creative
ホームページ制作
2025/02/09
【超簡単】Googleカレンダーをホームページに埋め込む方法|カスタマイズ方法も紹介
#creative

目次
1.Googleカレンダーをホームページに埋め込む4STEP
1-1.【STEP1】Googleカレンダーを公開に設定する
1-2.【STEP2】埋め込みコードを取得する
1-3.【STEP3】ホームページに埋め込みコードを貼り付ける
1-4.【STEP4】カレンダーのアクセス権の確認
2.ホームページがWordPressで作られている場合の埋め込み方法
2-1.「HTMLカスタムブロック」を追加
2-2.埋め込みコードを貼り付ける
3.ホームページに埋め込んだGoogleカレンダーをカスタマイズしてみよう
3-1.カレンダーの表示サイズを変更する
3-2.カレンダーのデフォルトビューを設定する
3-3.カレンダーの色と背景をカスタマイズする
3-4.特定の要素の表示・非表示を設定する
3-5.複数カレンダーの表示設定をする
3-6.カレンダーをレスポンシブ対応にする
4.埋め込み時にGoogleカレンダーが表示されない時は
4-1.カレンダーが公開設定になっていない
4-2.埋め込みコードの間違い
4-3.ブラウザやプラグインによる制限
4-4.カレンダーの共有リンク設定が適切でない
4-5.ウェブサイトのHTTPSに対応していない
4-6.サードパーティのCookieの許可が必要
4-7.iframeのサイズ設定が不適切
4-8.ウェブサイトのJavaScriptエラー
4-9.埋め込み先のCMSやテーマの問題
5.まとめ|Googleカレンダーでホームページをさらに便利に
Googleカレンダーをホームページに埋め込みたいけれど、設定方法が分からず困っていませんか?
放置すると、訪問者に重要なスケジュールを共有できないリスクも。
この記事を読めば、簡単に埋め込み方法とカスタマイズの手順が分かりますので、安心してください。
また、ホームページリニューアルの成功ノウハウが詰まったお役立ち資料もぜひダウンロードください。
ダウンロードはこちらから
Googleカレンダーをホームページに埋め込む4STEP

Googleカレンダーをホームページに埋め込むことは、訪問者にスケジュールを共有し、予定を簡単に確認してもらうために非常に便利です。
ここでは、Googleカレンダーの設定から埋め込みまでの手順を4つのステップに分けて解説します。
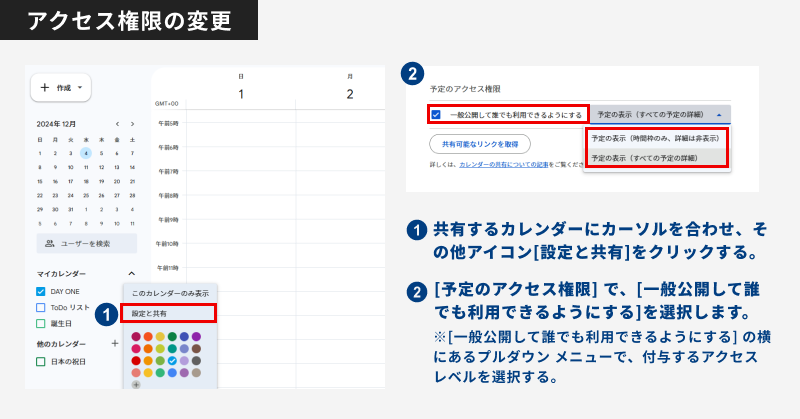
【STEP1】Googleカレンダーを公開に設定する

まず最初に行うべきは、Googleカレンダーを公開に設定することです。
Googleカレンダーをホームページに埋め込むためには、そのカレンダーが公開状態である必要があります。
Googleカレンダーの「設定」メニューから対象カレンダーを選び、「アクセス権限」を「一般公開」に設定します。
この操作により、誰でもカレンダーを見ることができる状態になります。
セキュリティに関して不安がある場合は、特定のイベントの公開範囲を制限することも可能です。
公開設定を確認し、必要に応じて共有リンクの設定を調整してください。
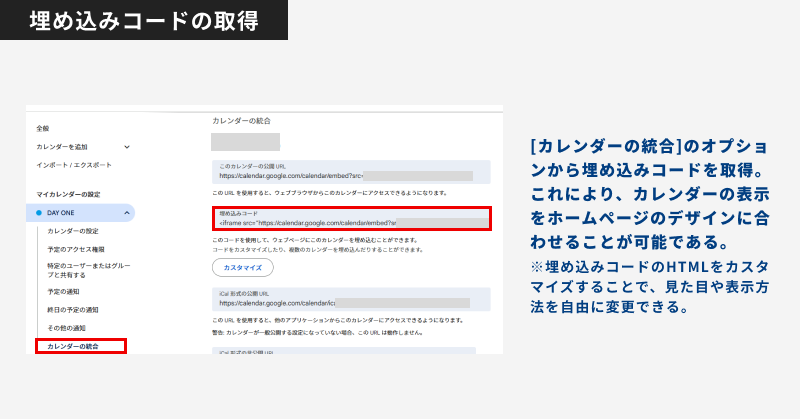
【STEP2】埋め込みコードを取得する

