで、重要な部分が適切に表示され、デザインのクオリティが向上します。
background-attachment で背景の固定を設定する
background-attachment を使用すると、スクロール時に背景画像を固定することができます。
body {
background-image: url("background.jpg");
background-attachment: fixed;
}- scroll(デフォルト):ページをスクロールすると背景も動く
- fixed:背景を固定してスクロールしても動かない
- local:スクロール可能な要素の中でのみ背景を固定
fixed を指定すると、パララックス効果(スクロールに応じた背景の視差効果)を実装することも可能です。
background のショートハンドプロパティ
複数の background 関連プロパティを一括で指定するには、ショートハンドプロパティを使用します。
body {
background: url("background.jpg") no-repeat center/cover fixed;
}このように記述することで、
- background-image: url("background.jpg");
- background-repeat: no-repeat;
- background-position: center;
- background-size: cover;
- background-attachment: fixed;
を一括で指定できます。ショートハンドプロパティを活用すると、CSSの記述が簡潔になり、管理しやすくなります。
これらの基本プロパティを活用することで、ホームページの背景を自由にカスタマイズできます。
【発展】CSSを応用してホームページの背景をより豊かに!

基本的な background プロパティを理解したら、次は背景デザインをより豊かにするための応用テクニックを学びましょう。
CSSには、
- 複数の背景画像の設定
- グラデーションの適用
- ブレンドモード
- クリップパスの活用
など、多彩なデザイン表現が可能なプロパティが用意されています。
これらを駆使すれば、より個性的で魅力的なホームページを作ることができます。
複数の背景画像を使用する
CSSでは、1つの要素に複数の背景画像を設定できます。これにより、デザインの幅が広がり、複雑なレイヤー表現が可能になります。
body {
background-image: url("pattern.png"), url("background.jpg");
background-repeat: repeat, no-repeat;
background-position: top left, center;
background-size: auto, cover;
}この記述では、pattern.png を繰り返し表示しつつ、その下に background.jpg を画面いっぱいに表示する設定になっています。
背景を複数指定することで、例えばロゴパターンの上に大きな背景画像を配置したり、装飾的なエフェクトを重ねたりと、クリエイティブなデザインが実現できます。
グラデーションを背景に使用する
background-image を使えば、背景にグラデーションを適用することもできます。CSSでは線形グラデーション(linear-gradient)や放射状グラデーション(radial-gradient)を簡単に指定できます。
body {
background-image: linear-gradient(to right, #ff7e5f, #feb47b);
}この例では、左から右へ向かって #ff7e5f から #feb47b へ滑らかに変化するグラデーションを適用しています。
また、radial-gradient を使用すると、中心から外側へ広がるグラデーションが作れます。
body {
background-image: radial-gradient(circle, #ff7e5f, #feb47b);
}グラデーションを活用すると、シンプルな背景色よりも奥行きのあるデザインを実現できます。
グラデーションと画像を組み合わせる
グラデーションと画像を組み合わせることで、デザインにより一層の深みを加えることができます。例えば、背景画像の上に半透明のグラデーションを重ねることで、柔らかい雰囲気を演出できます。
body {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("background.jpg");
background-size: cover;
}このように rgba() を使用して透明度を調整すると、背景画像がぼやけることなく見やすくなります。
また、テキストの可読性を確保しつつ、デザイン性も向上させられます。
background-blend-mode でブレンド効果を追加
background-blend-mode を利用すると、背景画像と背景色、または複数の背景画像をブレンドすることができます。
body {
background-image: url("background.jpg");
background-color: #ff7e5f;
background-blend-mode: multiply;
}background-blend-mode の値としては、
- multiply
- screen
- overlay
- darken
- lighten
などがあります。
例えば、multiply を使うと背景画像と背景色が掛け算のように合成され、色の濃淡を活かしたデザインが作れます。
このプロパティを活用すると、シンプルな背景画像でも動きのある表現が可能になります。
parallax 効果を利用する
パララックス効果(視差効果)とは、スクロールに応じて背景と前景の速度を変え、立体的な奥行きを演出するテクニックです。CSSだけで簡単に実装できます。
body {
background-image: url("parallax.jpg");
background-attachment: fixed;
background-size: cover;
}background-attachment: fixed; を指定することで、背景画像を固定し、スクロール時にコンテンツだけが移動するようになります。
これにより、ダイナミックで洗練されたデザインが可能になります。
JavaScriptと組み合わせると、より高度なパララックスエフェクトを実現できます。
clip-path と背景の組み合わせ
clip-path を使用すると、背景画像の表示領域を自由にカットすることができます。
div {
background-image: url("background.jpg");
clip-path: polygon(0% 0%, 100% 0%, 100% 50%, 50% 100%, 0% 50%);
}このコードでは、五角形のクリッピングパスを適用し、背景画像をその形状に切り取っています。
clip-path は、デザインのアクセントやユニークなレイアウトを作るのに適しています。
CSS Variables を使った背景の管理
CSS Variables(カスタムプロパティ)を利用すると、背景の設定をより柔軟に管理できます。
:root {
--main-bg-color: #f0f0f0;
--main-bg-image: url("background.jpg");
}
body {
background: var(--main-bg-color) var(--main-bg-image) no-repeat center/cover;
}変数を使うことで、一元管理がしやすくなり、サイト全体の背景デザインを簡単に変更できます。
特に、テーマの切り替えやダークモード対応などに役立ちます。
CSSでホームページの背景を設定する際の注意点