次に行うのは、Googleカレンダーの埋め込みコードを取得することです。
設定画面で「埋め込みコード」をコピーし、このコードをホームページに貼り付けることによって、訪問者がカレンダーを確認できるようになります。
具体的には、「カレンダーを統合」のオプションから埋め込みHTMLタグを取得します。
これにより、カレンダーの表示をホームページのデザインに合わせることが可能です。
さらに、埋め込みコードのHTMLをカスタマイズすることで、見た目や表示方法を自由に変更できるので、自分のサイトに合ったデザインを選んで利用しましょう。
【STEP3】ホームページに埋め込みコードを貼り付ける
埋め込みコードを取得したら、次はそれをホームページに貼り付ける作業です。
ホームページの編集画面でHTMLを入力できる部分に、先ほど取得したコードを貼り付けることでカレンダーを埋め込むことができます。
WordPressを使用している場合は「HTMLカスタムブロック」を追加し、その中にコードを挿入します。
この操作により、訪問者がGoogleカレンダーで表示されているイベントをリアルタイムで確認することが可能になります。
また、カレンダーのサイズやレイアウトは、埋め込みコード内の属性を編集することでカスタマイズできますので、自分のホームページのデザインに合うように調整しましょう。
【STEP4】カレンダーのアクセス権の確認
カレンダーを埋め込んだ後、最後に行うべきはカレンダーのアクセス権の確認です。
カレンダーが正しく表示されるようにするためには、アクセス権が適切に設定されているかを再確認することが重要です。
特に、カレンダーが「一般公開」に設定されていないと、訪問者がカレンダーの内容を見ることができなくなってしまいます。
また、アクセス権の設定はセキュリティにも関わるため、必要以上に情報が公開されないように注意しましょう。
例えば、特定のユーザーのみにカレンダーを共有したい場合は、適切なアクセス制限を行うことで安全性を確保することが可能です。

ホームページがWordPressで作られている場合の埋め込み方法

WordPressで作られたホームページにGoogleカレンダーを埋め込むのは非常に簡単です。
基本的な操作を順番に行うことで、カレンダーを埋め込むことができます。
ここでは、HTMLカスタムブロックを使った具体的な埋め込み方法について詳しく解説します。
「HTMLカスタムブロック」を追加
WordPressでGoogleカレンダーを埋め込む際には、まず「HTMLカスタムブロック」を追加します。
WordPressの編集画面に移動し、カレンダーを埋め込みたい位置に新しいブロックを追加してください。
その際に、「HTML」を選択することでカスタムHTMLブロックを使用することが可能です。
これにより、Googleカレンダーの埋め込みコードを挿入するスペースを確保します。
この操作は非常に簡単で、編集画面の「+」アイコンから「HTML」を選択するだけです。
これにより、埋め込みの際のデザインやレイアウトがホームページ全体のデザインと自然に統合されるようになります。
埋め込みコードを貼り付ける
次に、先ほど取得したGoogleカレンダーの埋め込みコードをカスタムHTMLブロックに貼り付けます。
コピーしたHTMLタグをブロック内にそのままペーストすることで、カレンダーの埋め込みが完了します。
この際、カレンダーの表示サイズやデザインを確認し、必要に応じてカスタマイズすることが推奨されます。
例えば、デザインを自分のウェブサイトに合わせてレスポンシブ対応にする場合、CSSを使った追加カスタマイズが必要な場合もあります。
正しく貼り付けられたかどうか、プレビュー画面で確認し、アクセス権の設定なども再度確認することで、訪問者がカレンダーを正しく利用できるようにしましょう。
ホームページに埋め込んだGoogleカレンダーをカスタマイズしてみよう

ホームページにGoogleカレンダーを埋め込んだ後、自分のウェブサイトのデザインやユーザーの利便性に合わせてカレンダーをカスタマイズすることが重要です。
以下では、カレンダーの表示サイズ、デフォルトビュー、色や背景のカスタマイズなど、埋め込みカレンダーの見栄えや機能を改善する方法について詳しく説明します。
カレンダーの表示サイズを変更する
Googleカレンダーの表示サイズを変更することで、ホームページにより自然に統合させることができます。
埋め込みコードの「width」や「height」属性を編集することで、表示サイズを調整できます。
例えば、カレンダーを小さくして他のコンテンツと調和させたり、大きくして訪問者に見やすくすることが可能。
また、サイズを変更することでスマートフォンやタブレットなど異なるデバイスにも最適化できます。
カレンダーの大きさはウェブページのレイアウトに合わせて調整するのがポイントです。
カレンダーのデフォルトビューを設定する
Googleカレンダーには「月表示」「週表示」「日表示」などのデフォルトビューがあります。
埋め込み時にどのビューを最初に表示させるかを設定することで、訪問者にとって使いやすい表示を提供できます。
例えば、イベントが多い場合には「月表示」にして全体を見渡せるようにしたり、詳細なスケジュール管理が必要な場合には「週表示」や「日表示」を選ぶと効果的。
この設定はカレンダーの「設定」から変更することができ、訪問者の使い勝手を向上させる重要なポイントとなります。
カレンダーの色と背景をカスタマイズする
カレンダーの色や背景をカスタマイズすることで、ホームページ全体のデザインにマッチさせることができます。
Googleカレンダーの設定では、各イベントやカレンダー自体の色を変更することができ、ブランドカラーに合わせた統一感のあるデザインを作ることが可能です。
また、背景の色を調整することで、訪問者がカレンダーを視覚的に認識しやすくすることができます。
こうしたカスタマイズを施すことで、見た目の一体感を出し、サイト全体のデザインを引き立てることができるでしょう。
特定の要素の表示・非表示を設定する
Googleカレンダーでは、特定の要素を表示したり非表示にしたりすることができます。
たとえば、時間軸やウィークナンバー、休日の表示をカスタマイズすることで、より簡潔なカレンダーを提供することが可能です。
また、特定のイベントのみを表示する設定にすることで、訪問者が必要な情報に集中できるようにすることもできます。
埋め込みコードのパラメータを調整することで、これらの表示設定が可能に。
情報を整理することで、カレンダーの使い勝手を向上させ、訪問者にとっての利便性を高めるでしょう。
複数カレンダーの表示設定をする
Googleカレンダーでは、複数のカレンダーを統合して表示することが可能です。
これにより、複数のプロジェクトやイベントを一つのカレンダーとしてまとめて表示することができ、より便利なスケジュール管理が可能になります。
例えば、会社のカレンダーと個人の予定を同時に表示することで、スケジュールの全体像を把握しやすくなります。
このように、複数のカレンダーを組み合わせて使うことで、より効果的な時間管理を実現できます。
カレンダーをレスポンシブ対応にする
最後に、Googleカレンダーをレスポンシブ対応にすることを忘れないでください。
現代では、スマートフォンやタブレットなど、さまざまなデバイスからホームページが閲覧されるため、埋め込んだカレンダーもデバイスに応じて自動的にサイズが調整されるようにすることが重要です。
CSSを使用して、カレンダーが幅に合わせて自動的に調整されるように設定することで、どのデバイスでも快適にカレンダーを閲覧できるようにします。
これにより、訪問者がどのデバイスからでも情報を簡単に確認できる、使いやすいホームページを提供することができます。
埋め込み時にGoogleカレンダーが表示されない時は