背景デザインはWebサイトの第一印象を大きく左右します。
しかし、見た目の美しさだけを追求すると、可読性の低下やパフォーマンスの問題を引き起こす可能性があります。
可読性を損なわないこと
背景デザインが目立ちすぎると、テキストの可読性が低下することがあります。
特に、背景画像やグラデーションを使用する際は、テキストが視認しやすいかどうかを慎重に確認する必要があります。
可読性を確保する方法として、次のようなテクニックが挙げられます。
- 背景色とテキストのコントラストを高める
background-color の明度を調整し、文字が背景と適切に区別できるようにします。 - 背景画像の上に半透明のオーバーレイを追加する
rgba() を使って、背景画像の上に暗めの色を重ねることで、テキストが読みやすくなります。 - text-shadow や outline を利用する
明るい背景の場合、テキストに text-shadow を適用すると、文字がくっきりと表示されます。
.text-overlay {
background-color: rgba(0, 0, 0, 0.5);
color: white;
padding: 10px;
}こうした工夫を行うことで、背景デザインを活かしつつ、テキストの視認性を確保できます。
レスポンシブ対応を行う
背景デザインは、デバイスの画面サイズによって見え方が変わります。
特に、背景画像を使用する場合、スマートフォンやタブレットで適切に表示されるように background-size や media queries を活用することが重要です。
@media screen and (max-width: 768px) {
body {
background-size: contain;
}
}デスクトップでは cover を使用し、スマホでは contain に変更するなど、レスポンシブ対応を施すことで、どのデバイスでも適切な背景デザインを表示できます。
背景が読み込みに影響を与えないようにする
大きな画像を背景として使用すると、Webサイトの読み込み速度が遅くなる可能性があります。
これを防ぐためには、以下の方法を検討しましょう。
- 画像の圧縮
JPEGやPNG画像は、圧縮ツール(TinyPNG、ImageOptimなど)を使ってファイルサイズを削減する。 - WebPフォーマットの活用
WebPは、PNGやJPEGよりも軽量で、画質を維持しながらファイルサイズを大幅に削減できる。 - lazy-loadingの適用
loading="lazy" を使用して、スクロール時に背景画像を読み込むようにする。
background-image: url("background.webp");
適切な画像フォーマットや最適化を施すことで、パフォーマンスの向上が期待できます。
背景のアクセシビリティに配慮する
視覚障がいを持つユーザーにとって、背景デザインが閲覧体験に影響を与える場合があります。
アクセシビリティを考慮し、次の点に注意しましょう。
- テキストと背景のコントラスト比を確保する(WCAG 2.1では4.5:1以上推奨)
- 背景画像が表示されない場合のフォールバックを設定する
- カラーブラインドのユーザーにも認識しやすい配色を選ぶ
body {
background-color: #f8f8f8; /* 画像が表示されない場合のフォールバック */
}これらの対策を取ることで、より多くのユーザーにとって使いやすいWebサイトになります。
CSSの最適化をする
背景設定に関するCSSを最適化することで、コードの可読性とメンテナンス性を向上させることができます。
例えば、ショートハンドプロパティを使用して、記述を簡潔にすることが推奨されます。
body {
background: url("background.jpg") no-repeat center/cover;
}また、CSSファイルを圧縮し、不要なスタイルを削除することで、パフォーマンスの向上を図れます。
動的背景の使用には慎重に
動画やアニメーションを背景として使用すると、動的で魅力的なデザインを実現できますが、ページの負荷が大きくなる可能性があります。
- 軽量なCSSアニメーションを使用する
- 背景動画は適切な圧縮を行う
- ユーザーがアニメーションを無効にできる設定を用意する
@keyframes backgroundFade {
from { background-color: #ff7e5f; }
to { background-color: #feb47b; }
}
body {
animation: backgroundFade 5s infinite alternate;
}動的背景を適用する場合は、ユーザー体験を損なわないように慎重に検討しましょう。
背景に対するフォールバックを設定する
背景画像が正しく表示されない場合に備えて、フォールバックの設定を行うことが重要です。
body {
background-color: #f0f0f0; /* 画像が表示されない場合の代替 */
background-image: url("background.jpg");
}また、background-image が読み込めなかった場合に代替となる background-color を指定することで、見た目の崩れを防ぐことができます。
CSSで背景を設定する際には、デザイン性だけでなく、可読性やパフォーマンス、アクセシビリティにも配慮することが重要です。
これらのポイントを押さえて、より良いユーザー体験を提供できるWebサイトを作成しましょう。
まとめ| CSSを使って魅力的な背景を設定しよう

CSSを活用することで、ホームページの背景を自由にカスタマイズし、視覚的に魅力的なデザインを実現できます。
この記事では、background プロパティの基本から、グラデーションやパララックス効果などの応用テクニック、さらにレスポンシブ対応やパフォーマンスの最適化について詳しく解説しました。
適切な設定を行うことで、デザイン性と可読性を両立させ、快適なユーザー体験を提供できます。
CSSの背景設定を適切に行うことで、ユーザーの満足度を向上させ、より魅力的なWebサイトを作成することが可能になります。
今回紹介したテクニックを活用し、理想的な背景デザインを実装してみてください。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