Googleカレンダーをホームページに埋め込む際に、正しく表示されないことがあります。
表示されない原因はいくつか考えられますが、設定や技術的な問題によることが多いです。
ここでは、代表的な問題とその解決方法について詳しく説明しますので、ぜひ参考にしてください。
カレンダーが公開設定になっていない
Googleカレンダーをホームページに埋め込むためには、そのカレンダーが公開設定になっている必要があります。
カレンダーが「非公開」になっている場合、訪問者はカレンダーを閲覧することができません。
「設定」画面にアクセスし、「一般公開」に設定されているかどうかを確認してください。
また、公開にする際には、必要以上に情報が公開されないようにプライバシー設定も見直しましょう。
この手順により、訪問者がカレンダーを正常に見ることができるようになります。
埋め込みコードの間違い
埋め込みコードが間違っている場合、Googleカレンダーが正しく表示されません。
コードをコピーする際に一部が欠けてしまったり、不適切な場所に貼り付けてしまったりすると表示エラーが発生します。
カレンダーを正しく表示させるためには、埋め込みコード全体を正確にコピーし、適切なHTMLブロックに貼り付けてください。
コード内にエラーがないか確認することは、カレンダーの正常な表示を確保するための基本的なステップです。
ブラウザやプラグインによる制限
ブラウザやプラグインが原因でカレンダーが表示されないこともあります。
例えば、特定のブラウザのバージョンや拡張機能(プラグイン)がカレンダーの表示をブロックしてしまうことがあります。
この場合、異なるブラウザで表示を試すか、プラグインを一時的に無効にすることで問題が解決することがあります。
また、特に広告ブロッカーやセキュリティ関連のプラグインは埋め込みコンテンツを制限することがあるので、その設定も確認してみてください。
カレンダーの共有リンク設定が適切でない
Googleカレンダーの共有リンク設定が適切でないと、カレンダーが表示されないことがあります。
共有リンクが「特定のユーザーのみ」に設定されている場合、一般の訪問者はカレンダーを閲覧することができません。
設定画面からカレンダーの共有設定を確認し、一般公開に設定することで、誰でもカレンダーにアクセスできるようにすることが大切です。
また、共有リンクの設定を適切に行うことで、セキュリティリスクを最小限に抑えながら情報を共有できます。
ウェブサイトのHTTPSに対応していない
ホームページがHTTPSに対応していない場合、Googleカレンダーが正しく表示されないことがあります。
Googleカレンダーの埋め込みは、安全な接続(HTTPS)が必要になるため、ウェブサイトがHTTPで運営されている場合、ブラウザが埋め込みを拒否することがあります。
HTTPSに対応することで、セキュリティが強化され、カレンダーも問題なく表示されるようになります。
このため、ウェブサイト自体をSSL対応させることを検討してください。
サードパーティのCookieの許可が必要
Googleカレンダーの埋め込みには、サードパーティのCookieを利用する必要がある場合があります。
ブラウザ設定でサードパーティのCookieがブロックされていると、カレンダーが表示されないことがあります。
訪問者がカレンダーを閲覧できるようにするためには、ブラウザの設定でサードパーティのCookieを許可することが求められます。
この設定変更により、Googleカレンダーが正常に表示されることが期待できます。
iframeのサイズ設定が不適切
埋め込みコード内のiframeのサイズ設定が不適切な場合、Googleカレンダーがうまく表示されないことがあります。
たとえば、幅や高さの数値がゼロや非常に小さい場合、カレンダー自体が表示されないか、見えにくくなってしまいます。
コード内の「width」や「height」を確認し、カレンダーが見やすいように適切な値に設定することが重要です。
特にレスポンシブ対応を意識して、動的にサイズが調整されるような設定にすると便利です。
ウェブサイトのJavaScriptエラー
ウェブサイト上のJavaScriptエラーがGoogleカレンダーの表示に影響を与えることがあります。
JavaScriptが正しく動作しない場合、カレンダーが埋め込まれているセクションにエラーが発生し、表示されなくなることがあります。
この場合、ブラウザの開発者ツールを使用してエラーログを確認し、問題を修正する必要があります。
特に他のJavaScriptが干渉している場合は、埋め込みコードの位置や他のスクリプトの確認が必要です。
埋め込み先のCMSやテーマの問題
最後に、埋め込み先のCMSや使用しているテーマに問題がある場合、Googleカレンダーが正しく表示されないことがあります。
例えば、特定のテーマがiframeの表示をブロックしていたり、テーマに独自の設定があり埋め込みが制限されていることがあります。
このような場合、テーマやプラグインの設定を見直し、必要に応じて他のテーマに切り替えることも検討してみてください。
また、サポートページやフォーラムで同様の問題が報告されているか調べるのも一つの手段です。
まとめ|Googleカレンダーでホームページをさらに便利に

Googleカレンダーをホームページに埋め込むことで、訪問者にとって使いやすく、情報を共有しやすいウェブサイトを作成することができます。
カレンダーの表示方法をカスタマイズし、レスポンシブ対応や色の変更などの工夫を施すことで、デザインにも配慮した効果的なホームページを作ることが可能です。
また、公開設定や埋め込みコードの確認を徹底することで、訪問者が問題なくカレンダーにアクセスできる環境を提供できます。
今回ご紹介した手順を参考にして、あなたのウェブサイトをより魅力的で実用的なものにしてみてください。
Googleカレンダーの埋め込みは、企業や個人事業主にとってもスケジュール共有や業務効率化に非常に役立つツールですので、ぜひ活用して、ホームページの価値を高めていきましょう。
この記事を書いた人

株式会社デイワン 代表取締役 月森 隼人
不動産コンサルタント、注文住宅やマンションなどの企画営業を経験し、大手広告代理店のデジタル部署にて、Web領域でのブランディングややディレクションなど上流から幅広く担当。


